从零开始的html教程(7):html表单基础之一
一、html的表单
表单负责网页中用户输入数据采集的功能,利用<form>标签来定义一个表单。<form>...</form>form标签中间的数据将会上传至服务器处理
二、表单中最重要的元素——<input>元素
input必不可少的type属性有很多种类型,我们来逐一讲解一下。
1.text属性,<input type="text">
text是用来文本输入的,举个例子,在页面主体里添加:
<form> 搜索:<input type="text" name="search"> </form> |
即可实现搜索框的外观。当然,这样只有外表没有功能……

2.单选按钮输入,<input type="radio">
radio是用来定义单选按钮的,让用户在多个选项里选择一项的功能即是通过radio实现。举个例子,在页面主体里添加:
<form> <p>1加1等于几?</p> <p><input type="radio" name="answer1" value="1">1<input type="radio" name="answer2" value="2">2</p> </form> |

可以实现简单的选择功能。其中name属性的用法是当type属性是radio单选时,选择操作只能在name值相同的input标签里选择一项,得以实现单选功能。value用来上传真实的值,提交表单时选中的input的value值会被上传,与数据库进行互动,不过这是后话了。
3.表单的提交,<input type="submit">
type属性的submit是最常用最一般的提交表单的方法,给type submit取value值,可以直接在提交按钮上显示出value值。另外,表单的提交提交需要给form开
标签actin属性来指定表单的上传时的动作,如果省略action属性不写,action会默认为当前页面。将刚才学到的内容结合起来,写一个有提交按钮的表单:
| <form action="form.php"> <p>账号:<input type="text" name="usna"></p> <p>密码:<input type="password" name="password"></p> <p>1加1等于几?</p> <p><input type="radio" name="answer" value="a1" checked>1<input type="radio" name="answer" value="a2">2</p> <input type="submit" value="提交"> </form> |

这里的type password是用来定义密码输入的,输入文本都会以"*"星号表示,用法跟text一样,就不多说了。这篇教程我们学习到了html表单的基础,下一篇会进行拓展,制作一个复杂的表单。
小编分享的这篇文章介绍了Bootstrap中popover的用法,作者写的很详细,有需要的同学可以看一看最近在自学Java Web基础,搭建自己的页面时候用到了Boostrap的JS库。由于之前没有接触过JQuery,所以用起来磕磕绊绊,所以在这里简单记一下Boostrap中我用到的JS插件的一些用法。
第一个用到的就是Boostrap中的popover插件。原因是一个简单的注册界面需要验证用户名是否合法,是否已被注册,密码是否合法,再次输入密码是否和之前的密码匹配等,需要用到popover来进行信息警告。
首先一个简单的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<divclass="container"style="padding: 100px 50px 10px;">
<buttontype="button"id="button1"class="btn btn-default"
data-container="body"data-toggle="popover">
左侧的 Popover
</button>
</div>
<script>
$(function (){
$('#button1').popover({
trigger: 'click',
title: "test1",
placement: 'right',
content: 'hello'
});
});
</script>
|
可以看到,在使用API进行popover编程时,一定要引用$(‘#element').popover()对id=”element”的控件进行popover激活。之前就是直接复制官网上的代码,发现点击后并不能trigger,一直很困惑。然后用name=”element”是不能激活popover的。
要是需要为input框添加popover效果,则只需要trigger='focus'即可。但似乎不支持blur,不能在blur之后判断input框中的内容是否合法从而触发popover。这个还需后续再研究。
性能真的很重要吗?
性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢?呵呵,让我们进入重点。
HTML
一.避免内链/嵌入式代码:
1) 内联式: 在HTML标签的style属性中定义样式,在onclick这样的属性中定义Javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<style>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
1,2虽然减少了http请求数,但是增加了html的大小,相比3的总体大小甚小,便于分工操作,便于维护。
二.样式在上,脚本在下:
|
<html>
<head>
<metacharset="UTF-8">
<title>Browser Diet</title>
<!-- CSS -->
<linkrel="stylesheet"href="style.css"media="all">
</head>
<body>
<a>hello</a>
<!-- JS -->
<scriptasyncsrc="script.js"></script>
</body>
</html>
|
1)样式在head里面,页面渲染很快,会使用户感觉页面加载很快。反之,会先看到错乱的页面布局,给人感觉不好。
2)脚本在上会影响html的渲染或并行加载,并且首屏加载,用户一般不需要看到功能,所以脚本在下为好。尝试用异步加载脚本的属性:async
三.压缩html
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进。
但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的HTML是非常有用的。
通过移除多余的空白符、注释和一些与内容结构无关的的不需要的字符,能够节省一些字节。尝试用gzip压缩方式。
四.减少dom结点
用语义化的标签来代替万能的div。
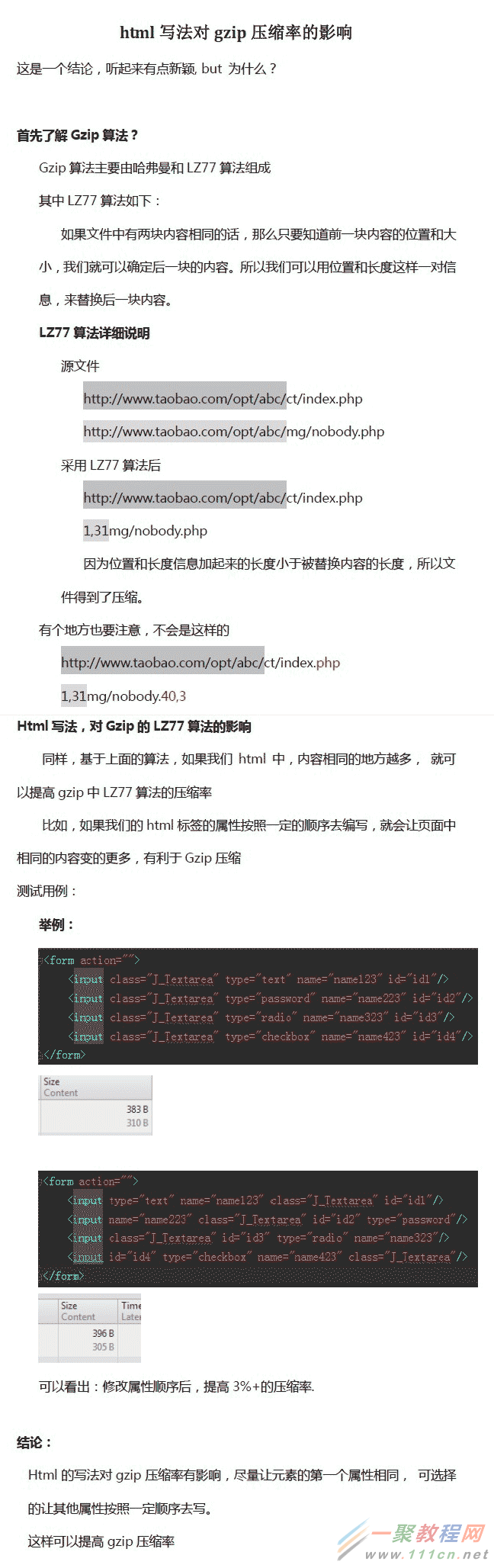
五.《html写法对gzip压缩率的影响》

书写标签属性时,最好多个相同标签属性值顺序一致。可以使gzip压缩更快。
CSS
一.压缩css
通过自动化工具压缩css,同压缩html。重复性的代码学会提炼。
二.合并多个css
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
三.合理使用css表达式
不是所有人都能合理使用css表达式的。所以把功能都交给javascript。css我们要休息一下喽。
IMAGES
一.使用css sprite
将psd里面小的图层整合到一张图层里面,布局完成。布局要紧促。对于有些图片有毛边的,可以设置杂边的颜色。也可以将png-8设置成png-24(ie6滤镜处理)
二.用base64图片编码替代普通css sprite图片
使用前:
|
.img {
background-image:url('image.png');
}
|
使用后:
|
.img {
background-image:url('data:image/png;base64,iVBORw0KGgo');}
|
base64图片编码只针对于单独的图片,而不是css sprite图片,支持主流浏览器及ie8以上。可以减少http请求数量,但是对于没有gzip压缩的html,css来说,减少http请求得来的大文件是不可取的。
三.优化图片
图片格式要控制好,在图片质量ok的情况下,png,jpg,gif格式根据情况合理利用。一般css sprite用png格式,动画图片用gif格式,色彩鲜艳的广告图片用jpg.
图片大小要控制好,网站可以缓存图片。一般一张广告图片要在100k左右,如果图片实在太大,可以将一张图片切成几块,拼接而成。
某前端css网站声明,凡是必须用图片来布局的都是耍流氓。随着css3的流行,这句话将成为一句座右铭。
四.《Progressive JPEG 解析》

综述,连续的jpg格式对性能更好。
JAVASCRIPT
一.异步加载文件
|
varvst = document.createElement('script');
vst.type ='text/javascript';
vst.async =true;
vst.src =srcIndex;
vars = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(vst, s);
|
当一些第三方文件等下载成了问题,或是导致页面加载负重。我们就需要异步加载这些文件,async是个好的方式。
二.将循环的对象存储
使用前:
|
var str = "nanananana";
for (var n = 0; n < str.length; n++) {}
|
使用后:
|
varstr ="nanananana",
strLgth = str.length;
for(varn = 0; n < strLgth ; n++) {}
|
循环对性能的消耗是很大的,将循环的对象存储,减少每次循环都要进行对象的计算。
三.最小化减少回流和重绘
使用前:
|
varcoored = document.getElementById("ctgHotelTab");
document.getElementById("ctgHotelTab").style.top = coored.offsetTop + 35 +"px";
|
使用后:
|
varcoored = document.getElementById("ctgHotelTab"),
offetTop = coored.offsetTop + 35;
document.getElementById("ctgHotelTab").style.top = offetTop +"px";
|
当一个元素的布局不变,外观发生改变时,就会引起重绘。
当你设置style.top时,浏览器需要重新计算布局,我们每次请求offsetTop时,都会使浏览器重新计算布局,改变一个布局,就会导致回流。
四.压缩javascript
通过自动化工具压缩js。同html和css。
五.合并多个js文件
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
六.源生js和框架js相比,针对循环,for比each要好。
性能测试工具
我经常使用的是YSLOW。page speed也不错。都会给你一些性能上的建议。
总结
性能很重要,毋容置疑。我的只是工作上的分享,仅供参考。详见:http://browserdiet.com/zh/
一、如何链接到其他网页?
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
html中插入<a>标签就可以添加超链接了,具体格式是这样的<a href="url">XXX</a>。其中href属性规定了规定了超链接链接的目标。开始标签与结束标签之间的文本就是超链接本身,网页中浏览时可以点击该文本链接到具体地址,鼠标移到这几个文字上面时,鼠标指针会变成伸出食指的手。

<a href="url">XXX</a>中间不一定是文字,插入一个<img>标签可以实现点击图片链接到其他网页的效果。
二、在新窗口中打开链接
同学们如果试着做了几个超链接并点击几次后一定会发现,新页面不是以我们平常上网时点击链接进入一个新的页面的方式打开的,而是直接在当前页面载入了新的页面,很不方便。给超链接的<a>标签添加一个target 属性,且设置为 "_blank",<a href="video.html" target="_blank">,点击的时候就会在新的页面打开链接了!
三、html5中插入视频
超链接我们已经会了,现在来做一下点击超链接进入视频播放页面吧。如今大部分网页都是靠flash来实现视频播放的,html5也提供了视频播放的标准方法<video>标签。<video src="movie.mp4" controls="controls">您的浏览器不支持播放此视频</video>,这里面src属性规定了video的路径(跟图片同理),controls属性提供添加播放、暂停和音量控件,标签中间的文本是当浏览器无法播放视频时显示的文字。
1.在一开始制作的页面上添加一个超链接,链接到一个新建的页面:
<div>
<a href="video.html" target="_blank">视频播放</a>
</div>

2.新的页面添加视频播放的<video>标签:
<video src="video.mp4" controls>您的浏览器不支持播放此视频</video>

大功告成!简易的视频播放页面就做出来了。这次学会了非常重要的超链接的知识以及html5新增的插入视频的功能,敬请期待下一篇教程。
附:Video有以下的属性:
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮
height pixels 设置视频播放器的高度
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放,如果使用 "autoplay",则忽略该属性
src url 要播放的视频的 URL
width pixels 设置视频播放器的宽度
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 联合索引又叫复合索引。对于复合索引:Mysql从左到右的使用索引中的字段,一个查询可以只使用索引中的一部份,但只能是最左侧部分。例如索引是key index (a,b,c). 可以支持a | a,b| a,b,c 3种组合进行查找,但不支持 b,c进...2015-11-24
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口。本文给大家介绍JS中artdialog弹出框控件之提交表单思路详解,对本文感兴趣的朋友一起学习吧...2016-04-19
- 这篇文章主要给大家介绍的是关于Lua语言新手入门的简单教程,文中通过示例代码一步步介绍的非常详细,对各位新手们的入门提供了一个很方便的教程,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧。...2020-06-30
- 有时候我们为了省事就操作键盘组合键去代替使用鼠标,我们今天就使用JQuery实现Ctrl+Enter提交表单。我们发帖时,在内容输入框中输入完内容后,可以点击“提交”按钮来发表内容。可是,如果你够“懒”,你可以不用动鼠标,只需按...2015-10-23
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下制作隔离区聊天背景的教程,各位想知道具体方法的,那么下面就快来跟着小编一起看一看吧。 给各位美图秀...2016-09-14
