Android中onResume和onActivityResult的执行先后问题
今天在做项目的时候要做到拍照的功能,当时就在想onResume和onActivityResult这两个方法谁会先执行呢,就测试了一下,打印一下当时的System.currentTimeMillis()看一下执行先后的顺序。
打印onResume:
@Override
protected void onResume() {
super.onResume();
Log.i("打印onResume====", System.currentTimeMillis()+"");
}
打印onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Log.i("打印onActivityResult====", System.currentTimeMillis()+"");
}
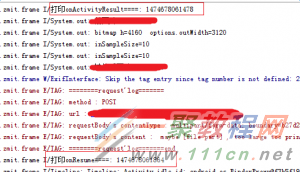
输出结果:
打印onActivityResult====: 1474678061478
打印onResume====: 1474678061864

ScrollView回顶部我们有一句话就可以实现在Android设置ScrollView回到顶部的方法有好几种了,这里我们就一起来了解一下吧。
例子
ScrollView.scrollTo(0,0);//直接置顶,瞬间回到顶部,没有滚动过程,其中Y值可以设置为大于0的值,使Scrollview停在指定位置。
ScrollView.fullScroll(View.FOCUS_UP);//类似于手动拖回顶部,有滚动过程
ScrollView.smoothScrollTo(0, 0);//类似于手动拖回顶部,有滚动过程,其中Y值可以设置为大于0的值,使Scrollview停在指定位置。
例子
String type = itemList.get(position).type;
if(type.equals(Constants.ARTICLE)){
findViewById(R.id.article_scrollview).scrollTo(10, 10);
}else{
ScrollView scrollView = (ScrollView) findViewById(R.id.gallery_scrollview);
if(scrollView != null)
scrollView.scrollTo(10, 10);
}
重点是scrollTo(10, 10)部分,就可以实现ScrollView滚回顶部。
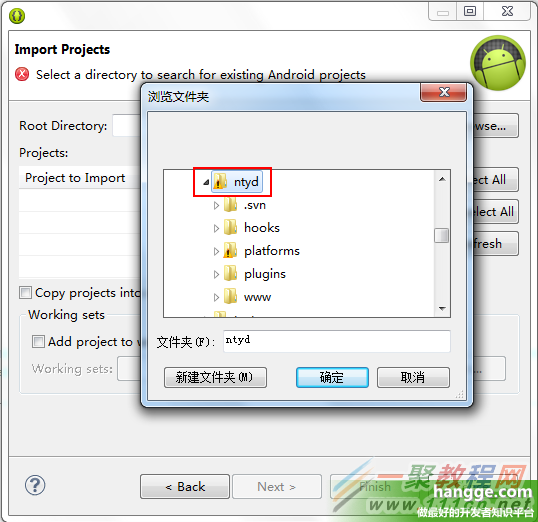
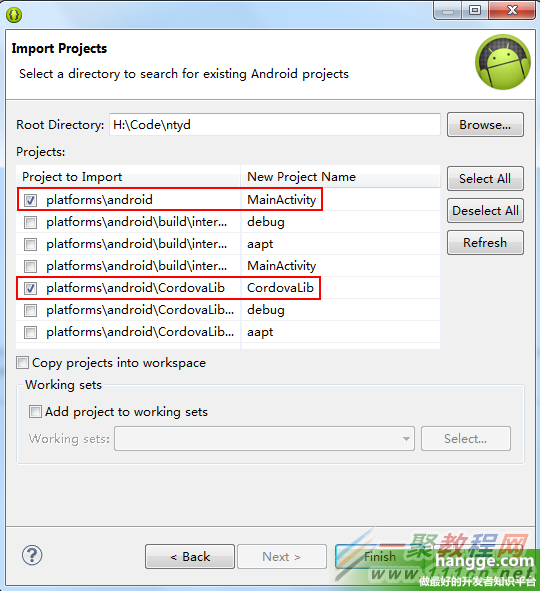
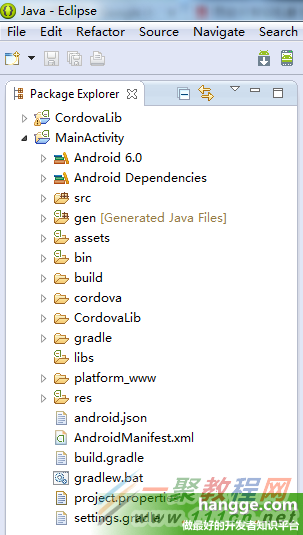
下面我们来看一篇关于使用Eclipse导入Cordova创建的Android工程项目的例子,希望文章能够帮助到各位朋友,具体的细节如下文介绍。当然,除了使用命令外,我们也可以使用 Eclipse 来打开 Cordova 生成的 Android 项目进行调试。不过使用 Cordova 命令行创建的工程比较特殊,如果像其它 Android 工程那样直接导入,会发现导入的 Cordova 工程目录会报错。
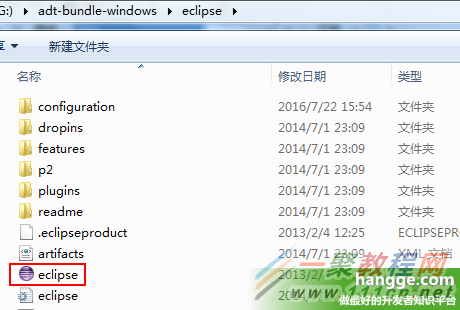
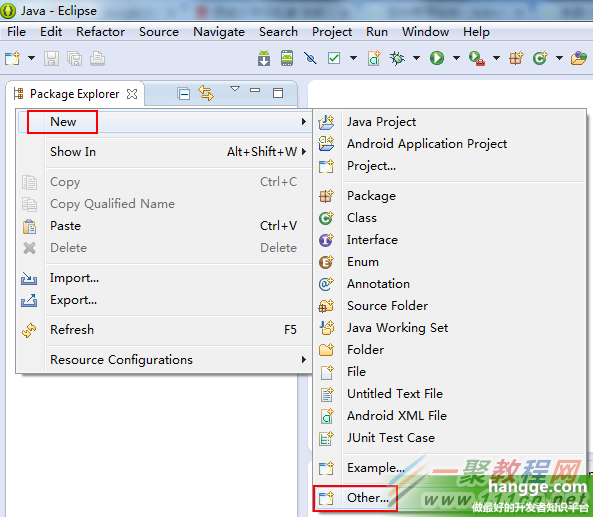
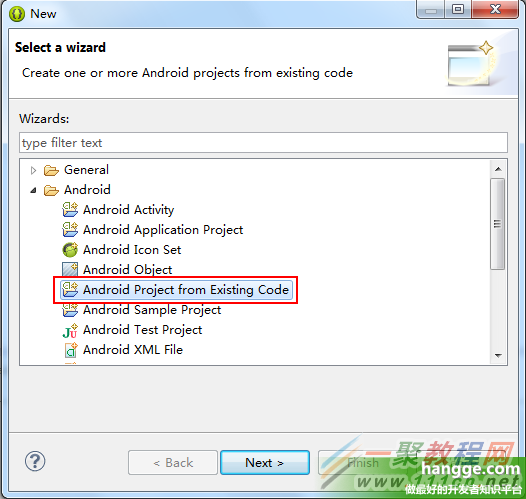
下面介绍如何在 Eclipse 中导入 Cordova 工程项目。






1,Framework7介绍
(1)Framework7 是一个开源免费的框架。可以用来开发混合移动应用(原生和 HTML 混合)或者开发 iOS & Android 风格的 WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
(2)使用时只需要一个基本的 HTML 布局,并且把 Framework7 的 CSS 和 JS 文件引入即可!Framework7 不会强制你写任何自定义的标签,也不会通过 JS 来生成任何额外的内容。你不需要通过 JS 或者 JSON 来写页面,只需要普通的 HTML 就可以。
(3)Framework7 有大量可以直接使用的 UI 组件和工具,比如 modals,popup,action sheet, popover, list views, media lists, tabs, side panels, layout grid, preloader, form elements 等。大部分的组件你都完全不需要写任何 JS 代码。
2,样例效果图
下面通过一个简单的入门样例演示 Framework7 的使用,先上效果图。
(1)首页面如下,上下是位置固定的导航栏和工具栏,中间是内容区域(可滚动)
(2)点击导航栏右侧按钮,即可打开左面板。
(3)点击首页上的“跳转到关于页面”链接,即可跳转到新页面。新页面是使用 Ajax 加载,完毕后会有回调(我这里弹出个消息框)。同时支持滑动返回(这个是完全跟随手指移动的)
3,实现步骤
(1)首先上 Framework7 官网下载最新的代码,地址:http://framework7.io
(2)我们将 dist 文件夹下的 css、img、js 复制到我们项目中来。
(3)项目中新建一个首页面 index.html,内容如下。
这是一个单页应用,有一个 view、left panel 和动态穿透布局的 navbar 和 toolbar。
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- Panels overlay-->
<div class="panel-overlay"></div>
<!-- 左侧面板,显示隐藏时带有效果(reveal effect)-->
<div class="panel panel-left panel-reveal">
<div class="content-block">
<p>这里放置左测面板内容。</p>
</div>
</div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
<div class="right">
<!--
导航栏右侧只有一个图标("icon-only"样式)
“open-panel”样式表示点击时打开左侧面板
-->
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 支持滚动的页面内容 -->
<div class="page-content">
<p>这里是首页内容。</p>
<!-- 导航到另一个页面 -->
<a href="about.html">跳转到“关于”页面</a>
</div>
</div>
</div>
<!-- 底部工具栏 -->
<div class="toolbar">
<div class="toolbar-inner">
<!-- 工具栏链接 -->
<a href="#" class="link">链接1</a>
<a href="#" class="link">链接2</a>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
(4)“关于”页面(about.html),通过点击首页上的链接跳转过来。
<!-- 这个页面由于会通过Ajax加载,所以我们不需要实现完整的布局,只需添加.navbar和.page即可-->
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
<span>返回</span>
</a>
</div>
<div class="center sliding">关于</div>
<div class="right">
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<div class="pages">
<div data-page="about" class="page">
<div class="page-content">
<div class="content-block">
<p>欢迎访问 www.hangge.com</p>
<p>航歌-做最好的开发者知识平台。分享各种移动应用,桌面应用,web应用等编程开发经验。
随时更新最新的技术文章,值得您每天都来看看。</p>
</div>
</div>
</div>
</div>
(5)my-app.js
这里面进行 APP 和 View 的初始化。同时因为 about.html 页面是通过 JS 加载的,我们不能通过在 about.html 中添加 <script> 标签的方式来添加 JS 代码,因为 script 标签会直接被忽略。这里我们使用 Framework7 提供的回调函数。
// 初始化 app
var myApp = new Framework7();
// 为便于使用,自定义DOM库名字为$$
var $$ = Dom7;
// 添加视图
var mainView = myApp.addView('.view-main', {
// 让这个视图支持动态导航栏
dynamicNavbar: true
});
// 下面代码是给“关于”页面使用的(关于页面加载完毕后触发)
// 方式1:通过页面回调 (推荐):
myApp.onPageInit('about', function (page) {
myApp.alert('"关于"页面加载完毕1!');
})
// 方式2:通过pageInit事件处理所有页面
$$(document).on('pageInit', function (e) {
// 获取页面数据
var page = e.detail.page;
//判断是否是“关于”页面
if (page.name === 'about') {
myApp.alert('"关于"页面加载完毕2!');
}
})
// 方式2:通过pageInit事件处理所有页面(过滤出 data-page 属性为about的页面)
$$(document).on('pageInit', '.page[data-page="about"]', function (e) {
myApp.alert('"关于"页面加载完毕3!');
})
4,运行测试
因为 Framework7 是通过 Ajax 在不同页面间跳转的,所以你需要启动一个 http 服务器才可以(不要直接打开本地文件)。
或者使用 Cordova 等第三方工具将页面打包成 App,安装到手机上测试。
相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 引发这个问题思考的是一段js程序的运行结果: 复制代码 代码如下: var i = 0; function a(){ for(i=0;i<20;i++){ } } function b(){ for(i=0;i<3;i++){ a(); } return i; } var Result = b(); 这段程序的运行结果是Re...2014-05-31
PHP传值到不同页面的三种常见方式及php和html之间传值问题
在项目开发中经常见到不同页面之间传值在web工作中,本篇文章给大家列出了三种常见的方式。接触PHP也有几个月了,本文总结一下这段日子中,在编程过程里常用的3种不同页面传值方法,希望可以给大家参考。有什么意见也希望大...2015-11-24Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- js修改input的type属性有些限制。当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题。但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以修改。...2013-10-19
- 1,utf8_bin跟utf8_general_ci的区别 ci是 case insensitive, 即 "大小写不敏感", a 和 A 会在字符判断中会被当做一样的; bin 是二进制, a 和 A 会别区别对待. 例如你运行: SELECT * FROM table WHERE txt = 'a'...2013-10-04
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 一、1 CREATE TABLE NAME(name VARCHAR(10)); 对这个表,缺省情况下,下面两个查询的结果是一样的:复制代码 代码如下: SELECT * FROM TABLE NAME WHERE name='clip'; SELECT * FROM TABLE NAME WH...2015-03-15
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
- 一.mysql默认不支持中文,它的server和db默认是latin1编码.所以我们要将其改变为utf-8编码,因为utf-8包含了地球上大部分语言的二进制编码 1.关闭mysql服务 sudo /etc/init.d/mysql stop 2.修改mysql配置文件 mysql配...2015-10-21
Java使用ScriptEngine动态执行代码(附Java几种动态执行代码比较)
这篇文章主要介绍了Java使用ScriptEngine动态执行代码,并且分享Java几种动态执行代码比较,需要的朋友可以参考下...2021-04-15android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- v-for标签可以用来遍历数组,将数组的每一个值绑定到相应的视图元素中去,下面这篇文章主要给大家介绍了关于在Vue.js中轻松解决v-for执行出错的三个方案,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-15
- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
