给学习html的初学者的指引
对于一个从零开始的普通网友,应当通过这三个步骤成为一个合格的网站制作和管理者吧。
一、从手工编写最基本的代码起步:
虽然目前制作网页的工具很多,但我们建议新手务必要从手工编写网页代码起步。一方面,这样可以使你更深刻地理解网页的工作原理,从而认识到制作网页与用Office软件编辑文档的本质区别;另一方面,在很多情况下,相比使用网页制作工具,直接修改网页代码将更为快捷,产生的网页文件容量也更小,结构更为清晰,便于后期维护。
手工编写代码的最佳工具就是Windows系统自带的“记事本”软件,而所编写的代码,我们称之为“Html语言”。使用“记事本”软件,按Html语言所规定的格式书写代码,并在硬盘上将它以“htm”或“html”作为扩展名的文件保存下来,在其上双击鼠标,就可以通过浏览器打开它并查看网页的显示效果。整个过程非常方便,且不用安装额外的软件工具,非常适合没有基础的新手学习。
Html语言本身内容比较多,为了让初学者的学习尽快见效,建议从以下几项内容入手:
(1)网页的结构。
包括:标记网页起始的标记,分隔网页头部的标记,分隔网页体部的标记,初学者可以在标记内随意键入一些文字察看网页的显示效果。
(2)图片标记。学习了这一标记,就可以做出图文并茂的完整网页。同时,也可以使你深刻地理解到:在网页中文字和图片实际上是分成多个文件来存储的,与Word文档将图文存储在一个文件中是完全不同的,而这也往往是初学者最容易误解的地方。
(3)超链接标记。学习了这一标记,就可以通过点击某一行文字,实现转向另一个网页。超链接是互联网世界的魅力所在,浩瀚无穷的信息都是通过无数的超链接联接在一起的。制作超链接,通常需要编写出多个网页文件,并在每个文件中写入不同的链接文字。这也将使你对网站文件的存储方式有更深入的了解。
(4)制作表格的标记。表格是网页中非常重要的元素,除了以列表方式显示数据外,在网页中划分区域、布局文字图片等各种元素,都是通过表格来实现的。掌握了分析表格代码的能力,将会使你在网页的后期维护中如虎添翼。
切实学会了这几样知识,就已开启了制作网页的大门。不管以后应用的技术有多复杂,也都是围绕着这几样技术来展开的。
二、学习制作网页的辅助工具:
学会了手工编写代码,已经可以做出有模有样的网页了,但是难以做出具有一定规模,布局较为复杂的页面。要实现这一目标,还必须借助网页制作辅助工具。
Dreamweave是众多网页制作工具中出类拔萃的一员。然而这个软件功能强大,菜单、按钮繁多,初学者如果为了图省事,一上手就用这个工具来做网页,势必会一头雾水,摸不到方向。如果对网页代码有了比较深入的了解,先想好在代码中可以实现何种效果,再在Dreamweave软件中寻找相应的功能,就会容易得多,也更便于记忆。
在Dreamweaver中,“布局表格”是非常有特色的一项功能,用户通过操控鼠标,在屏幕上划出一个个方块,就可以实现各种网页元素的排布。这也是制作格局复杂的网页的有力工具,需要重点掌握。
三、向建立交互式和基于数据库的网站进军:
以上两种方式,做出的还只是单方面展示信息的网页。要实现访问者和网站之间的真正交互,则必须要通过后台程序来实现。比如,用户在前台页面中输入一些信息,网站后台程序获取这些信息并进行甄别,根据不同的判断结果给用户展示不同的网页,从而实现对话式的信息互动。目前比较流行的后台编程语言有Asp语言、Php语言等,学习这些语言,需要具备一定Basic语言、C语言的基础。
如果网站需要对外提供商品信息这样经常变动的数据、或是要保存用户所输入的信息,后台数据库是最有效和常用的方法。对于初学者来说,采用Asp语言+Access数据库的组合是不错的选择。Windows系统包含了支持这些工具的网站服务组件,你可以方便地把自己的电脑变成一个网页服务器,不需要额外安装其他的软件。如果你已联上网,则可以让你的亲友通过你的IP地址访问一下你的网站,让他们也来分享你的成功喜悦
一聚教程网 从零开始的html教程(5),零基础也能轻松学会html,希望大家喜欢!一、如何插入图像?
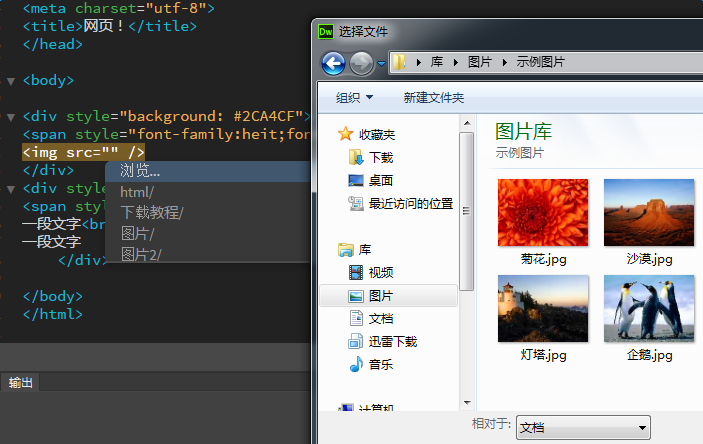
<img>元素可以向网页插入图片,<img src="XXX" />,XXX就是图片的路径,可以是本地路径或者网址,例如:<img src="http://www.htmq.com/images/logo.gif" />就是链接的网页地址。<img>标签没有结束标签,跟<br>标签一样加个斜线"/",完整的形式应该是<img src="" />。<img>一定要有src属性的,不要丢。
我们来试着插入一张图片吧。dreamweaver中输入<img src="后就会弹窗引导打开需要嵌入的图片,非常方便,不用手动输入图片的地址了。

二、修改图像显示的大小
width属性和height属性可以规定图像的大小,其中width指定图像显示的宽度,height指定图像显示的高度。
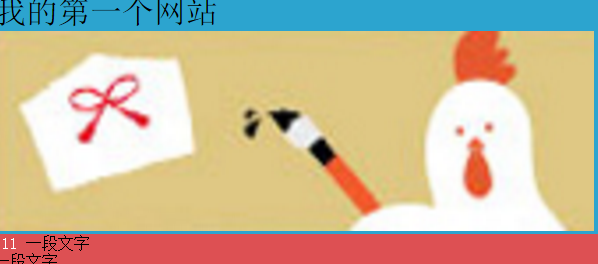
我们将img标签添加上width属性和height属性:<img src="_olfwsqpsg4gdmeb9qah-a.jpg" width="600" height="200"/>
完成后的显示效果:

三、html中的表格
html中<table>定义表格,简单的 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
table标签也可以加上width属性和height属性,在网页中添加了一个table表格:
<table border="1" width="300" height="111">
<tr>
<th>th1</th>
<th>th2</th>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
</tr>
</table>
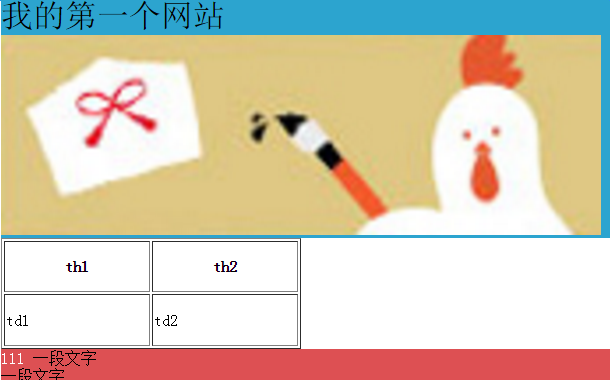
添加表格后的效果图:

table中的border属性决定了表格边框线的厚度,0就是没有。
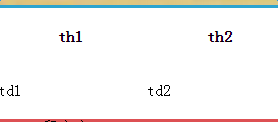
border值改成0之后就是这样的:

四、我们来制作个复杂点带图片的表格吧
结合前面的知识,做一个带有表格和文字的表格。

table如下,仅仅是在td里嵌入了<img>标签,非常简单:
<table border="0">
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Chrysanthemum.jpg" width="100" height="100" />
<p>菊花</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Penguins.jpg" width="100" height="100" />
<p>企鹅</p>
</td>
<td><img src="../../Public/Pictures/Sample Pictures/Desert.jpg" width="100" height="100" />
<p>沙漠</p>
</td>
</.tr>
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Lighthouse.jpg" width="100" height="100"/>
<p>灯塔</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Jellyfish.jpg" width="100" height="100" />
<p>水母</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Koala.jpg" width="100" height="100" />
<p>考拉</p>
</td>
</tr>
</table>
同学们自己动手试试哦,熟能生巧。这篇教程介绍了<img>标签用法和<table>标签的用法,同学们复习一下然后继续学习吧!
一聚教程网 从零开始的html教程(3),零基础也能轻松学会html,希望大家喜欢!这节课我们来学习一下什么是属性,如何更改网页的背景吧。
一、网页DIY
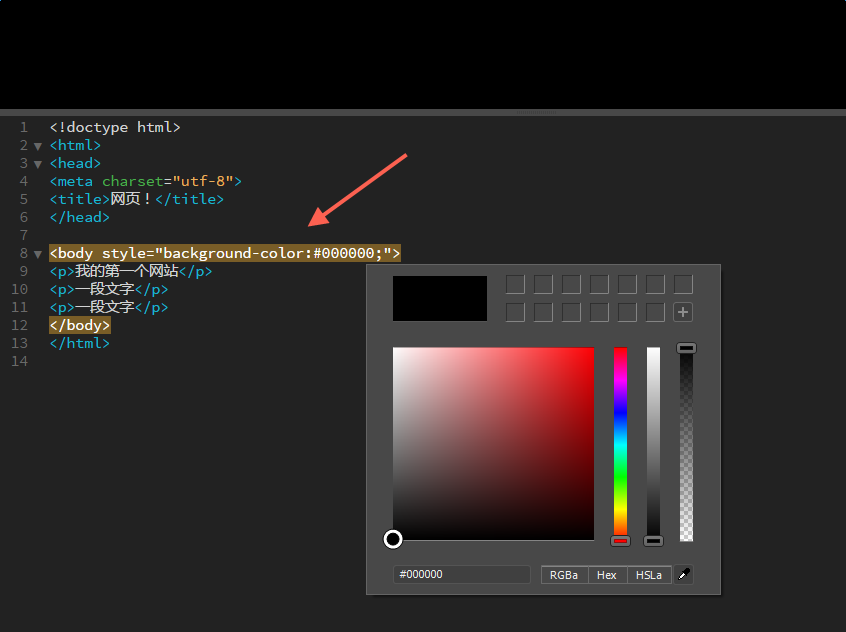
1.我想把网页背景颜色改成黑色该怎么办呢?
试着把<body>改成<body style="background-color:#000000;">吧。

改完了么,呃……
背景改成黑色后因为文字也是黑色的,看不见文字了。<body style="background-color:#000000;">中style定义了<body>,也就是网页主体的背景颜色为十六进制的#00000(黑色)。
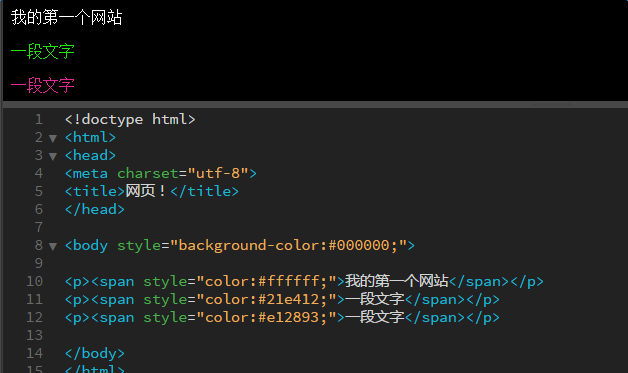
2.顺便把文字颜色也改了吧。

<span>是用来控制小段字符的标签,<span style="color:#ffffff;">中style定义了<span>元素内文本的颜色为十六进制的#ffffff(白色)。
二、html中的属性
属性通常以这样的形式出现(红色字体为属性):<span style="color:#ffffff;">,"style"就是<span>的属性。style属性用来将表现性质赋予一个特定元素,而且style会无视任何全局样式设定而生效。其他的属性还有:id、class、title、lang、abbr等。
三、十六进制颜色
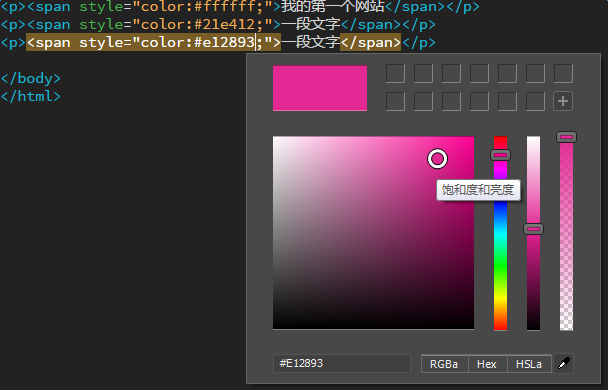
十六进制颜色代码以#号开头,三组16进制数字表示RGB三色,每组数字从0到FF。完全不懂十六进制的同学不用担心找不到自己想要的颜色,我们用的这款dreamweaver在输入"<color:#"后会跳出颜色选择框,选择自己想要的颜色,软件会自动帮你填好十六进制码。
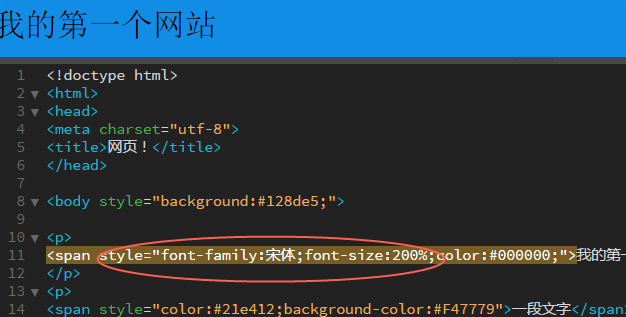
四、怎么更改字体和颜色呢?
依然是通过style属性实现。在style属性中加入:
"font-famil:宋体;font-size:200%;”
font-famil:为设定字体,font-size是设置字体大小。

这篇教程介绍了html中怎么修改字体以及属性的含义,大家尝试自己修改喜欢的字体和颜色练习一下。下一课是如何结构化网页的教程,学习完成你就能脱离html菜鸟了,敬请期待!

前言
Html(HyperText Markup Language,超文本标记语言)是一门用来创建网页的语言,网页浏览器就是通过读取HTML文件,并将其渲染成可视化网页的。这篇是教程针对编程方面零基础的同学的,html属于编程语言相对简单的,我相信大家看了这篇教程后都能够亲手制作出自己的网页。
一、如何设计出一个网页?
利用windows自带的文本编辑器或者HTML编辑器即可制作出一个网页。

网页通常由html、css、javascript这三种语言组成。我们要学习的html是网页的基本框架;css(层叠样式表)是用来结构化文档添加样式的,通俗点说就是用来美化网页的;javascript是一门动态类型,面向对象的高级编程语言,我们平常上网在网页上看到的绚丽的特效与点击按钮提交数据等,就是用JS实现的。这篇教程建议大家使用Dreamweaver这款软件,语法高亮显示、自动完成等功能,可以让大家不用强记一大堆HTML指令和更方便的编写HTML。
二、我们先用Dreamweaver创建一个页面吧!
(如果还没有下载软件的同学请戳这里dreamweaver网盘下载与安装教程)
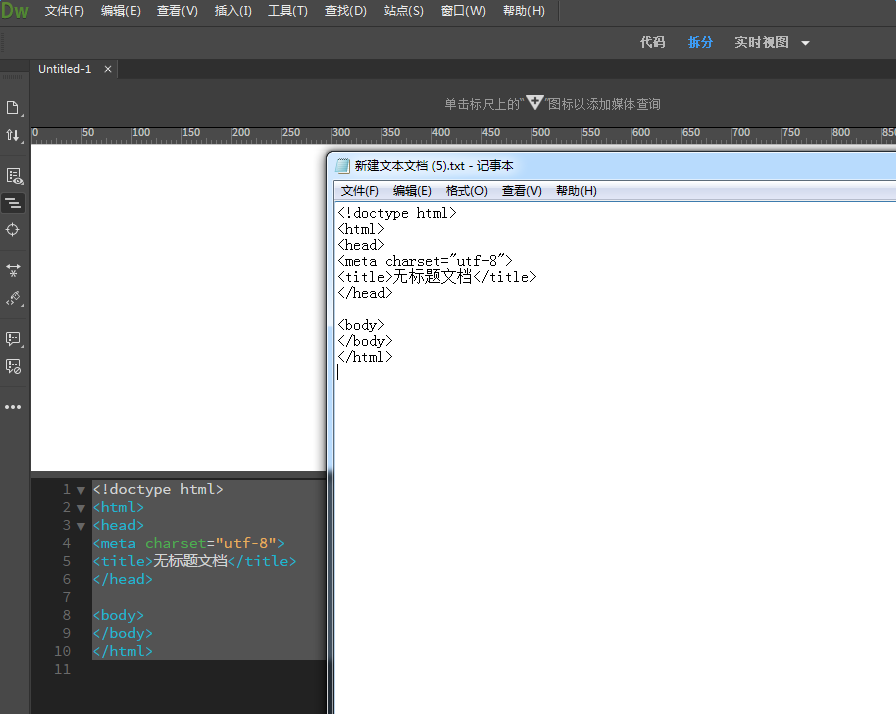
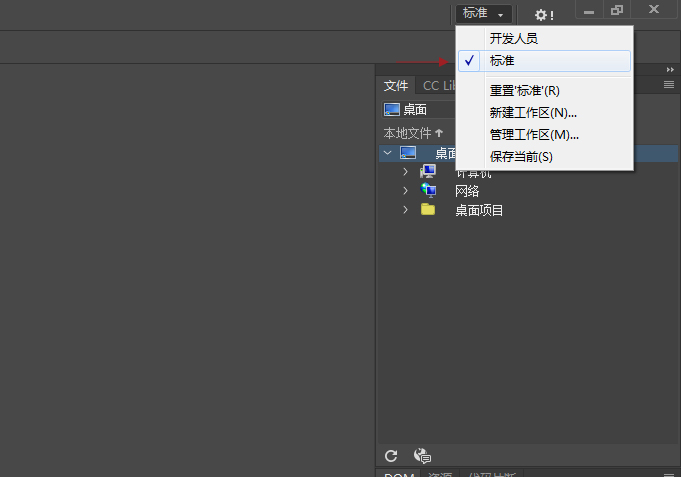
1.打开软件后首先建议大家使用标准模式的拆分功能,打出代码的同时就会显示出网页的效果,方便学习。界面右上角可以切换模式,有两种模式,分别为:开发人员模式和标准模式。

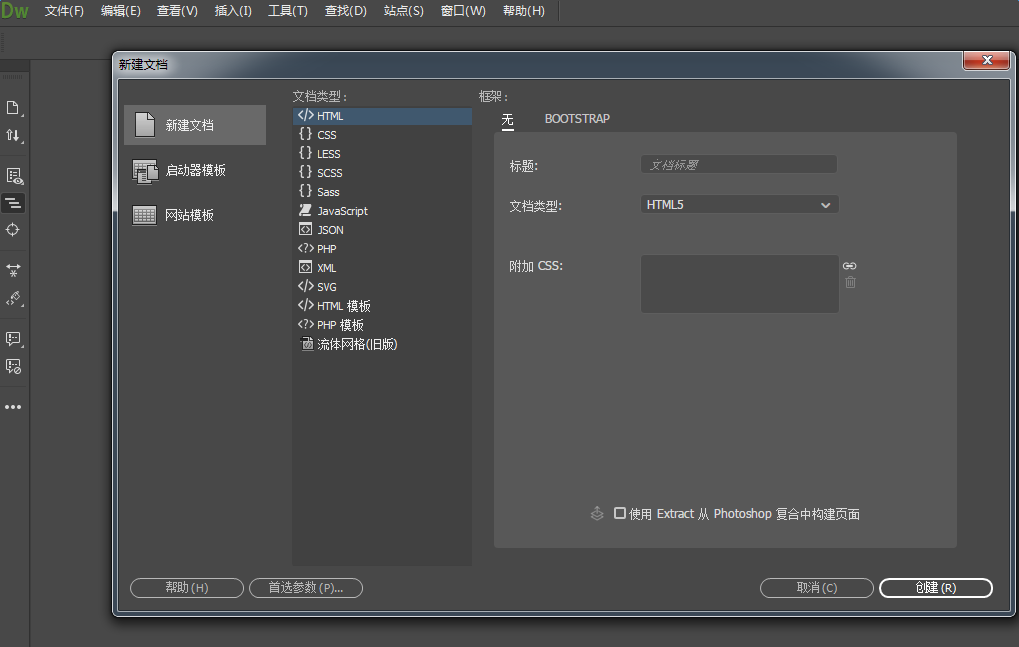
2.点击左上角的文件后选择新建,出现如图示界面,什么都不用改,用默认的配置就行了。点击右下角的“新建”。

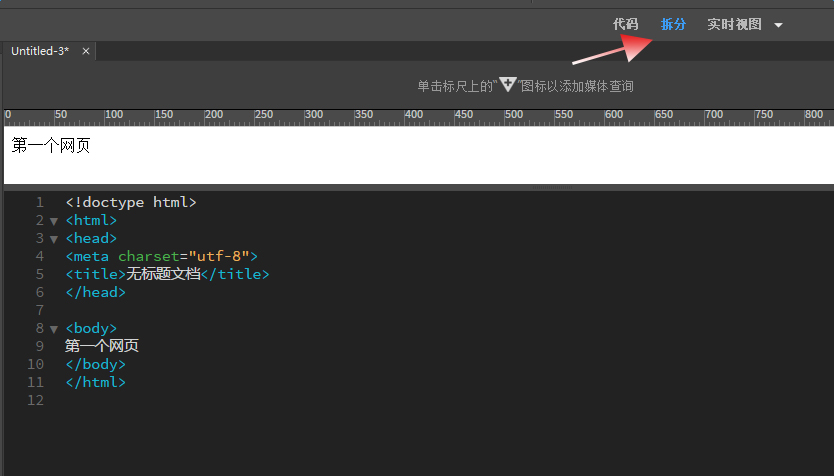
3.这就是我们创建的第一个网页了。我们可以看到,黑色框内容修改之后,白色框内及时反映了出来。

大家在学习的过程中一定要使用下面黑色框内的文本编辑器编辑,养成良好的代码习惯。
以上就是html编辑器dreamweaver基础操作。下一课就要介绍到<html><head><body>等尖括号到底是什么意思,干什么用的。大家是不是摩拳擦掌等着编辑自己的网页了,敬请关注一聚教程网后续教程。
相关文章
Java8 实现stream将对象集合list中抽取属性集合转化为map或list
这篇文章主要介绍了Java8 实现stream将对象集合list中抽取属性集合转化为map或list的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05- 这篇文章主要介绍了java8如何用Stream查List对象某属性是否有重复的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-11
解决:failed to open stream: No such file or directory in
本教程来给各位同学介绍failed to open stream: No such file or directory in解决办法,有需要了解的朋友可进入参考。 Warning: include_once(./include/main.i...2016-11-25- 下面小编就为大家带来一篇C#学习笔记- 随机函数Random()的用法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了c++中system("pause")的作用和含义,非常不错,具有参考借鉴价值,需要的朋友参考下吧...2020-04-25
- 今天小编就为大家分享一篇解决Pycharm的项目目录突然消失的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-22
- pycharm2021激活码是一个可以轻松帮助用户免费激活pycharm2021.1软件的文件,虽然说pycharm现在只是推出了2021.1的EAP版,但是如果你想先率先体验一波,那么就可以利用小编提供的这个激活码来进行使用啦,并这个激活码是永久有效的...2021-03-30
- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
- 这篇文章主要介绍了pycharm实现print输出保存到txt文件,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-02
- 这篇文章主要介绍了pycharm 实现光标快速移动到括号外或行尾的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
超实用Internet Download Manager(IDM)破解注册码,全版本通用
IDM下载器是一个十分好用的文件下载工具。IDM下载器它能够帮助你提升5倍的下载速度,强大的续传功能,让你不再担心因网络问题、计算机宕机、停电等原因所造成的数据不全问题,下面小编给大家带来了InternetDownloadManager(IDM)破解注册码,感兴趣的朋友参考下吧...2023-01-06- 本篇文章是对C#中WinForm控件之Dock顺序调整进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- PHP-FPM我们相信各位用高版本的php经常使用到了,下面整理了一些关于PHP-FPM的笔记,有兴趣的可进来看看。 今天赶上了123System OPenVZ VPS全场半价的机会,购入了一...2016-11-25
PHP用DOM方式处理HTML之《Simple HTML DOM》
近经常需要采集一些网上的数据,发现一个PHP处理HTML的利器 simple html dom,看了一下文档,使用非常方便,关键是能够用CSS选择器来访问DOM树,和jquery相似,实在是难得的利器...2016-11-25vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了使用list stream:任意对象List拼接字符串操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-09
- 这篇文章主要介绍了PyTorch一小时掌握之迁移学习篇,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-08
php-fpm 启动报please specify user and group other than root, pool ‘default’
本文章来给大家介绍关于php-fpm 启动报please specify user and group other than root, pool ‘default’的解决办法。 安装PHP ,配置fpm 成功后启动发现报错: St...2016-11-25- 这篇文章主要介绍了WebStorm无法正确识别Vue3组合式API的解决方案,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-18
- 在DOM操作中,常常需要动态创建HTML内容,使文档在浏览器里的呈现效果发生变化,并且达到各种各样的人机交互目的....2016-04-27
