从零开始的html教程(1):html是什么?怎么编辑一个网页呢?
前言
Html(HyperText Markup Language,超文本标记语言)是一门用来创建网页的语言,网页浏览器就是通过读取HTML文件,并将其渲染成可视化网页的。这篇是教程针对编程方面零基础的同学的,html属于编程语言相对简单的,我相信大家看了这篇教程后都能够亲手制作出自己的网页。
一、如何设计出一个网页?
利用windows自带的文本编辑器或者HTML编辑器即可制作出一个网页。

网页通常由html、css、javascript这三种语言组成。我们要学习的html是网页的基本框架;css(层叠样式表)是用来结构化文档添加样式的,通俗点说就是用来美化网页的;javascript是一门动态类型,面向对象的高级编程语言,我们平常上网在网页上看到的绚丽的特效与点击按钮提交数据等,就是用JS实现的。这篇教程建议大家使用Dreamweaver这款软件,语法高亮显示、自动完成等功能,可以让大家不用强记一大堆HTML指令和更方便的编写HTML。
二、我们先用Dreamweaver创建一个页面吧!
(如果还没有下载软件的同学请戳这里dreamweaver网盘下载与安装教程)
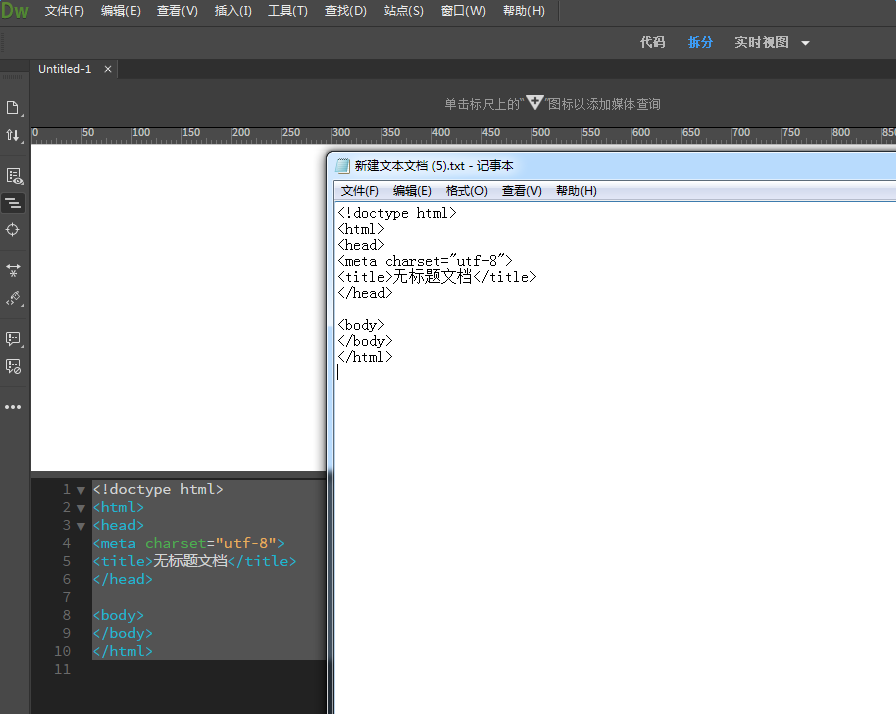
1.打开软件后首先建议大家使用标准模式的拆分功能,打出代码的同时就会显示出网页的效果,方便学习。界面右上角可以切换模式,有两种模式,分别为:开发人员模式和标准模式。

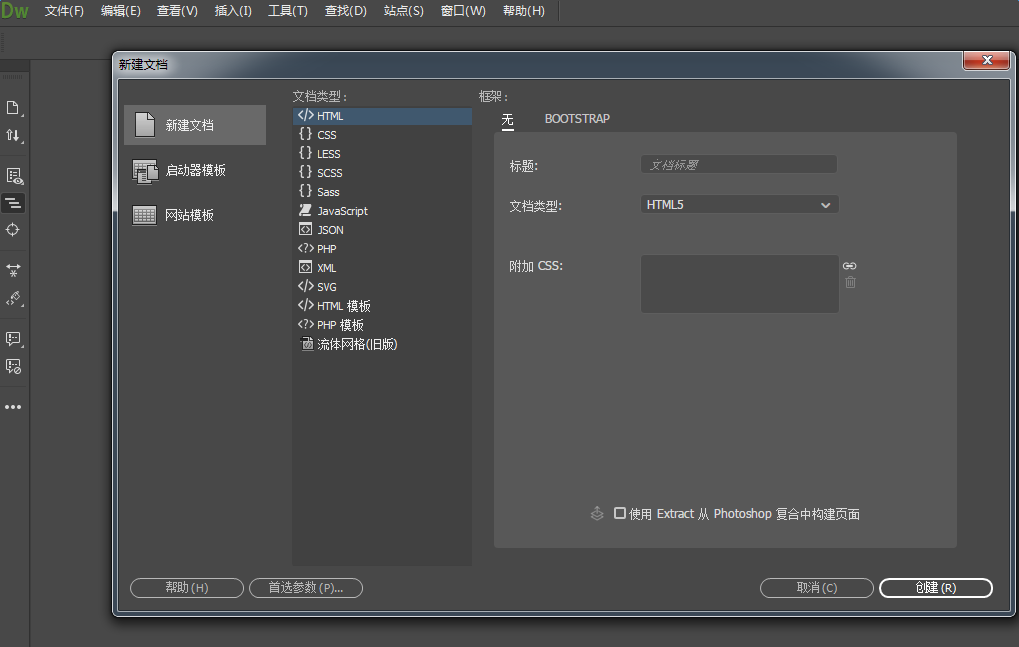
2.点击左上角的文件后选择新建,出现如图示界面,什么都不用改,用默认的配置就行了。点击右下角的“新建”。

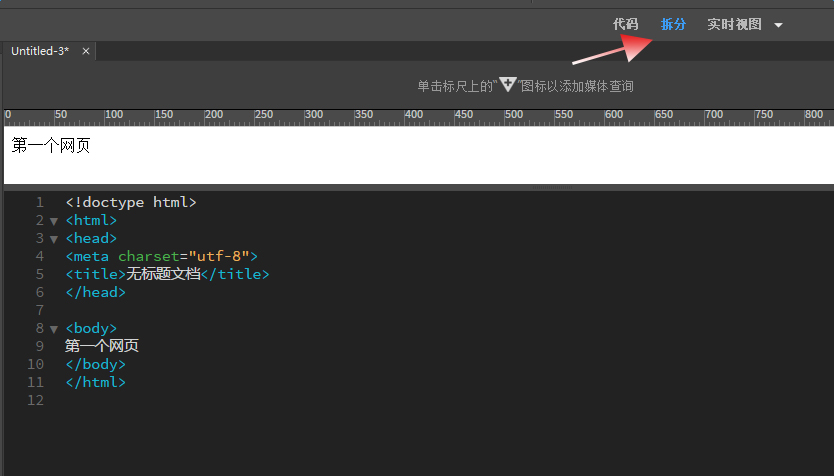
3.这就是我们创建的第一个网页了。我们可以看到,黑色框内容修改之后,白色框内及时反映了出来。

大家在学习的过程中一定要使用下面黑色框内的文本编辑器编辑,养成良好的代码习惯。
以上就是html编辑器dreamweaver基础操作。下一课就要介绍到<html><head><body>等尖括号到底是什么意思,干什么用的。大家是不是摩拳擦掌等着编辑自己的网页了,敬请关注一聚教程网后续教程。
Banner设计中为什么要使用图形设计呢?小编分享的这篇文章为大家详细剖析了banner中的图形设计。在Banner设计中,经常会使用一些图形,将文字或一些图片框选起来。为什么这样做,其实是无可奈何的。如果我们看一下除Banner之外的图片,几乎很少用图形的,当然有些Banner也不用图形的,都是有原因的,我们可以具体分析一下。
一:艺术图片为什么一般不用图形。
图形的目的就是引起注意,起到一个提示的作用。但是艺术片有它自己的方法。它们一般会使用色彩的明暗或大小等或一些特效来突出他们的主题。因为图形有分隔的作用,会破坏整体效果。再者艺术图片图是第一位的,文字非常少,可以做的很大,况且也不是主题,也就不需要图形框选了。




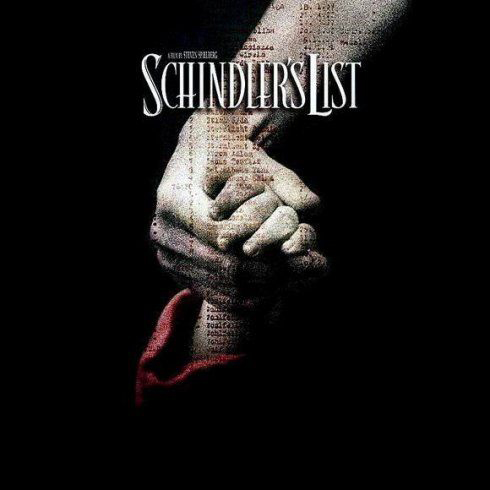
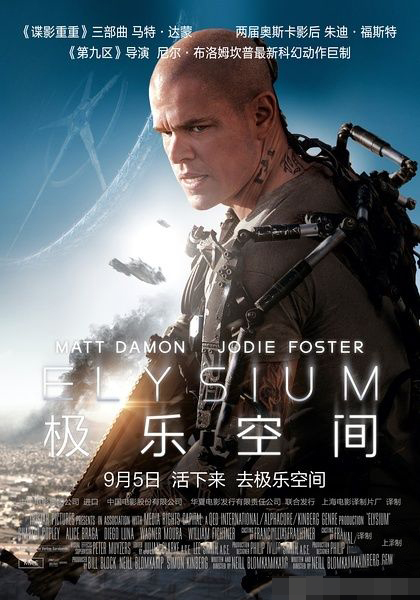
上面的几幅图,通过颜色的差异,主题的大小,特效的制作,就足以将作者的意图表现出来了,还用图形做什么。比如第一副图的色彩第二副的大手和纯黑背景第三幅的特写第四幅的排列都可以体现主题,其它的就不重要了。这里图形是主题,文字是次要的。
二:Banner为什么喜欢用图形
Banner是一般都是用于产品的宣传,所以不允许使用明暗度来表现,大部分都是比较亮的颜色(也不绝对,一些比如手机相机一类的会使用黑色),这样就要使用其它方法来表现图片。其二Banner文字较多,文字相对较小,(至少里面经常会出现小字),所以表现的难度进一步加大。只能使用图形(如三角形.矩形或圆形)来突出主题。这是一种无可奈何的选择。第三Banner人们关心的产品,对整体的艺术效果看得不重,所以可以容忍使用图形。最最重要的是,banner需要文字来解释,文字的重要性远远超过艺术图片。

上图使用方形的原因是框中的四个字太散,不整齐。离开方框会使整个画面乱。

这幅图也是,离开方框,图就是一张烂图。

文字有波浪,不用图形仍然会不整齐。况且文字太小,重视度也不够。

这幅最有意思,利用小旗子本身的框,太有创意了。

这幅一般吧,没什么说的

也是为了是文字的完整性。

圆形是最经典的。

上面几幅图,用什么图形,没有绝对的规律,最重要的是协调。整体协调了,就行。
三:什么时候Banner可以不用图形
如果文字较少,就可以放大,这是可以选用使用也可以选择不使用,第二,如果文字较长,一般不使用图形。因为较长的文字本身就可以提高吸引力。

文字稍大,其实也用了一点框,就是下面的红色。

文字较长,可以不用图形。

也是文字长

文字较大,又是较容易识别的。

文字颜色明亮,背后是黑色,容易识别。

下面这几幅,为什么不使用图形,文字比较长,根本就没有办法使用图形,而且长文字本身就有吸引力,有何必多此一举。
现在的设计师最忌雷同,都会有自己的创意在里面,这样就会出现各种各样的图,不会拘泥与任何的一种格式。
Dreamweaver是一款非常不错的软件设计工具了,如果你碰到在使用 Dreamweaver时 查找和替换窗口不见了我们可以来看看下面的办法。
于是我把查找和替换窗口激活,按下Atrl+空格,再按下M,通过方向键移动窗口,尼玛,终于回到桌面上了!
以后遇到桌面上窗口消失,但Tab切换能显示出来,激活窗口,按下Atrl+空格,再按下M,方向键移动窗口
一、兼容性测试的环境
1、兼容性测试:是指测试项目在特定的软件平台上,使用不同的应用软件、不同操作系统在不同的网络环境中正常运行。
2、Web兼容测试的主要类型:常见的操作系统有Windows7、WindowsXP等。用户使用操作系统的类型,决定了我们操作系统平台兼容性测试的操作系统数量,进行操作系统的兼容性测试的主要目的就是保证我们测试的项目在该操作系统下能正常使用。
二、兼容性测试方法:
1、功能点测试:看软件是否满足所需要的功能
2、字符串长度检查:输入超出需求字符串长度内容,看页面是否报错(如:登录密码要求6-20位数字、字母和下划线组成,可设置小于6位或大于20位数字、字母和下划线来验证)
3、字符类型检查:输入制定字符类型以外的类型,看页面是否会报错
4、标点符号检查:输入特殊字符,如:空格、各种引号、回车键,查看系统是否做正确处理
5、中文字符处理:在需要输入中文的地方输入英文字符,看是否会出现乱码或故障
6、信息重复:唯一性检查。输入重复的名字、ID、身份证号等(区分大小写)
7、界面检查:正确性、友好型、一致性和易用性。
我们进行兼容性虽然没办法做到完全的质量保证,但对一个项目来讲兼容性测试却是软件测试中不可缺少的部分。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
c# WPF中通过双击编辑DataGrid中Cell的示例(附源码)
这篇文章主要介绍了c# WPF中通过双击编辑DataGrid中Cell的示例(附源码),帮助大家更好的理解和学习使用c#,感兴趣的朋友可以了解下...2021-03-03- 联合索引又叫复合索引。对于复合索引:Mysql从左到右的使用索引中的字段,一个查询可以只使用索引中的一部份,但只能是最左侧部分。例如索引是key index (a,b,c). 可以支持a | a,b| a,b,c 3种组合进行查找,但不支持 b,c进...2015-11-24
- 这篇文章主要给大家介绍的是关于Lua语言新手入门的简单教程,文中通过示例代码一步步介绍的非常详细,对各位新手们的入门提供了一个很方便的教程,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧。...2020-06-30
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 当来访者浏览器语言是中文就进入中文版面,国外的用户默认浏览器不是中文的就跳转英文页面。 <?php $lan = substr( $HTTP_ACCEPT_LANGUAGE,0,5); if ($lan == "zh-cn") print("<meta http-equiv='refresh' c...2015-11-08
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下制作隔离区聊天背景的教程,各位想知道具体方法的,那么下面就快来跟着小编一起看一看吧。 给各位美图秀...2016-09-14
