php使用GD库实现文字图片水印及缩略图教程
我们要使用gd库就必须先打开gd库,具体如下
Windows下开启PHP的GD库支持
找到php.ini,打开内容,找到:
;extension=php_gd2.dll
把最前面的分号“;”去掉,再保存即可,如果本来就没有分号,那就是已经开启了。
具体可以参考下文:http://www.111cn.net/phper/php/48352.htm
一:添加文字水印 使用方法
require 'image.class.php'
$src="001.jpg";
$content="hello";
$font_url="my.ttf";
$size=20;
$image=new Image($src);
$color=array(
0=>255,
1=>255,
2=>255,
2=>20
);
$local=array(
'x'=>20,
'y'=>30
);
$angle=10;
$image->fontMark($content,$font_url,$size,$color,$local,$angle);
$image->show();
二:图片缩略图 使用方法:
require 'image.class.php'
$src="001.jpg";
$image=new Image($src);
$image->thumb(300,200);
$image->show();
三:image.class.php
class image{
private $info;
private $image;
public function __contruct($src){
$info= getimagesize($src);
$this->info=array(
'width'=> $info[0],
'height'=>$info[1],
'type'=>image_type_to_extension($info[2],false),
'mime'=>$info['mime'],
);
$fun="imagecreatefrom{$this->info['type']}";
$this->image= $fun($src);
}
//缩略图
public function thumd($width,$height){
$image_thumb= imagecreatetruecolor($width,$height);
imagecopyresampled($image_thumb,$this->image,0,0,0,0,$width,$height,$this->info['width'],$this->info['height']);
imagedestroy($this->image);
$this->image=$image_thumb;
}
//文字水印
public function fontMark($content,$font_url,$size,$color,$local,$angle){
$col=imagecolorallocatealpha($this->image,$color[0],$color[1],$color[2],$color[3]);
$text=imagettftext($this->image,$size,$angle,$local['x'],$local['y'],$col,$font_url,$content);
}
//输出图片
public function show()
{
header("Content-type:",$this->info['mime']);
$func="image{$this->info['type']}";
$func($this->image);
}
public function save($nwename){
$func="image{$this->info['type']}";
//从内存中取出图片显示
$func($this->image);
//保存图片
$func($this->image,$nwename.$this->info['type']);
}
public function _destruct(){
imagedestroy($this->image);
}
}
php 网页采集程序总结,最近帮朋友做了个采集程序
以www.xxxx.com/shop_list.php?page=1&province=%B1%B1%BE%A9为例
%B1%B1%BE%A9是gb2312的转码,例如
$aa=”北京”;
$aa = @iconv(“utf-8″, “gb2312″,$aa);
echo $bb=urlencode($aa);
我们通过file_get_contents($url) 抓取网页 当然也可以是curl
function getHtml($url){
$ch2 = curl_init($url);
curl_setopt($ch2, CURLOPT_RETURNTRANSFER, 1);
$html = curl_exec($ch2);
curl_close($ch2);
return $html;
}
抓取我们想要的页面数据,可以设定从哪个位置到哪个位置的区间,取出中间数据,通过以下方法实现
function findneed($wholestr,$strkey1,$strkey2)
{
$num1 = strpos($wholestr , $strkey1)+strlen($strkey1);
$num2 = strpos($wholestr ,$strkey2);
$needstr =substr($wholestr ,$num1,$num2-$num1 );
return $needstr;
}
当然这是一种方法,我们只要写出一个php即可,根据分页抓取,但是如果都放在循环里面,岂不是很慢
我们介绍另个算法
<script>
location.href=”index.php?page=<?=$page?>&provinceIndex=<?=$provinceIndex?>&totalPage=<?=$totalPage?>”;
</script>
通过实现网页跳转页数,抓取,访问程序,不断跳转页数,把当前url的page 数组保存到数据库
其他的无非是些正则表达式的用法:
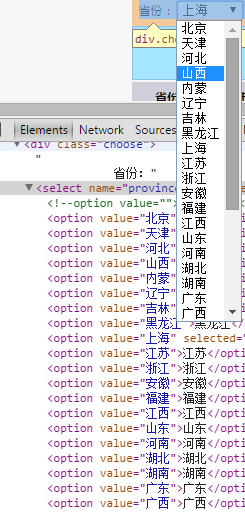
比如我们想取页面中的所有城市

可用preg_match_all(‘/<select name=”province”(.*?)>(.*?)<\/select>/s’,$html,$selects);即可
(.*?)表示任意字符 . 是任何东西 * 是0至无限 ? 是0至1
还有种算法是递归,类似循环取值
function collectionProvinceData($url,$province,$page=1,$totalPage=-1){
if($page>$totalPage&&$totalPage>-1){
return false;
}
$collectionUrl = $url."?page=".$page."&province=".urlencode(iconv('UTF-8', 'GB2312', $province));
echo "当前url:".$province."第{$page}页 url".$collectionUrl."<hr/>";
$html = getHtml($collectionUrl);
$html = mb_convert_encoding($html, 'UTF-8', 'UTF-8,GBK,GB2312,BIG5');
if($totalPage==-1){
$latestPageNum = getLatestPageNum($html);
if($latestPageNum>0){
$totalPage = $latestPageNum;
}
}
$dataRows = getDataRows($html);
saveDataRowsOrNot($dataRows);
if(!empty($dataRows)){
$page++;
}
ob_flush();
flush();
collectionProvinceData($url,$province,$page,$totalPage);
}
php 微信扫码 pc端自动登陆注册 用的接口scope 是snsapi_userinfo,微信登陆一个是网页授权登陆,另一个是微信联合登陆
网页授权登陆:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
微信联合登陆:https://open.weixin.qq.com/cgi-bin/frame?t=home/web_tmpl&lang=zh_CN
一:首先把微信链接带个标识生成二维码
比如链接为 https://open.weixin.qq.com/connect/oauth2/authorize?appid=’.$appid.’&redirect_uri=’.$url.’&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect’ 我们可以在state上做文章,因为state你传入什么微信那边返回什么
可以作为服务器与微信段的一个标识
public function creatqrAction(){
if($_GET['app']){
$wtoken=$_COOKIE['wtoken'];
$postdata=$_SESSION['w_state'];
if($wtoken){
$postdata=$wtoken;
}
include CONFIG_PATH . 'phpqrcode/'.'phpqrcode.php'
$sh=$this->shar1();
$value="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx138697ef383a9167&redirect_uri=http://www.xxx.net/login/wcallback&response_type=code&scope=snsapi_userinfo&state=".$postdata."&connect_redirect=1#wechat_redirect";
$errorCorrectionLevel = "L";
$matrixPointSize = "5";
QRcode::png($value, false, $errorCorrectionLevel, $matrixPointSize);
}
}
此时生成了二维码 state是标识,phpqrcode可以在文章末尾下载,这样我们设置了回调地址http://www.xxx.net/login/wcallback
就可以在wcallback方法里面处理数据 插入用户 生成session,跳转登陆,pc端可以设置几秒钟ajax请求服务器,一旦获取到了
state,即实现调整,微信浏览器里处理完后可以关闭窗口,微信js可实现
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.call('closeWindow');
}, false);
也可以授权登陆成功后跳转到微信服务号关注页面
header("Location: weixin://profile/gh_a5e1959f9a4e");
wcallback方法做处理登陆
$code = $_GET['code'];
$state = $_GET['state'];
$setting = include CONFIG_PATH . 'setting.php'
$appid=$setting['weixin']['appid'];
$appsecret=$setting['weixin']['appsecret'];
if (empty($code)) $this->showMessage('授权失败');
try{
$token_url = 'https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$appid.'&secret='.$appsecret.'&code='.$code.'&grant_type=authorization_code'
$token = json_decode($this->https_request($token_url));
}catch(Exception $e)
{
print_r($e);
}
if (isset($token->errcode)) {
echo '
错误:
'.$token->errcode;
echo '
错误信息:
'.$token->errmsg;
exit;
}
$access_token_url = 'https://api.weixin.qq.com/sns/oauth2/refresh_token?appid='.$appid.'&grant_type=refresh_token&refresh_token='.$token->refresh_token;
//转成对象
$access_token = json_decode($this->https_request($access_token_url));
if (isset($access_token->errcode)) {
echo '
错误:
'.$access_token->errcode;
echo '
错误信息:
'.$access_token->errmsg;
exit;
}
$user_info_url = 'https://api.weixin.qq.com/sns/userinfo?access_token='.$access_token->access_token.'&openid='.$access_token->openid.'&lang=zh_CN'
//转成对象
$user_info = json_decode($this->https_request($user_info_url));
if (isset($user_info->errcode)) {
echo '
错误:
'.$user_info->errcode;
echo '
错误信息:
'.$user_info->errmsg;
exit;
}
//打印用户信息
// echo '
' // print_r($user_info); // echo '
'
phpqrcode类库下载在此不提供各位可以百度搜索下载
magento微信扫码网站自动登录的例子
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&lang=zh_CN
查看授权后接口调用(UnionID),不难发现填写回调地址,用户确认登陆pc端即可跳转
获取UnionID方法
public function wcallbackAction(){
$code = $_GET['code'];
$state = $_GET['state'];
$setting = include CONFIG_PATH . 'setting.php';
$appid=$setting['weixin']['appid'];
$appsecret=$setting['weixin']['appsecret'];
if (empty($code)) $this->showMessage('授权失败');
try{
$token_url = 'https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$appid.'&secret='.$appsecret.'&code='.$code.'&grant_type=authorization_code';
$token = json_decode($this->https_request($token_url));
}catch(Exception $e)
{
print_r($e);
}
if (isset($token->errcode)) {
echo '<h1>错误:</h1>'.$token->errcode;
echo '<br/><h2>错误信息:</h2>'.$token->errmsg;
exit;
}
$access_token_url = 'https://api.weixin.qq.com/sns/oauth2/refresh_token?appid='.$appid.'&grant_type=refresh_token&refresh_token='.$token->refresh_token;
//转成对象
$access_token = json_decode($this->https_request($access_token_url));
if (isset($access_token->errcode)) {
echo '<h1>错误:</h1>'.$access_token->errcode;
echo '<br/><h2>错误信息:</h2>'.$access_token->errmsg;
exit;
}
$user_info_url = 'https://api.weixin.qq.com/sns/userinfo?access_token='.$access_token->access_token.'&openid='.$access_token->openid.'&lang=zh_CN';
//转成对象
$user_info = json_decode($this->https_request($user_info_url));
if (isset($user_info->errcode)) {
echo '<h1>错误:</h1>'.$user_info->errcode;
echo '<br/><h2>错误信息:</h2>'.$user_info->errmsg;
exit;
}
//打印用户信息
// echo '<pre>';
// print_r($user_info);
// echo '</pre>';
//获取unionid
$uid=$user_info->unionid;
}
//用户操作处理 分为再次登录和第一次登陆
$sql="select h_user_id from dtb_user_binded as t1 left join dtb_user_weixin as t2 on t1.u_id=t2.id where t1.u_type='".
User::$arrUtype['weixin_num_t']."' and t2.openid='$user_info->unionid'";
$h_user_id = Core_Db::getOne($sql);
if(!empty($h_user_id)){//该weixin号再次登录
}{//该weixin号第一次登录
}
虽然我们在web开发中使用iframe比较少,但是iframe还是有它值得使用的场景,比如嵌入外部广告等。在使用iframe过程中我们可能会遇到很多问题,例如iframe父子窗口传值,iframe自适应高度,iframe跨域通信等等。
实际应用中,我们常常要在父窗口中直接获取子窗口页面的元素,并对其进行操作。今天我来使用实例给大家介绍如何使用Javascript来进行iframe父子窗口之间相互操作dom对象,开始动手。
HTML
为了更好的讲解和演示,我们准备3个页面,父级页面index.html的html结构如下。另外两个子页面分别为iframeA.html和iframeB.html。我们需要演示通过父页面获取和设置子页面iframeA.html中元素的值,以及演示通过子页面iframeB.html设置子页面iframeA.html相关元素的值以及操作父页面index.html元素。
<div class="opt_btn">
<button onclick="getValiframeA();">父窗口获取iframeA中的值</button>
<button onclick="setValiframeA();">父窗口设置iframeA中的值</button>
<button onclick="setBgiframeA();">父窗口设置iframeA的h1标签背景色</button>
</div>
<div id="result">--操作结果--</div>
<div class="frames">
<iframe id="wIframeA" name="myiframeA" src="iframeA.html" scrolling="no" frameborder="1"></iframe>
<iframe id="wIframeB" name="myiframeB" src="iframeB.html" scrolling="no" frameborder="1"></iframe>
</div>
iframeA.html布置一个h1标题,以及一个输入框和一个p段落,结构如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>helloweba.com</title>
</head>
<body>
<h1 id="title">iframe A</h1>
<input type="text" id="iframeA_ipt" name="iframeA_ipt" value="123">
<p id="hello">helloweba.com欢迎您!</p>
</body>
</html>
iframeB.html同样布置h1标题和段落以及输入框。iframe有两个按钮,调用了javascript,相关代码等下在js部分会描述。
<html>
<head>
<meta charset="utf-8">
<title>helloweba.com</title>
</head>
<body>
<h1>iframe B</h1>
<p id="hello">Helloweb.com</p>
<input type="text" id="iframeB_ipt" name="iframeB_ipt" value="1,2,3,4">
<button onclick="child4parent();">iframeB子窗口操作父窗口</button>
<button onclick="child4child();">iframeB操作子窗口iframeA</button>
</body>
</html>
Javascript
页面html都布置好了,现在我们来看Javascript部分。
首先我们来看index.html父级页面的操作。JS操作iframe里的dom可是使用contentWindow属性,contentWindow属性是指指定的frame或者iframe所在的window对象,在IE中iframe或者frame的contentWindow属性可以省略,但在Firefox中如果要对iframe对象进行编辑则,必须指定contentWindow属性,contentWindow属性支持所有主流浏览器。
我们自定义了函数getIFrameDOM(),传入参数iID即可获取iframe,之后就跟在当前页面获取元素的操作一样了。
function getIFrameDOM(iID){
return document.getElementById(iID).contentWindow.document;
}
index.html的三个按钮操作代码如下:
function getValiframeA(){
var valA = getIFrameDOM("wIframeA").getElementById('iframeA_ipt').value;
document.getElementById("result").innerHTML = "获取了子窗口iframeA中输入框里的值:<span style='color:#f30'>"+valA+"</span>";
}
function setValiframeA(){
getIFrameDOM("wIframeA").getElementById('iframeA_ipt').value = 'Helloweba';
document.getElementById("result").innerHTML = "设置了了子窗口iframeA中输入框里的值:<span style='color:#f30'>Helloweba</span>";
}
function setBgiframeA(){
getIFrameDOM("wIframeA").getElementById('title').style.background = "#ffc";
}
保存后,打开index.html看下效果,是不是操作很简单了。
好,iframeB.html的两个按钮操作调用了js,代码如下:
function child4child(){
var parentDOM=parent.getIFrameDOM("wIframeA");
parentDOM.getElementById('hello').innerHTML="<span style='color:blue;font-size:18px;background:yellow;'>看到输入框里的值变化了吗?</span>";
parentDOM.getElementById('iframeA_ipt').value = document.getElementById("iframeB_ipt").value;
parent.document.getElementById("result").innerHTML="子窗口iframeB操作了子窗口iframeA";
}
function child4parent(){
var iframeB_ipt = document.getElementById("iframeB_ipt").value;
parent.document.getElementById("result").innerHTML="<p style='background:#000;color:#fff;font-size:15px;'>子窗口传来输入框值:<span style='color:#f30'>"+iframeB_ipt+"</span></p>";
}
子页面iframeB.html可以通过使用parent.getIFrameDOM()调用了负页面的自定义函数getIFrameDOM(),从而就可以对平级的子页面iframeA.html进行操作,子页面还可以通过使用parent.document操作父级页面元素。
本文结合实例讲解了Javascript对iframe的基本操作,接下来我们会介绍iframe的应用:自适应高度以及iframe跨域问题,敬请关注。
通过php获取ip所属地的接口,要是自己弄一个ip库的话,会比较麻烦,而且需要经常更新,所以不现实。网上找了一些接口,发现好多都不能用了,于是自己写了一个,通过抓ip138页面来提取信息。只要它不改版,这个就能永久有效。
响应比较快,小网站用此接口完全没有问题,代码如下:
<?php
header("Content-type:text/html;charset=utf-8");
$ip = checkip(@$_GET['ip']);
if(!$ip)
{
exit( json_encode( array('error'=>1, 'msg'=>'参数ip不正确') ) );
}
$url = 'http://www.ip138.com/ips1388.asp?ip='.$ip.'&action=2';
$ipInfo = file_get_contents($url);
$ipInfo = iconv('gb2312', 'utf-8', $ipInfo);
preg_match('/<li>本站主数据:(.*)<\/li><li>/i', $ipInfo, $info);
if($info[1])
{
exit( json_encode( array('error'=>0, 'pos'=>$info[1]) ) );
}
else
{
exit( json_encode( array('error'=>1, 'msg'=>'解析失败') ) );
}
/**
* 验证ip格式是否正确
*/
function checkip($ip)
{
$ip = substr($ip, 0, 15); //ipv4最多只有这么长
if( !preg_match('/^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$/', $ip) )
{
return false;
}
else
{
return $ip;
}
}
?>
访问形式为:localhost/ip.php?ip=xxx.xxx.xxx.xxx。带一个参数就行了,返回为json格式的数据
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- PHP代码如下:复制代码 代码如下:if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_file = $_FILES['Filedata']; $fil...2013-10-04
C#中图片旋转和翻转(RotateFlipType)用法分析
这篇文章主要介绍了C#中图片旋转和翻转(RotateFlipType)用法,实例分析了C#图片旋转及翻转Image.RotateFlip方法属性的常用设置技巧,需要的朋友可以参考下...2020-06-25- ps软件是现在很多人比较喜欢的,有着非常不错的使用效果,这次文章就给大家介绍下ps怎么制作图片阴影效果,还不知道制作方法的赶紧来看看。 ps图片阴影效果怎么做方法/...2017-07-06
- 这篇文章主要介绍了OpenCV如何去除图片中的阴影的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-29
- 本文主要介绍用C#实现图片转换成字节流,字节流转换成图片,并根据图片路径返回图片的字节流,有需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了JavaScript 如何禁止用户保存图片,帮助大家完成需求,更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-19
- 我们在php中上传文件就必须使用#_FILE变量了,这个自动全局变量 $_FILES 从 PHP 4.1.0 版本开始被支持。在这之前,从 4.0.0 版本开始,PHP 支持 $HTTP_POST_FILES 数组。这...2016-11-25
- 下面小编就为大家带来一篇JS实现图片的不间断连续滚动的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-06-12
