bootstrap如何实现图片自动轮播?bootstrap实现图片自动轮播的实例代码
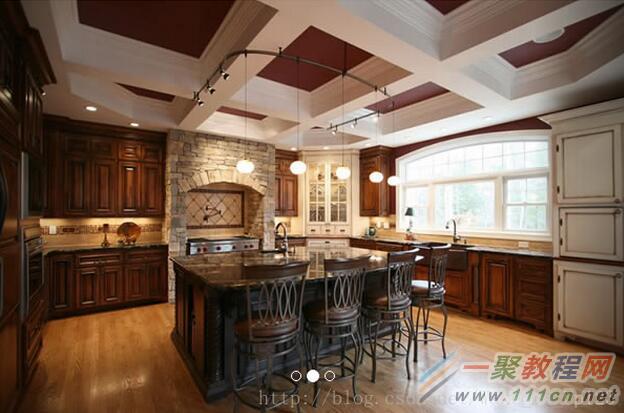
bootstrap图片自动轮播效果图:

代码实现:
|
<!DOCTYPE html>
<htmllang="zh-CN">
<head>
<linkrel="stylesheet"href="bootstrap.min.css"/>
<linkrel="stylesheet"href="bootstrap-theme.min.css"/>
<scriptsrc="jquery.min.js"></script>
<scriptsrc="bootstrap.min.js"></script>
<style>
#div1 {width:600px; height:500px}
</style>
</head>
<body>
<divid="div1">
<divid="carousel-example-generic"class="carousel slide"data-ride="carousel">
<!-- Indicators -->
<olclass="carousel-indicators">
<lidata-target="#carousel-example-generic"data-slide-to="0"class="active"></li>
<lidata-target="#carousel-example-generic"data-slide-to="1"></li>
<lidata-target="#carousel-example-generic"data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<divclass="carousel-inner"role="listbox">
<divclass="item active">
<imgsrc="airplane1.jpg">
</div>
<divclass="item">
<imgsrc="airplane2.jpg">
</div>
<divclass="item">
<imgsrc="airplane3.jpg">
</div>
</div>
<!-- Controls -->
<aclass="left carousel-control"href="#carousel-example-generic"role="button"data-slide="prev">
<spanclass="glyphicon glyphicon-chevron-left"id="aaron1"></span>
<spanclass="sr-only">Previous</span>
</a>
<aclass="right carousel-control"href="#carousel-example-generic"role="button"data-slide="next">
<spanclass="glyphicon glyphicon-chevron-right"id="aaron2"></span>
<spanclass="sr-only">Next</span>
</a>
</div>
</div>
</body>
<html>
|
以上代码可以实现 div1 中的图片自动轮播,轮播时间默认5000ms。
对于一个从零开始的普通网友,应当通过这三个步骤成为一个合格的网站制作和管理者吧。
一、从手工编写最基本的代码起步:
虽然目前制作网页的工具很多,但我们建议新手务必要从手工编写网页代码起步。一方面,这样可以使你更深刻地理解网页的工作原理,从而认识到制作网页与用Office软件编辑文档的本质区别;另一方面,在很多情况下,相比使用网页制作工具,直接修改网页代码将更为快捷,产生的网页文件容量也更小,结构更为清晰,便于后期维护。
手工编写代码的最佳工具就是Windows系统自带的“记事本”软件,而所编写的代码,我们称之为“Html语言”。使用“记事本”软件,按Html语言所规定的格式书写代码,并在硬盘上将它以“htm”或“html”作为扩展名的文件保存下来,在其上双击鼠标,就可以通过浏览器打开它并查看网页的显示效果。整个过程非常方便,且不用安装额外的软件工具,非常适合没有基础的新手学习。
Html语言本身内容比较多,为了让初学者的学习尽快见效,建议从以下几项内容入手:
(1)网页的结构。
包括:标记网页起始的标记,分隔网页头部的标记,分隔网页体部的标记,初学者可以在标记内随意键入一些文字察看网页的显示效果。
(2)图片标记。学习了这一标记,就可以做出图文并茂的完整网页。同时,也可以使你深刻地理解到:在网页中文字和图片实际上是分成多个文件来存储的,与Word文档将图文存储在一个文件中是完全不同的,而这也往往是初学者最容易误解的地方。
(3)超链接标记。学习了这一标记,就可以通过点击某一行文字,实现转向另一个网页。超链接是互联网世界的魅力所在,浩瀚无穷的信息都是通过无数的超链接联接在一起的。制作超链接,通常需要编写出多个网页文件,并在每个文件中写入不同的链接文字。这也将使你对网站文件的存储方式有更深入的了解。
(4)制作表格的标记。表格是网页中非常重要的元素,除了以列表方式显示数据外,在网页中划分区域、布局文字图片等各种元素,都是通过表格来实现的。掌握了分析表格代码的能力,将会使你在网页的后期维护中如虎添翼。
切实学会了这几样知识,就已开启了制作网页的大门。不管以后应用的技术有多复杂,也都是围绕着这几样技术来展开的。
二、学习制作网页的辅助工具:
学会了手工编写代码,已经可以做出有模有样的网页了,但是难以做出具有一定规模,布局较为复杂的页面。要实现这一目标,还必须借助网页制作辅助工具。
Dreamweave是众多网页制作工具中出类拔萃的一员。然而这个软件功能强大,菜单、按钮繁多,初学者如果为了图省事,一上手就用这个工具来做网页,势必会一头雾水,摸不到方向。如果对网页代码有了比较深入的了解,先想好在代码中可以实现何种效果,再在Dreamweave软件中寻找相应的功能,就会容易得多,也更便于记忆。
在Dreamweaver中,“布局表格”是非常有特色的一项功能,用户通过操控鼠标,在屏幕上划出一个个方块,就可以实现各种网页元素的排布。这也是制作格局复杂的网页的有力工具,需要重点掌握。
三、向建立交互式和基于数据库的网站进军:
以上两种方式,做出的还只是单方面展示信息的网页。要实现访问者和网站之间的真正交互,则必须要通过后台程序来实现。比如,用户在前台页面中输入一些信息,网站后台程序获取这些信息并进行甄别,根据不同的判断结果给用户展示不同的网页,从而实现对话式的信息互动。目前比较流行的后台编程语言有Asp语言、Php语言等,学习这些语言,需要具备一定Basic语言、C语言的基础。
如果网站需要对外提供商品信息这样经常变动的数据、或是要保存用户所输入的信息,后台数据库是最有效和常用的方法。对于初学者来说,采用Asp语言+Access数据库的组合是不错的选择。Windows系统包含了支持这些工具的网站服务组件,你可以方便地把自己的电脑变成一个网页服务器,不需要额外安装其他的软件。如果你已联上网,则可以让你的亲友通过你的IP地址访问一下你的网站,让他们也来分享你的成功喜悦
一聚教程网 从零开始的html教程(5),零基础也能轻松学会html,希望大家喜欢!一、如何插入图像?
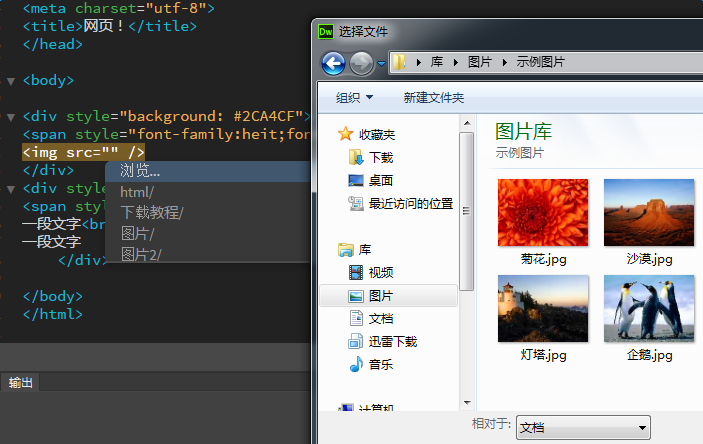
<img>元素可以向网页插入图片,<img src="XXX" />,XXX就是图片的路径,可以是本地路径或者网址,例如:<img src="http://www.htmq.com/images/logo.gif" />就是链接的网页地址。<img>标签没有结束标签,跟<br>标签一样加个斜线"/",完整的形式应该是<img src="" />。<img>一定要有src属性的,不要丢。
我们来试着插入一张图片吧。dreamweaver中输入<img src="后就会弹窗引导打开需要嵌入的图片,非常方便,不用手动输入图片的地址了。

二、修改图像显示的大小
width属性和height属性可以规定图像的大小,其中width指定图像显示的宽度,height指定图像显示的高度。
我们将img标签添加上width属性和height属性:<img src="_olfwsqpsg4gdmeb9qah-a.jpg" width="600" height="200"/>
完成后的显示效果:

三、html中的表格
html中<table>定义表格,简单的 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
table标签也可以加上width属性和height属性,在网页中添加了一个table表格:
<table border="1" width="300" height="111">
<tr>
<th>th1</th>
<th>th2</th>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
</tr>
</table>
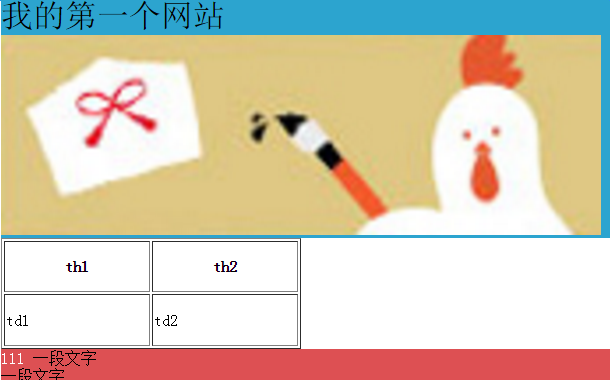
添加表格后的效果图:

table中的border属性决定了表格边框线的厚度,0就是没有。
border值改成0之后就是这样的:

四、我们来制作个复杂点带图片的表格吧
结合前面的知识,做一个带有表格和文字的表格。

table如下,仅仅是在td里嵌入了<img>标签,非常简单:
<table border="0">
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Chrysanthemum.jpg" width="100" height="100" />
<p>菊花</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Penguins.jpg" width="100" height="100" />
<p>企鹅</p>
</td>
<td><img src="../../Public/Pictures/Sample Pictures/Desert.jpg" width="100" height="100" />
<p>沙漠</p>
</td>
</.tr>
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Lighthouse.jpg" width="100" height="100"/>
<p>灯塔</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Jellyfish.jpg" width="100" height="100" />
<p>水母</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Koala.jpg" width="100" height="100" />
<p>考拉</p>
</td>
</tr>
</table>
同学们自己动手试试哦,熟能生巧。这篇教程介绍了<img>标签用法和<table>标签的用法,同学们复习一下然后继续学习吧!
一聚教程网 从零开始的html教程(3),零基础也能轻松学会html,希望大家喜欢!这节课我们来学习一下什么是属性,如何更改网页的背景吧。
一、网页DIY
1.我想把网页背景颜色改成黑色该怎么办呢?
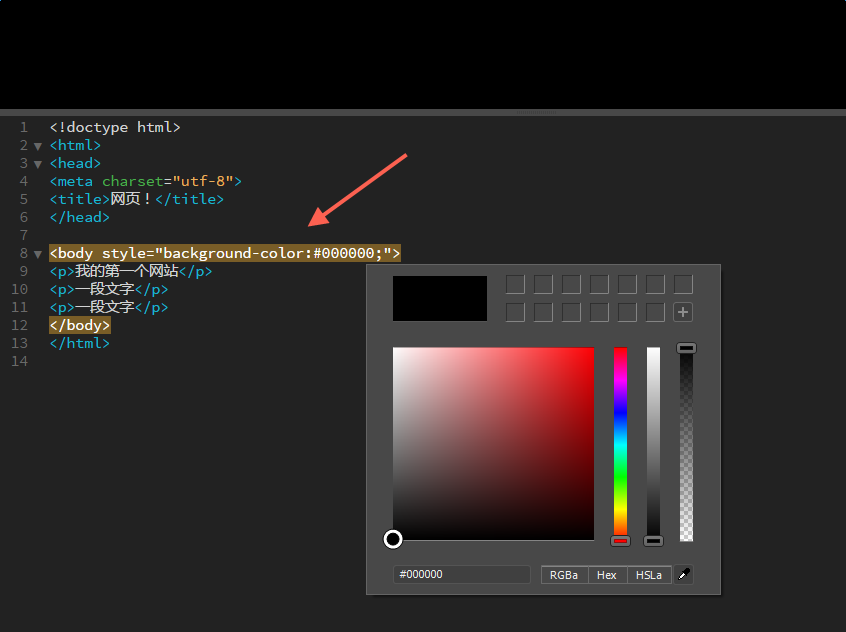
试着把<body>改成<body style="background-color:#000000;">吧。

改完了么,呃……
背景改成黑色后因为文字也是黑色的,看不见文字了。<body style="background-color:#000000;">中style定义了<body>,也就是网页主体的背景颜色为十六进制的#00000(黑色)。
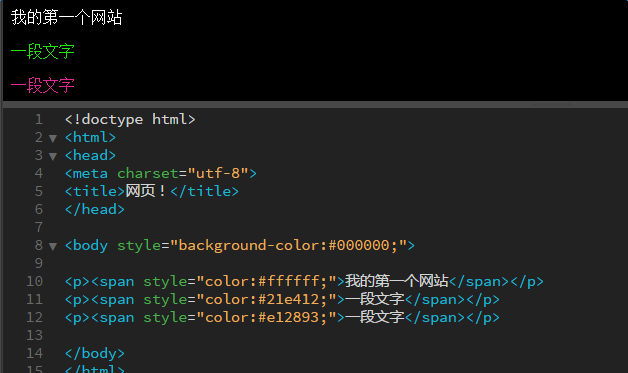
2.顺便把文字颜色也改了吧。

<span>是用来控制小段字符的标签,<span style="color:#ffffff;">中style定义了<span>元素内文本的颜色为十六进制的#ffffff(白色)。
二、html中的属性
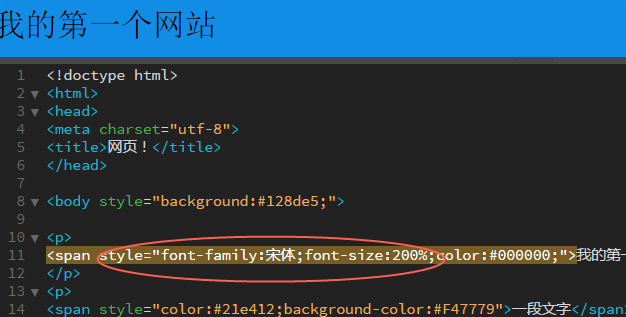
属性通常以这样的形式出现(红色字体为属性):<span style="color:#ffffff;">,"style"就是<span>的属性。style属性用来将表现性质赋予一个特定元素,而且style会无视任何全局样式设定而生效。其他的属性还有:id、class、title、lang、abbr等。
三、十六进制颜色
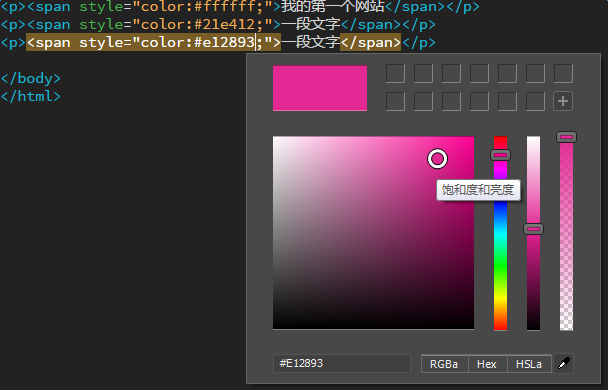
十六进制颜色代码以#号开头,三组16进制数字表示RGB三色,每组数字从0到FF。完全不懂十六进制的同学不用担心找不到自己想要的颜色,我们用的这款dreamweaver在输入"<color:#"后会跳出颜色选择框,选择自己想要的颜色,软件会自动帮你填好十六进制码。
四、怎么更改字体和颜色呢?
依然是通过style属性实现。在style属性中加入:
"font-famil:宋体;font-size:200%;”
font-famil:为设定字体,font-size是设置字体大小。

这篇教程介绍了html中怎么修改字体以及属性的含义,大家尝试自己修改喜欢的字体和颜色练习一下。下一课是如何结构化网页的教程,学习完成你就能脱离html菜鸟了,敬请期待!

相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Bootstrap Table使用整理(二)的相关资料,需要的朋友可以参考下...2017-06-15
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 这篇文章主要介绍了MyBatis-Plus自动填充功能失效导致的原因及解决,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-04
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
- PHP代码如下:复制代码 代码如下:if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_file = $_FILES['Filedata']; $fil...2013-10-04
C#中图片旋转和翻转(RotateFlipType)用法分析
这篇文章主要介绍了C#中图片旋转和翻转(RotateFlipType)用法,实例分析了C#图片旋转及翻转Image.RotateFlip方法属性的常用设置技巧,需要的朋友可以参考下...2020-06-25- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要教大家如何利用Bootstrap3制作图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-14
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
- ps软件是现在很多人比较喜欢的,有着非常不错的使用效果,这次文章就给大家介绍下ps怎么制作图片阴影效果,还不知道制作方法的赶紧来看看。 ps图片阴影效果怎么做方法/...2017-07-06
