vue-cli3 设置端口号(81)无效的解决
vue-cli3 设置端口号(81)无效
用vue-cli3创建的项目端口号从8080开始,被占用依次加1,也就是说8080用不了用8081,8081用不了用8082以此类推
哈哈,因为要登陆,不喜欢输入,所以呢就会用浏览器记住密码的功能,端口号一变就郁闷了,还有浏览器记住地址的功能,有时候需要输入较长的链接,而我们公司的后端就是8080端口
到这里,只能说一个难受;
所以我必须设置一个固定的端口,嗯,81是我喜欢的,但是官方api设置无效呀

刚开始我怀疑代码,网上搜罗一番,嗯,好像都差不多,只是他们设置的多,我只是设置了port。
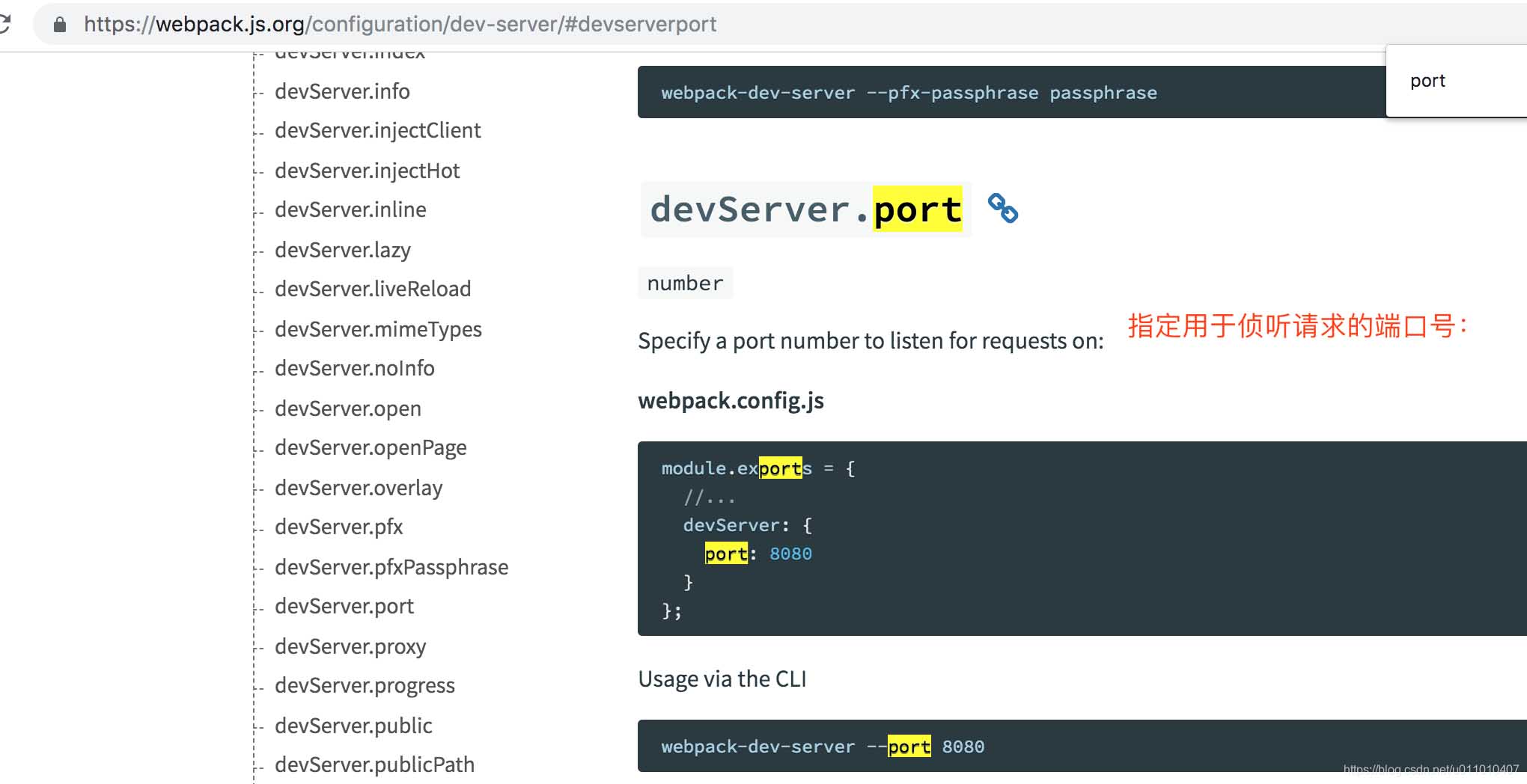
在看一番webpack-dev-server的API

emmm,还是没毛病,最后发现设置81,端口还是有变化的,变成了1024,很奇怪,我尝试换成2000,居然成功了
所以呢,应该是这个插件,不允许端口设置低于1024的值
再试一下2001依然是成功的
===================================
嘿嘿,貌似这个插件并没有这个最小端口号的说法,可能是cli3这家伙的想法吧

vue-cli3.0怎么修改端口
在根目录新建 vue.config.js 文件
module.exports = {
devServer: {
port: 8888, // 端口
},
lintOnSave: false // 取消 eslint 验证
};
重新启动项目ok
以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/u011010407/article/details/95044916
相关文章
idea 访问html页面端口号显示的是63342而不是8080
这篇文章主要介绍了idea 访问html页面端口号显示的是63342而不是8080,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-11全局安装 Vue cli3 和 继续使用 Vue-cli2.x操作
这篇文章主要介绍了全局安装 Vue cli3 和 继续使用 Vue-cli2.x操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-08- 这篇文章主要介绍了vue-cli3 引入 font-awesome的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-11
- 这篇文章主要介绍了JavaScript React如何修改默认端口号方法详解,文中通过步骤图片解析介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-28
- 这篇文章主要介绍了vue-cli3设置端口号(81)无效的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2022-02-08
