BaiduTemplate模板引擎使用示例(附源码)
更新时间:2021年9月22日 10:05 点击:1806
1、新建项目,asp.net 空Web应用程序

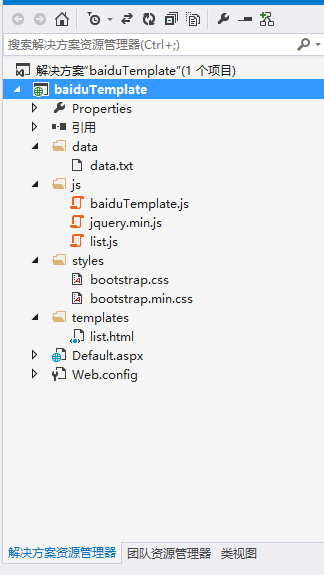
添加data,js,styles,templates文件夹,添加baiduTemplate.js,jquery.js,bootstrap.css

2、添加list.js脚本,代码如下
var data = {
"list": [
{
"col1": "行1",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行2",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行3",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行4",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行5",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行6",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行7",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行8",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
}
]
};
var template = "templates/list.html";
$.ajax({
url: template,
dataType: "html",
success: function (val) {
$("#list").html(baidu.template(val, data));
}
});
添加模板文件list.html,内容如下
<table class="table table-bordered">
<thead>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
<td>列4</td>
<td>列5</td>
<td>列6</td>
</tr>
</thead>
<%for(var i = 0; i<list.length;i++){ var item=list[i];%>
<tr>
<td><%=item.col1%></td>
<td><%=item.col2%></td>
<td><%=item.col3%></td>
<td><%=item.col4%></td>
<td><%=item.col5%></td>
<td><%=item.col6%></td>
</tr>
<%}%>
</table>
3、添加default.aspx页面,并添加引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="baiduTemplate.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery.min.js"></script> <script src="js/baiduTemplate.js"></script> <script src="js/list.js"></script> <link href="styles/bootstrap.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div id="list" style="margin-top:10px;"> </div> </form> </body> </html>
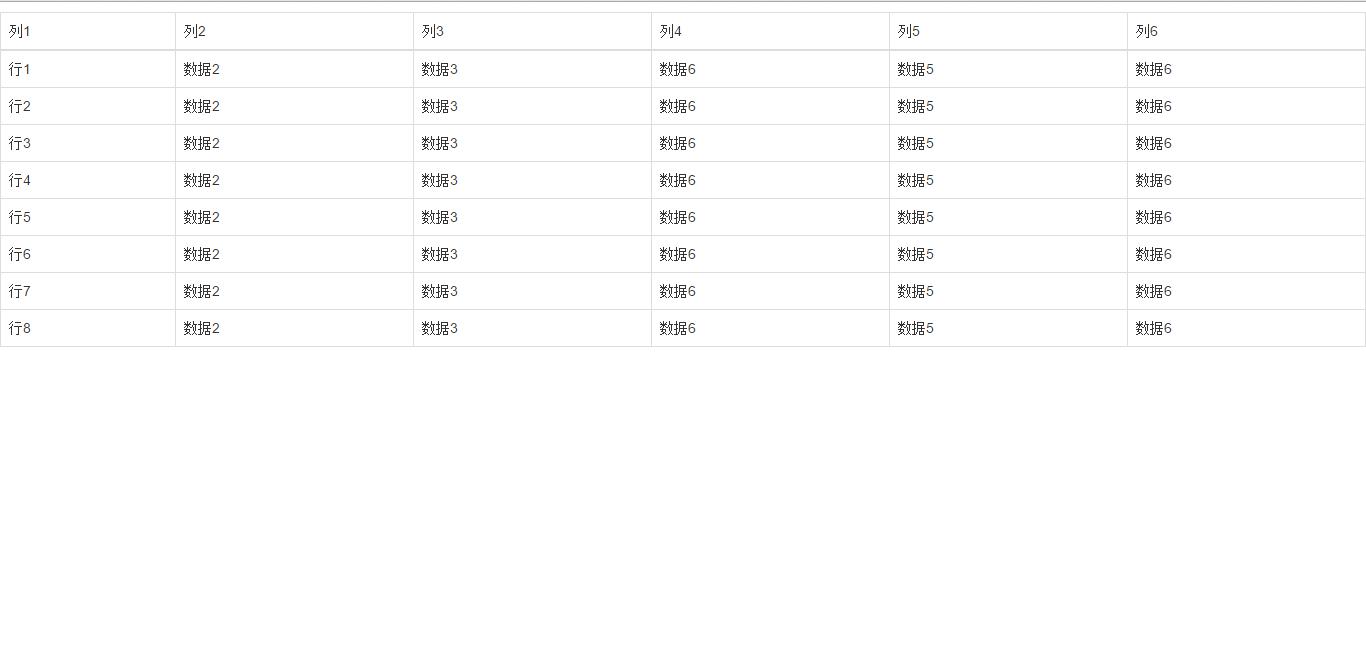
预览效果:

源码下载:http://xiazai.jb51.net/201612/yuanma/baiduTemplate_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持猪先飞!
相关文章
- 这篇文章主要介绍了JavaScript模版引擎的基本实现方法,讲解利用function对象来一步步编写简单的模板,需要的朋友可以参考下...2016-02-18
- 模板引擎是用于把模板文件和数据内容合并在一起的程序,便于网站开发有利于代码分离和维护,了解一个模板最好知道其工作原理,以便于实现一通万通。模板文件一般是HTML xml js等类型文件,如果不用模板引擎若要把数据显示在...2014-05-31
- Smarty是php的半官方模板引擎,从其主页位置就可以看出。使用简单,功能强大,本文就介绍一下smarty模板的安装和使用。1) 现在模板的安装包,解压到根目录外的某个位...2016-11-25
- 这篇文章主要介绍了NodeJS创建基础应用并应用模板引擎的相关资料,需要的朋友可以参考下...2016-04-16
- 这篇文章主要介绍了Twig模板引擎用法,分析了Twig模板引擎的基本功能、安装与简单使用方法,需要的朋友可以参考下...2016-01-23
asp.net使用jquery模板引擎jtemplates呈现表格
这篇文章主要介绍了asp.net使用jquery模板引擎jtemplates呈现表格的示例,大家参考使用吧...2021-09-22- 这篇文章主要介绍了ASP.NET Razor模板引擎中输出Html的两种方式,结合实例形式分析了Html.Raw与MvcHtmlString类输出HTML的实现技巧,需要的朋友可以参考下...2021-09-22
- thinkphp系统支持原生的PHP模板,而且本身内置了一个基于XML的高效的编译型模板引擎,系统默认使用的模板引擎是内置模板引擎,关于这个模板引擎的标签详细使用可以参考模版引擎部分。...2017-05-21
- 这篇文章主要介绍了PHP模板引擎Smarty中的保留变量用法,较为详细的分析说明了Smarty中的保留变量的功能与具体使用方法,需要的朋友可以参考下...2016-04-15
- 本文主要分享了BaiduTemplate模板引擎使用示例,具有很好的参考价值,需要的朋友一起来看下吧...2021-09-22
PHP模板引擎Smarty之配置文件在模板变量中的使用方法示例
这篇文章主要介绍了PHP模板引擎Smarty之配置文件在模板变量中的使用方法,结合实例形式分析了配置文件变量的具体使用步骤与相关技巧,需要的朋友可以参考下...2016-04-15- 这篇文章主要为大家详细介绍了php模板引擎技术简单实现,感兴趣的小伙伴们可以参考一下...2016-03-17
- 这篇文章主要介绍了PHP模板引擎Smarty中变量的使用方法,详细讲述了Smarty模板的原理,下载,配置方法与变量的使用技巧,需要的朋友可以参考下...2016-04-15
- 这篇文章主要介绍了PHP模板引擎Smarty自定义变量调解器用法,较为详细的分析了smarty变量调节器的用法与自定义变量调节器的实现技巧,需要的朋友可以参考下...2016-04-15
PHP模板引擎Smarty内建函数foreach,foreachelse用法分析
这篇文章主要介绍了PHP模板引擎Smarty内建函数foreach,foreachelse用法,结合实例形式分析了foreach,foreachelse的功能与具体使用技巧,需要的朋友可以参考下...2016-04-15PHP模板引擎Smarty内建函数section,sectionelse用法详解
这篇文章主要介绍了PHP模板引擎Smarty内建函数section,sectionelse用法,结合实例形式详细分析了section,sectionelse进行循环处理的技巧与使用方法,需要的朋友可以参考下...2016-04-15- 这篇文章主要介绍了PHP模板引擎Smarty内置变量调解器用法,结合实例形式详细分析了Smarty中的常用内置变量调节器定义与使用技巧,需要的朋友可以参考下...2016-04-15
- 这篇文章主要介绍了PHP模板引擎Smarty内建函数用法,结合实例形式分析了smarty中常见的内建函数功能,定义与使用方法,需要的朋友可以参考下...2016-04-15
- 这篇文章主要为大家详细介绍了Razor模板引擎的简单资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 今天我们来讲一下关于php mvc模板的zend使用方法与配置实例,这是一款从zend加载 config文件到加载数据库 getinstance()方法用来获取前端控制器实例 加载smarty模板插件...2016-11-25
