帝国CMS7.0版ajax无刷新添加评论插件
本插件基于帝国CMS7.0版本下编写(其他版本未经测试!请各位站长自行测试):(支持“简体GBK”、“简体UTF-8”两种编码)
插件名称:帝国CMS-内容页AJAX无刷新添加评论插件 插件更新时间:2013-10-27
插件作者:liangguanyu
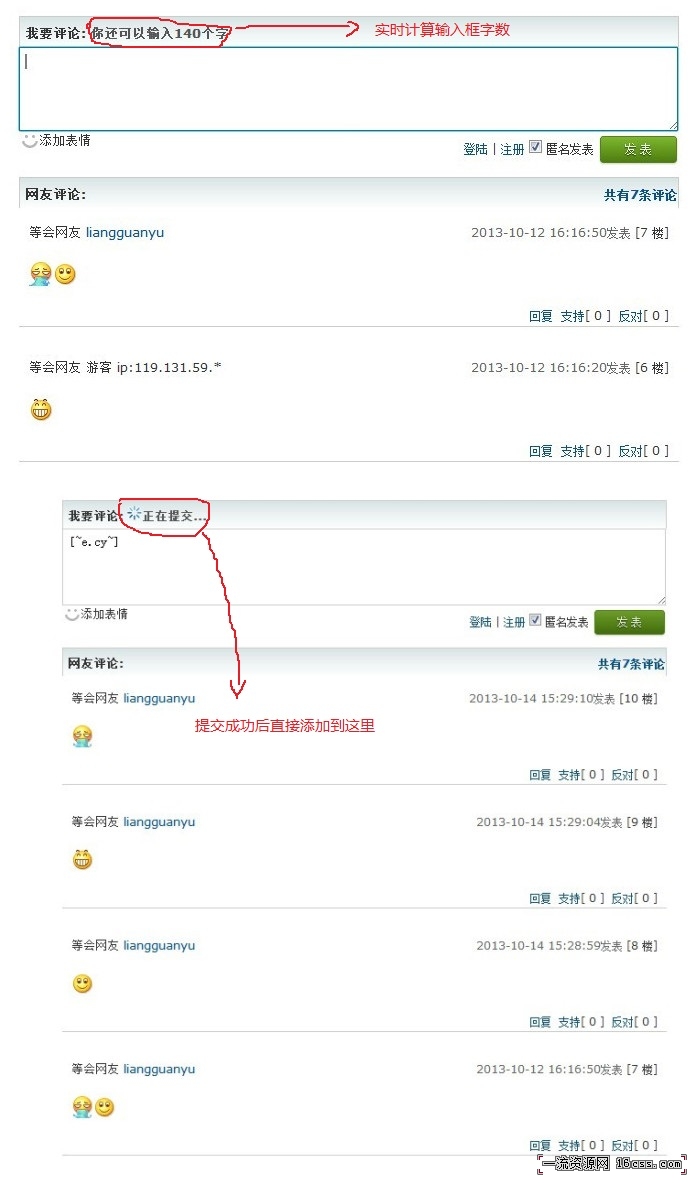
插件介绍:帝国CMS的内容页无刷新动态添加,输入框文字实时倒计算字数。可在内容页不刷新或跳出当前页面发布新评论,可结合帝国官方无刷新分页插件完美使用。
声 明:本插件免费使用,使用本插件所引起的任何问题都与作者无关!
--------------------------------------------------------插件使用说明-------------------------------------------------
注:本插件只在帝国cms7.0中测试通过,其他版本未测试,官方分页插件中没有回复功能,只需在e/extend/infocomment/template/index.temp.php中加入:
<a href="#tosayp" onclick="repid(<?=$r[plid]?>,<?=$plstep?>)">回复</a>
1.把ajaxpl文件夹放到e/extend目录下,安装成功。卸载只需删除即可!进入后台:管理评论》自定义评论字段添加一个类型为INT的floornum字段。
===================以步下步骤可以先在已生成的html内容页调试。===================
2.在<head></head>之间载入jquery.js文件,没有下载到本地可以使用:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
3.把评论表单<form action="/e/pl/doaction.php" method="post" name="saypl" id="saypl" onsubmit="return CheckPl(document.saypl)">和</form>这两句代码删掉
4.在验证码位置加入
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php"></script>
插件内置验证码表单,会根据系统开启状态显示。
5.在提交按钮加入 id="sub_btn",如果已经存在入比如id="submit",即可通过参数配置而不用修改:
如:
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?sub_btn=submit"></script>
6.检查文本输入区标签中是否含有id=saytext,如有其他id,则可以同参数配置:saytext=(id的值)
7.选择一个显示错误的地方,然后加入<span id="msg"></span>,如果用alert提示则不需要,只需将alert提示打开
如:
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?alert=1"></script>
8.在适当位置加入<span id="counter"></span><span id="tosayp"></span> 显示倒计算字数、回复楼层信息
9.发布成功后即时显示评论id默认是infocommentarea,在使用帝国官方评论分页插件则不用配置,没有则可以根据自己情况通过配置参数
如:
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?showadd=xxx"></script>
===============调试成功后,进入后台》模板管理》公共模板变量》管理标签模板》评论表单 里面去修改====================
===================结合官方分页插件配置表单变量范例=============================================
<div id="plpost">
<div id="plinput">
<textarea name="saytext" rows="6" id="saytext"></textarea> //文本输入框中加入id=saytext
<input name="id" type="hidden" id="id" value="[!----id--]" />
<input name="classid" type="hidden" id="classid" value="[!----classid--]" />
<input name="enews" type="hidden" id="enews" value="AddPl" />
<input name="repid" type="hidden" id="repid" value="0" />
<input type="hidden" name="ecmsfrom" value="[!----titleurl--]#plpost">
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php"></script> //载入插件,如果后台开启了评论验证码,默认情况下这里会显示验证码输入表单
<span class="f_r">
<span id=msg></span> //添加一个显示错误信息的区域
<a href="javascript:void(0);" onclick="AjaxLog()">登陆</a> | <a href="javascript:void(0);" onclick="AjaxReg()">注册</a>
<input name="nomember" type="checkbox" id="nomember" value="1" checked="checked" /> 匿名发表
<input type="button" class="sub_btn" id="sub_btn" value="发 表"> //提交按钮中加入id=sub_btn
</span>
<script src="[!----news.url--]d/js/js/plface.js"></script>
</div>
</div>
<div calss="clear"></div>
<div class="plshow">
<div class="title2"><span class="f_r"><a href="[!----news.url--]e/pl/?classid=[!----classid--]&id=[!----id--]">共有<span id="infocommentnumarea">0</span>条评论</a>
</span>网友评论:</div>
<div id="infocommentarea"></div> //显示评论区域
<script src="[!----news.url--]e/extend/infocomment/commentajax.php?classid=[!----classid--]&id=[!----id--]"></script>
</div>=====================================================================================参数使用格式:
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?maxlen=xxx&closekey=xxx&maxlen=xxx&sub_btn=xxx&keysize=xxx&saytext=xxx"></script>
/*支持参数说明:
<span id=tosayp></span> 显示回复楼层信息,点击取消 (不需要可不添加,不支持参数自定义配置)
saytext 文本输入框id,默认是id=saytext;可通过参数配置,
msg 显示错误信息,默认:msg 可通过参数msg= 自定义配置,
counter 显示倒计输入字数,默认:counter 可通过参数 counter= 自定义配置,(不需要可不添加)
sub_btn 提交按钮id,默认:sub_btn 可通过参数 sub_btn= 自定义配置,
showadd 评论显示的区域id,默认:infocommentarea ,可通过参数 showadd= 自定义配置,
keysize 功能:控制验证码输入框长度,默认:6 可通过参数 keysize= 自定义配置,
alert 功能:提示框方式提示信息,默认关闭,可通过参数 alert=1 (大于0即可)打开,如果 alert 打开则 msg 不用配置,
closekey 功能:把js引入放在需要验证码的地方,可根据系统评论验证码状态来显示,默认是0(打开),可通过参数 closekey=1 关闭,在html中另外加入
maxlen 功能:js限制输入框最大输入字数,默认140个字符,可通过参数maxlen=(数值)来配置
*/
插件文件说明
ajaxaddpl.php 插件js文件
doaction.php 提交评论文件
plfun.php 评论提交函数
template/index.temp.php 评论模板
如果大家觉得还可以的话就顶一下,到时放个ajax无刷新登陆/退出插件出来!
重要更新 更新时间:2013-10-27
1、修复可多次提交评论bug。
2、增加评论成功后提示。
插件下载:
相关文章
- 是否提取 getfirsttitlepic 1 缩略图宽度 getfirsttitlespicw 105 缩略图高度 getfirsttitlespich 118...2014-10-17
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 帝国CMS显示指定时间内更新的信息数...2016-11-01
- 用灵动标签(e:loop)可以实现各种幻灯效果,本节讲解制作幻灯的基本方法。 如本站JS焦点图频道里的大部分幻灯图片效果都可以用灵动标签调用的。 ...2015-12-30
帝国CMS把[!--list.pageno--]就替换成“第[!--list.pageno--]页
/*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 打开:e\class\functions.php 修改 $s...2017-07-06- 刚升级一会就出现 Multiple primary key definedalter table ***_ecms_infoclass_shop change classid classid int(10) unsigned NOT NULL default '0', DROP INDEX clas...2013-05-20
帝国CMS登录后台提示"您的Cookie没有开启,不能登陆成功"的解决方法
如果没有动过文件特别是/e/config/config.php文件的话!请按照如下操作肯定就OK了! 到你的主机或者服务器环境里找到php.ini文件(如果不知道在哪联系你的空间商就行了) 找到如下...2016-05-19- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) php随机文章 方法1、WC写的高效随...2017-07-06
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 用灵动标签调用最新最多评论文章: [...2016-08-27
- 帝国CMS安装以及恢复数据模板视频教程,主要讲解了墨鱼出品的帝国CMS源码的安装以及数据库模板的回复过程,请大家注意视频里的一些操作细节。选择超清模式播放!...2016-05-08
帝国CMS灵动标签调用当前父栏目下所有子栏目-支持选中状态/高亮
帝国CMS实现灵动标签调用当前父栏目下所有子栏目-支持选中状态及当前栏目高亮,支持栏目自定义排序。最适用于内容模板,显示父栏目下的子栏目。 支持静态栏目页与动态栏目页 代...2016-05-19- 商品加入购物车链接地址为:[!--news.url--]e/ShopSys/doaction.php?enews=AddBuycar&classid=[!--classid--]&id=[!--id--]...2015-12-30
- 给帝国CMS任意模型加上百度地图标注功能。 第一步:首先在模型建立三个字段: 字段名:map_x 字段类型:DOUBLE 字段名:map_y 字段类型:DOUBLE 字段名:map_z 字段类型:TINYINT...2016-05-19
- 针对帝国CMS7.0:有得同学开启了后台登陆验证码,但是由于种种原因后台验证码没有显示,然而不填写验证码又无法登陆后台关闭后台验证码,墨鱼给同学们一个解决方案用工具(一定要用工...2016-05-08
- 因为帝国CMS 7.0信息页不再有ztid字段,所以直接是查询不到的,但是可以用灵动标签sql调用,具体调下方法如下:灵动标签sql调用:select ztid from phome_enewsztinfo where classid=...2015-12-30
- 任意页面动态调用购物车数量,不用刷新数据。 同时适用于帝国CMS6.6、7.0 新建一个buycarjs.php文件放在/e/shopsys/buycar/下,代码如下: <?phprequire("../../class/co...2016-05-19
- 您是不是期待此插件很久了,帝国论坛上终于有用户开发出来了,首先非常感谢他,在此我整理收集了过来,此插件非常适合一些信息发布的站点使用,如果您正好有此类站点,不凡试试看或许能...2015-12-30
- 6、下载不采用弹出窗口式说明 ...2016-05-19
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 帝国cms简单修改实现TAGS以TAGID的方...2016-08-27
- 帝国CMS功能确实非常强大。但为啥子做个单页面就这么麻烦呢。 在论坛找了很久,一般来有以下几个方法: 一、其实栏目有个“页面内容式”。但悲催的是居然不支持绑...2016-05-19
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 如下图所示,先填写购买数量,再添加购物...2016-11-01


 点击下载
点击下载