Nginx根据不同浏览器语言配置页面跳转的方法
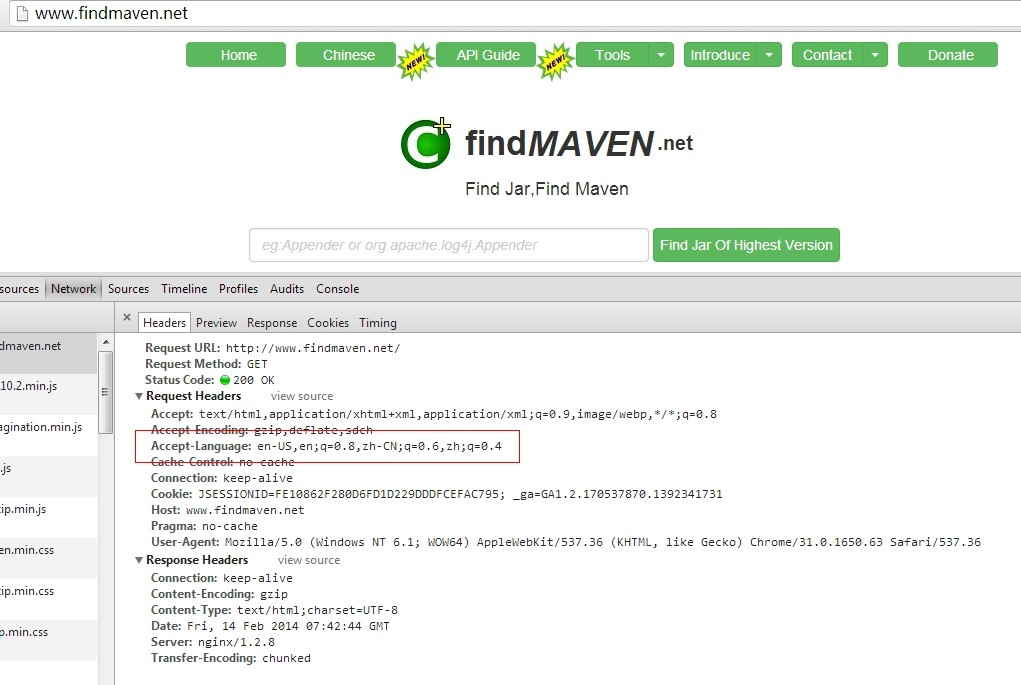
当我们打开很多网站时,可能大家会发现,它会根据你使用的语言自动判断并跳转到不同的语言界面。例如:Google 也就是你用不同的语言,那么输入Google首页就可以自动转向你使用的语言。在这个网络普及的时代,外贸的主要途径一定是网络。也许你的企业网站既有中文版本,同时也有英文版本(如果你的公司有外贸业务)。那么他们的网站是怎样实现这个功能呢?下面我们来研究下Web服务器的Header,HTTP_ACCEPT_LANGUAGE是服务器所接收的语言,一般来说是服务器的语言。在网站可以看到,firefox在安装多个语言包的时候,会发送多个语言信息,但是首选的肯定是在第一个。
简体和繁体判断
这个功能开启很久了,但直到昨天才发现遗漏了 atom.xml ……
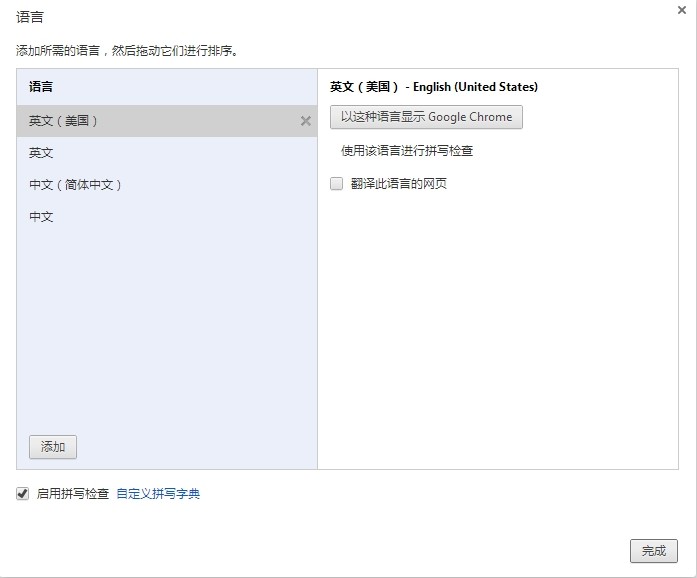
我想根据HTTP首部的 Accept-Language 决定提供简体或繁体的文件。在Chrome中, chrome://settings/languages 可以设定偏好语言,浏览器会据此设置 Accept-Language 首部。较好的处理方式是解析该字段,获取qvalue,根据优先级选取最恰当的语言。但仅用于支持简繁体,我想用取巧的办法:忽略优先级,只要 Accept-Language 里出现了 zh-Hant 、 zh-TW 、 zh-HK 等字样,就返回繁体,否则返回简体。
map $http_accept_language $lang {
default zhs;
~zh-Hant zht;
~zh-TW zht;
~zh-HK zht;
}
我用Hexo生成网站,源文件用繁体写成。对于 hexo generate 生成得到的 2015-10-06-nginx-accept-language-zhs-zht.html ,用 OpenCC 转换得到简体版本: 2015-10-06-nginx-accept-language-zhs-zht.html.zhs.html 。视情况还需要转换其他一些文件,比如 atom.xml 、 提供“阅读最多文章”功能 的 popular.json 。
# zsh
cd ~/maskray.me/public
opencc -c t2s.json -i atom.xml -o atom.xml.zhs.xml
for i in **/*.html 20*; do # 选择需要简繁体支持的文件
c=${#${(s/.html/%)i}//[^%]/} # 计算子串`.html`出现次数
if (( $c <= 1 )); then # 出现一次的为原始文件,需要转换成简体
opencc -c t2s.json -i $i -o $i.zhs.html
fi
done
在Nginx配置文件中指定需要简繁体支持的路由:
location ~ ^/blog/20?? {
try_files $uri.$lang.html $uri =404;
add_header Vary Accept-Language;
}
location ~ /atom.xml {
try_files $uri.$lang.xml $uri =404;
add_header Vary Accept-Language;
}
location ~ \.json$ {
try_files $uri.$lang.json $uri =404;
add_header Vary Accept-Language;
}
# 其他需要简繁体支持的路由
根据http请求头中的accept-language转发到不同的页面:
直接上代码
if ($http_accept_language ~* ^zh){
set $lang "/index_cn.jsp";
}
if ($http_accept_language !~* ^zh){
set $lang "/index_en.jsp";
}
location =/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://localhost:8080$lang;
}
测试:
http://www.findmaven.net是一个findjar和findmaven的搜索引擎
浏览器设置(英文)


返回

浏览器设置(中文)

返回

相关文章
详解nginx同一端口监听多个域名和同时监听http与https
这篇文章主要介绍了详解nginx同一端口监听多个域名和同时监听http与https的相关资料,需要的朋友可以参考下...2017-07-06- 这篇文章主要介绍了Nginx根据不同浏览器语言配置页面跳转的方法,包括一个简体繁体的基本判断方法及实际根据中英文跳转的例子,需要的朋友可以参考下...2016-05-22
- 这篇文章主要介绍了基于JavaScript实现网页倒计时自动跳转代码 的相关资料,需要的朋友可以参考下...2015-12-29
- 周一今天给大家分享shell脚本多实例部署nginx的详细教程,文章通过实例代码脚本给大家详细介绍,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...2021-10-26
- 这篇文章主要介绍了Nginx中配置过滤爬虫的User-Agent的简单方法,文中罗列了一些常用搜索引擎的爬虫名称以免造成不必要的过滤,需要的朋友可以参考下...2016-01-27
- 这篇文章主要介绍了nginx配置引发的403问题解决办法的相关资料,需要的朋友可以参考下...2017-07-06
- 这篇文章主要介绍了JavaScript实现通过select标签跳转网页的方法,涉及javascript事件响应及窗口操作相关技巧,需要的朋友可以参考下...2016-10-02
- 这篇文章主要介绍了Linux环境下nginx搭建简易图片服务器,需要的朋友可以参考下...2016-01-27
- 这篇文章主要介绍了Nginx访问日志及错误日志参数说明,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-14
nginx+apache+mysql+php+memcached+squid搭建集群web环境
当前,LAMP开发模式是WEB开发的首选,如何搭建一个高效、可靠、稳定的WEB服务器一直是个热门主题,本文就是这个主题的一次尝试。...2016-01-27Nginx反向代理proxy_cache_path directive is not allowed错误解决方法
这篇文章主要介绍了Nginx反向代理proxy_cache_path directive is not allowed错误解决方法,需要的朋友可以参考下...2016-01-27- 这篇文章主要介绍了使用nginx方式实现http转换为https的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-06
- Nginx日志主要分为两种:访问日志和错误日志。访问日志主要记录客户端访问Nginx的每一个请求,格式可以自定义。下面这篇文章主要给大家介绍了Nginx自定义访问日志的配置方式,需要的朋友可以参考学习,下面来一起看看吧。...2017-07-06
- 这篇文章主要介绍了nginx使用IPV6的相关配置项介绍,首先查看编译参数是否编译了IPV6模块,然后介绍了监听IPV6的配置语法,需要的朋友可以参考下...2016-01-27
解决使用了nginx获取IP地址都是127.0.0.1 的问题
这篇文章主要介绍了解决使用了nginx获取IP地址都是127.0.0.1 的问题,获取i工具的完整代码文中给大家提到,具体实例代码跟随小编一起看看吧...2021-09-18- 本篇文章主要介绍了nginx修改上传文件大小限制的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。 ...2017-01-22
- 这篇文章主要介绍了Debian7编译安装nginx简明教程,本文直接给出操作命令和步骤,需要的朋友可以参考下...2016-01-27
- 这篇文章主要介绍了隐藏Nginx或Apache以及PHP的版本号的方法,主要用来防止针对性的漏洞攻击,需要的朋友可以参考下...2016-01-05
- 这篇文章主要介绍了Nginx DNS resolver配置实例,本文讲解在proxy_pass 和 upstream server 通信的时候需要手动指定 resolver,本文就给出了配置实例,需要的朋友可以参考下...2016-01-27
- 这篇文章主要介绍了关于Nginx中if语句的判断条件与多条件判断的相关资料,文中给出了详细的示例代码,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。...2017-07-06
