教你如何在pycharm中使用less
前端css中用到less,在pycharm中安装配置less操作步骤如下:
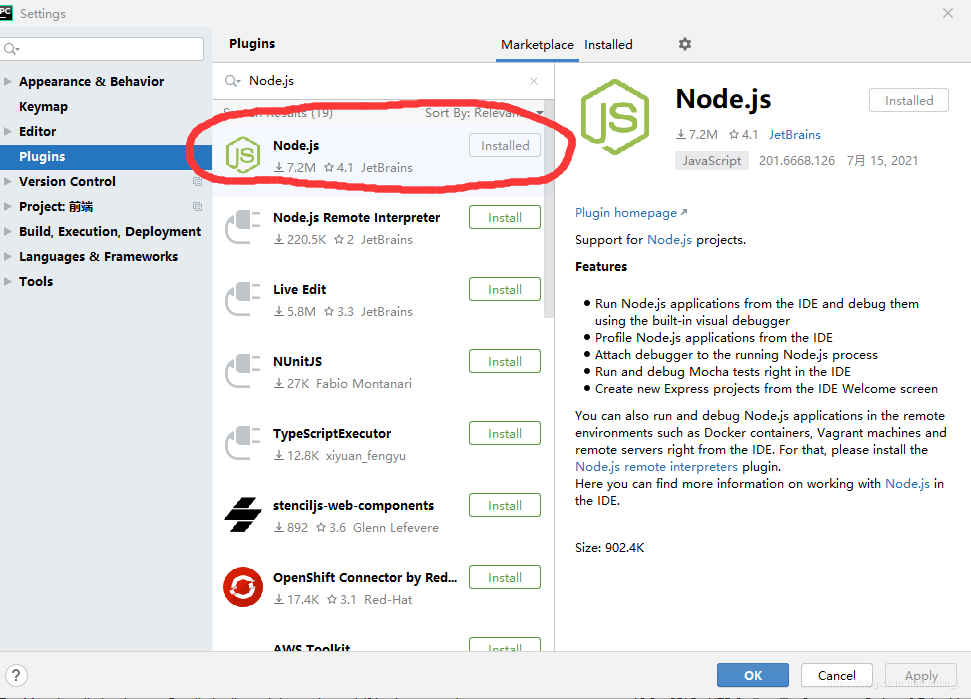
1.点开setting,在Plugins中搜索node.js(安装less之前得安装node.js),安装成功后关闭重新打开pycharm。

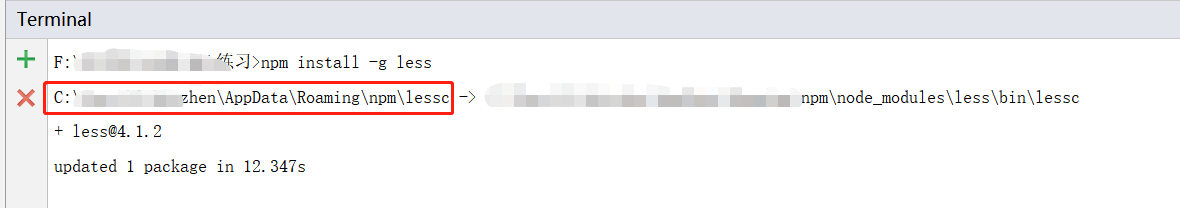
2.点开pycharm左下角的Terminal,输入 npm install -g less ,安装less:

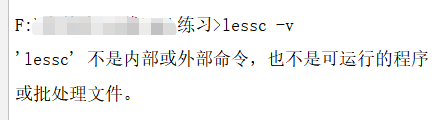
3、检查是否安装成功,执行命令”lessc -v”查看版本:
(正常执行命令之后应该会看到less版本号信息,但是我的pycharm不知道为什么报如下截图错误,但是不影响后续正常使用)

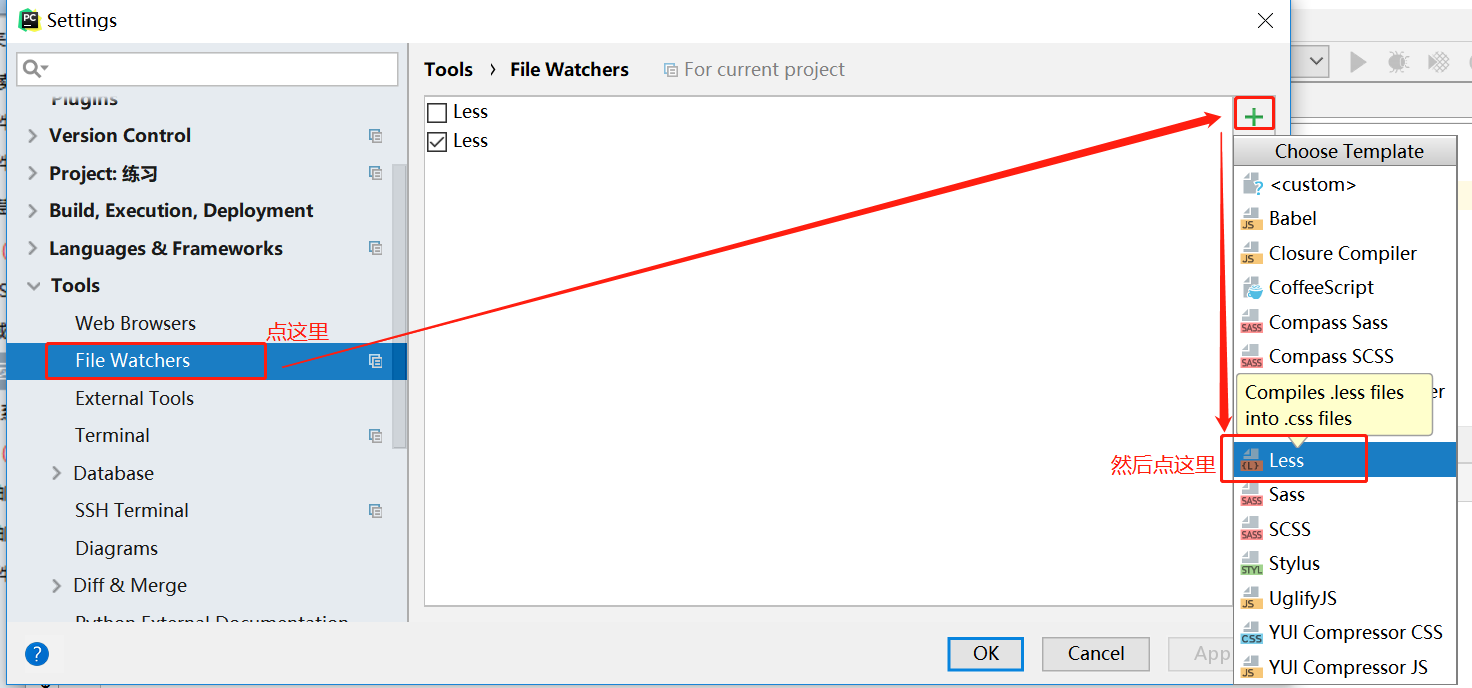
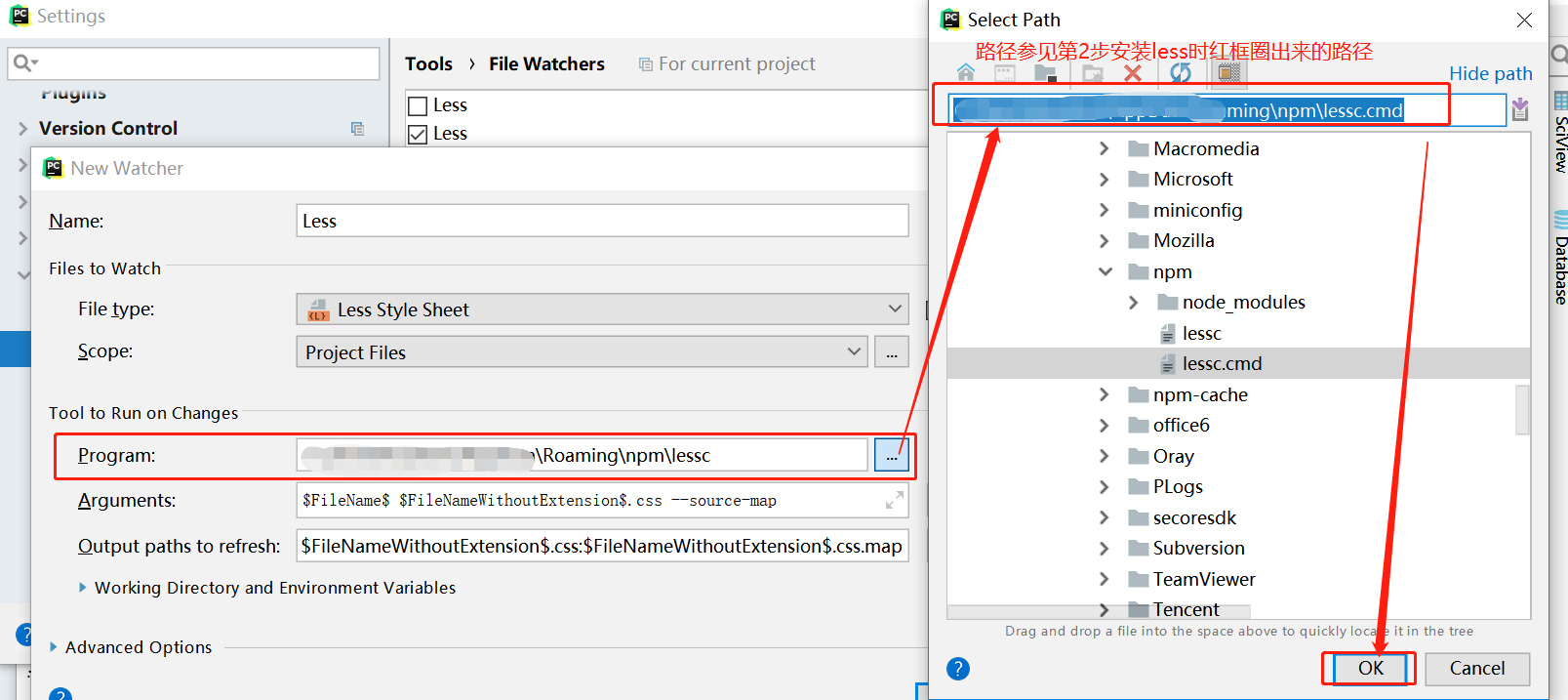
4、在pycharm中新增less:


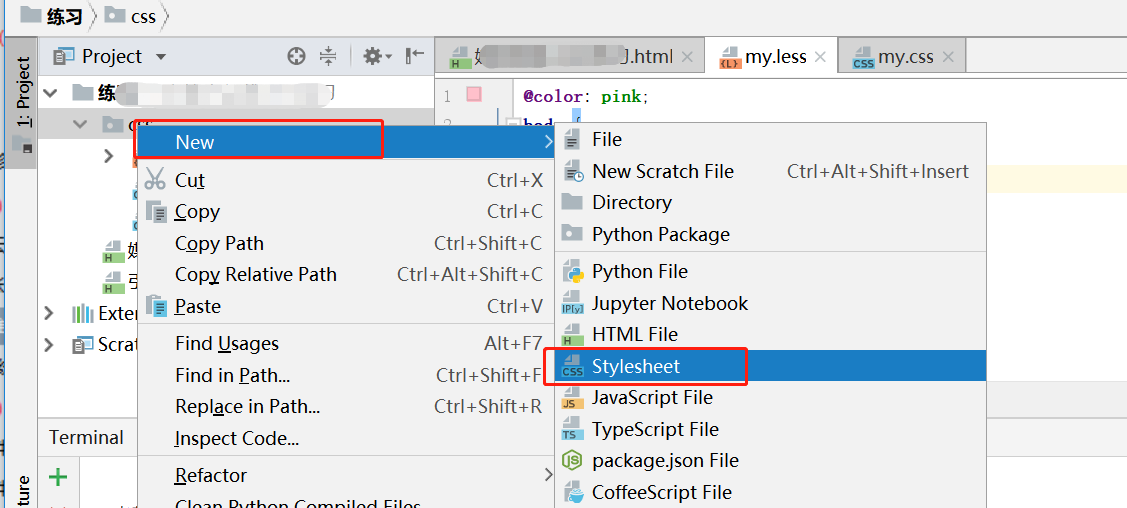
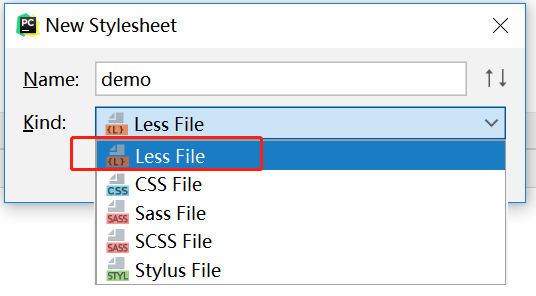
5、测试在pycharm中创建less文件并使用:


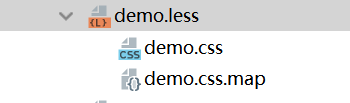
点击【ok】之后生成如下结构文件:

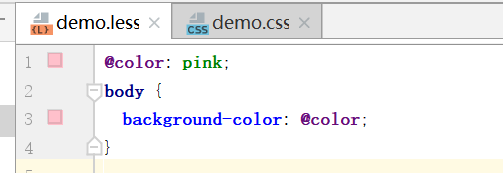
在demo.less中编写如下代码:

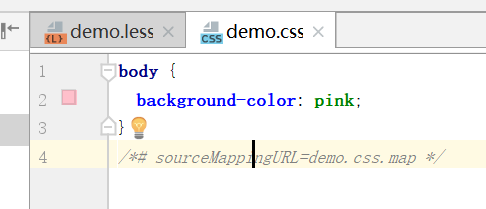
ctrl+s 保存之后,可以看到demo.css文件中自动生成了如下代码(自动将less文件转化为了css文件):

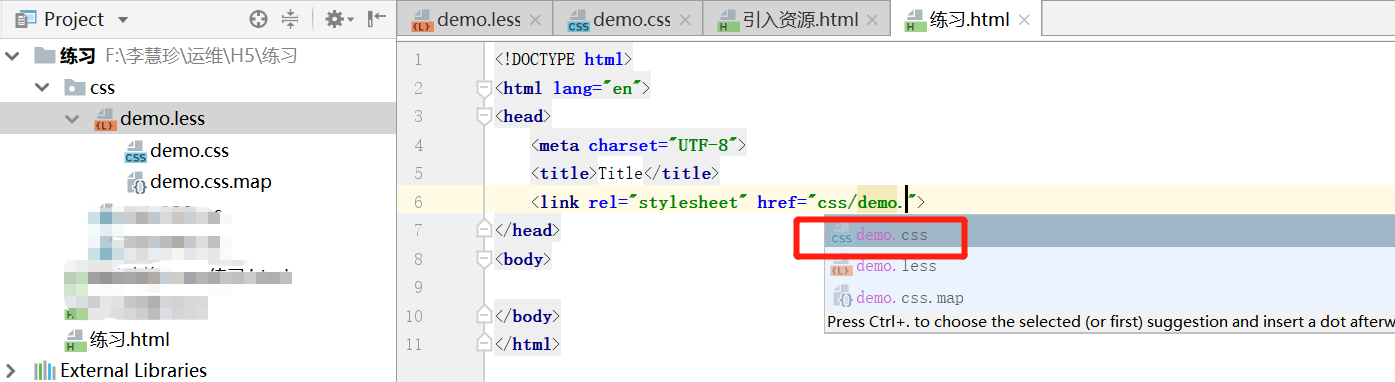
在html文件中引用编译后的.css文件

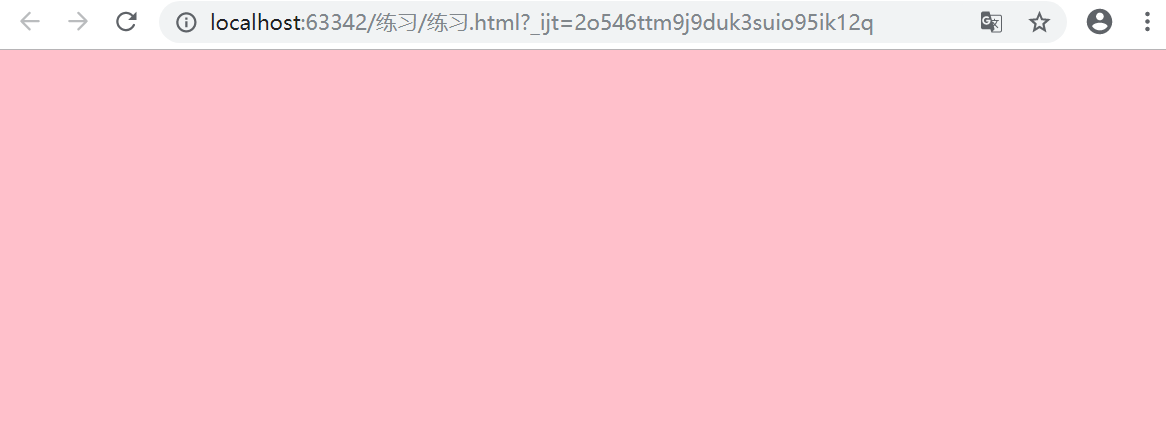
保存html文件,在浏览器中打开可看到body背景颜色已变成粉色:

到此这篇关于教你如何在pycharm中使用less的文章就介绍到这了,更多相关pycharm使用less内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/li_huizhen/article/details/120973751
相关文章
- 今天小编就为大家分享一篇解决Pycharm的项目目录突然消失的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-22
- pycharm2021激活码是一个可以轻松帮助用户免费激活pycharm2021.1软件的文件,虽然说pycharm现在只是推出了2021.1的EAP版,但是如果你想先率先体验一波,那么就可以利用小编提供的这个激活码来进行使用啦,并这个激活码是永久有效的...2021-03-30
- 这篇文章主要介绍了pycharm实现print输出保存到txt文件,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-02
- 这篇文章主要介绍了pycharm 实现光标快速移动到括号外或行尾的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
- 这篇文章主要介绍了解决Pycharm 运行后没有输出的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
pycharm最新免费激活码分享(无须破解,复制粘贴即可 21.4.20亲测可用)
这篇文章主要介分享了pycharm的最新激活码,帮助大家更好的免费使用此IDE,感兴趣的朋友可以了解下...2021-04-20- 这篇文章主要介绍了在PyCharm中安装PaddlePaddle的方法,本文给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-05
- 这篇文章主要介绍了Pycharm 设置默认解释器路径和编码格式的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
详解pycharm的python包opencv(cv2)无代码提示问题的解决
这篇文章主要介绍了详解pycharm的python包opencv(cv2)无代码提示问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-29- 这篇文章主要介绍了Pycharm 跳转回之前所在页面的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
- 这篇文章主要介绍了Pycharm 如何一键加引号的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-05
- 这篇文章主要介绍了pycharm激活方法到2099年,文末给大家提到了idea和pycharm最新版激活方法,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-15
- 这篇文章主要介绍了基于Pycharm加载多个项目过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-04-22
解决pycharm下载库时出现Failed to install package的问题
很多小伙伴遇到pycharm下载库时出现Failed to install package不知道怎么解决,下面小编给大家带来了解决方法,需要的朋友参考下吧...2021-09-04- 这篇文章主要介绍了PyCharm设置注释字体颜色以及是否倾斜的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-16
- 这篇文章主要介绍了pycharm 复制代码出现空格的解决方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-16
基于Python-Pycharm实现的猴子摘桃小游戏(源代码)
这篇文章主要介绍了基于Python-Pycharm实现的猴子摘桃小游戏,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-20- 这篇文章主要介绍了pycharm 多行批量缩进和反向缩进快捷键介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-16
将pycharm配置为matlab或者spyder的用法说明
这篇文章主要介绍了将pycharm配置为matlab或者spyder的用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-09- 这篇文章主要介绍了pycharm 如何取消连按两下shift出现的全局搜索?下面小编就为大家介绍一下解决方法,还等什么?一起跟随小编过来看看吧...2021-01-16
