Bootstrap中popover的应用与实例代码
最近在自学Java Web基础,搭建自己的页面时候用到了Boostrap的JS库。由于之前没有接触过JQuery,所以用起来磕磕绊绊,所以在这里简单记一下Boostrap中我用到的JS插件的一些用法。
第一个用到的就是Boostrap中的popover插件。原因是一个简单的注册界面需要验证用户名是否合法,是否已被注册,密码是否合法,再次输入密码是否和之前的密码匹配等,需要用到popover来进行信息警告。
首先一个简单的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<divclass="container"style="padding: 100px 50px 10px;">
<buttontype="button"id="button1"class="btn btn-default"
data-container="body"data-toggle="popover">
左侧的 Popover
</button>
</div>
<script>
$(function (){
$('#button1').popover({
trigger: 'click',
title: "test1",
placement: 'right',
content: 'hello'
});
});
</script>
|
可以看到,在使用API进行popover编程时,一定要引用$(‘#element').popover()对id=”element”的控件进行popover激活。之前就是直接复制官网上的代码,发现点击后并不能trigger,一直很困惑。然后用name=”element”是不能激活popover的。
要是需要为input框添加popover效果,则只需要trigger='focus'即可。但似乎不支持blur,不能在blur之后判断input框中的内容是否合法从而触发popover。这个还需后续再研究。
性能真的很重要吗?
性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢?呵呵,让我们进入重点。
HTML
一.避免内链/嵌入式代码:
1) 内联式: 在HTML标签的style属性中定义样式,在onclick这样的属性中定义Javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<style>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
1,2虽然减少了http请求数,但是增加了html的大小,相比3的总体大小甚小,便于分工操作,便于维护。
二.样式在上,脚本在下:
|
<html>
<head>
<metacharset="UTF-8">
<title>Browser Diet</title>
<!-- CSS -->
<linkrel="stylesheet"href="style.css"media="all">
</head>
<body>
<a>hello</a>
<!-- JS -->
<scriptasyncsrc="script.js"></script>
</body>
</html>
|
1)样式在head里面,页面渲染很快,会使用户感觉页面加载很快。反之,会先看到错乱的页面布局,给人感觉不好。
2)脚本在上会影响html的渲染或并行加载,并且首屏加载,用户一般不需要看到功能,所以脚本在下为好。尝试用异步加载脚本的属性:async
三.压缩html
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进。
但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的HTML是非常有用的。
通过移除多余的空白符、注释和一些与内容结构无关的的不需要的字符,能够节省一些字节。尝试用gzip压缩方式。
四.减少dom结点
用语义化的标签来代替万能的div。
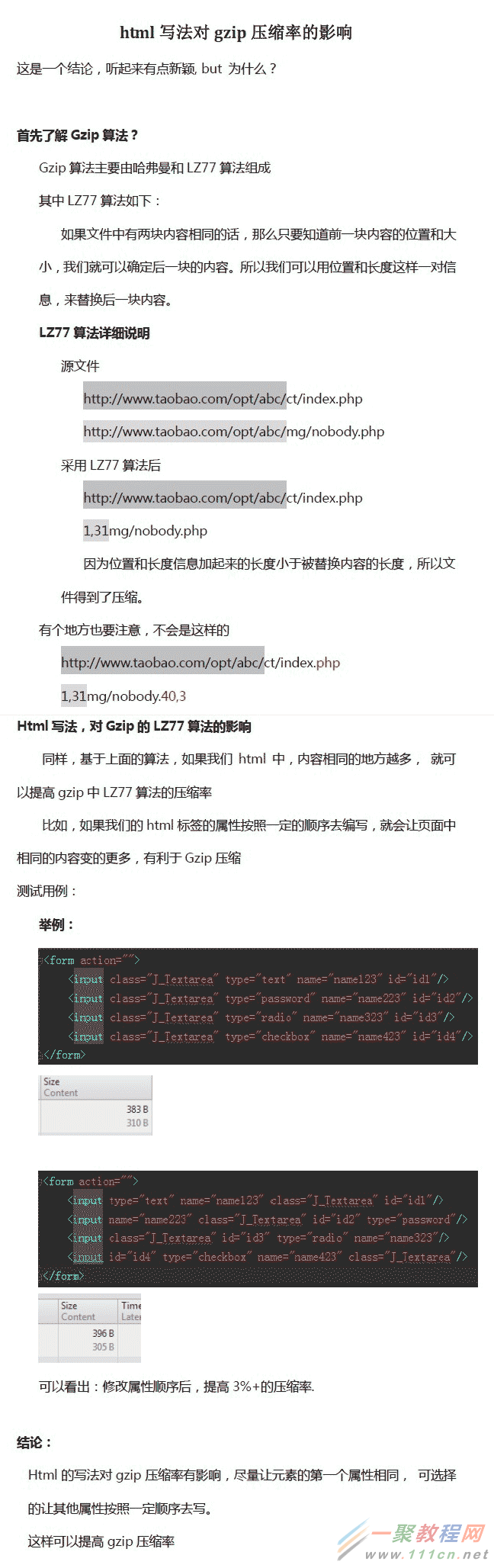
五.《html写法对gzip压缩率的影响》

书写标签属性时,最好多个相同标签属性值顺序一致。可以使gzip压缩更快。
CSS
一.压缩css
通过自动化工具压缩css,同压缩html。重复性的代码学会提炼。
二.合并多个css
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
三.合理使用css表达式
不是所有人都能合理使用css表达式的。所以把功能都交给javascript。css我们要休息一下喽。
IMAGES
一.使用css sprite
将psd里面小的图层整合到一张图层里面,布局完成。布局要紧促。对于有些图片有毛边的,可以设置杂边的颜色。也可以将png-8设置成png-24(ie6滤镜处理)
二.用base64图片编码替代普通css sprite图片
使用前:
|
.img {
background-image:url('image.png');
}
|
使用后:
|
.img {
background-image:url('data:image/png;base64,iVBORw0KGgo');}
|
base64图片编码只针对于单独的图片,而不是css sprite图片,支持主流浏览器及ie8以上。可以减少http请求数量,但是对于没有gzip压缩的html,css来说,减少http请求得来的大文件是不可取的。
三.优化图片
图片格式要控制好,在图片质量ok的情况下,png,jpg,gif格式根据情况合理利用。一般css sprite用png格式,动画图片用gif格式,色彩鲜艳的广告图片用jpg.
图片大小要控制好,网站可以缓存图片。一般一张广告图片要在100k左右,如果图片实在太大,可以将一张图片切成几块,拼接而成。
某前端css网站声明,凡是必须用图片来布局的都是耍流氓。随着css3的流行,这句话将成为一句座右铭。
四.《Progressive JPEG 解析》

综述,连续的jpg格式对性能更好。
JAVASCRIPT
一.异步加载文件
|
varvst = document.createElement('script');
vst.type ='text/javascript';
vst.async =true;
vst.src =srcIndex;
vars = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(vst, s);
|
当一些第三方文件等下载成了问题,或是导致页面加载负重。我们就需要异步加载这些文件,async是个好的方式。
二.将循环的对象存储
使用前:
|
var str = "nanananana";
for (var n = 0; n < str.length; n++) {}
|
使用后:
|
varstr ="nanananana",
strLgth = str.length;
for(varn = 0; n < strLgth ; n++) {}
|
循环对性能的消耗是很大的,将循环的对象存储,减少每次循环都要进行对象的计算。
三.最小化减少回流和重绘
使用前:
|
varcoored = document.getElementById("ctgHotelTab");
document.getElementById("ctgHotelTab").style.top = coored.offsetTop + 35 +"px";
|
使用后:
|
varcoored = document.getElementById("ctgHotelTab"),
offetTop = coored.offsetTop + 35;
document.getElementById("ctgHotelTab").style.top = offetTop +"px";
|
当一个元素的布局不变,外观发生改变时,就会引起重绘。
当你设置style.top时,浏览器需要重新计算布局,我们每次请求offsetTop时,都会使浏览器重新计算布局,改变一个布局,就会导致回流。
四.压缩javascript
通过自动化工具压缩js。同html和css。
五.合并多个js文件
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
六.源生js和框架js相比,针对循环,for比each要好。
性能测试工具
我经常使用的是YSLOW。page speed也不错。都会给你一些性能上的建议。
总结
性能很重要,毋容置疑。我的只是工作上的分享,仅供参考。详见:http://browserdiet.com/zh/
一、如何链接到其他网页?
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
html中插入<a>标签就可以添加超链接了,具体格式是这样的<a href="url">XXX</a>。其中href属性规定了规定了超链接链接的目标。开始标签与结束标签之间的文本就是超链接本身,网页中浏览时可以点击该文本链接到具体地址,鼠标移到这几个文字上面时,鼠标指针会变成伸出食指的手。

<a href="url">XXX</a>中间不一定是文字,插入一个<img>标签可以实现点击图片链接到其他网页的效果。
二、在新窗口中打开链接
同学们如果试着做了几个超链接并点击几次后一定会发现,新页面不是以我们平常上网时点击链接进入一个新的页面的方式打开的,而是直接在当前页面载入了新的页面,很不方便。给超链接的<a>标签添加一个target 属性,且设置为 "_blank",<a href="video.html" target="_blank">,点击的时候就会在新的页面打开链接了!
三、html5中插入视频
超链接我们已经会了,现在来做一下点击超链接进入视频播放页面吧。如今大部分网页都是靠flash来实现视频播放的,html5也提供了视频播放的标准方法<video>标签。<video src="movie.mp4" controls="controls">您的浏览器不支持播放此视频</video>,这里面src属性规定了video的路径(跟图片同理),controls属性提供添加播放、暂停和音量控件,标签中间的文本是当浏览器无法播放视频时显示的文字。
1.在一开始制作的页面上添加一个超链接,链接到一个新建的页面:
<div>
<a href="video.html" target="_blank">视频播放</a>
</div>

2.新的页面添加视频播放的<video>标签:
<video src="video.mp4" controls>您的浏览器不支持播放此视频</video>

大功告成!简易的视频播放页面就做出来了。这次学会了非常重要的超链接的知识以及html5新增的插入视频的功能,敬请期待下一篇教程。
附:Video有以下的属性:
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮
height pixels 设置视频播放器的高度
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放,如果使用 "autoplay",则忽略该属性
src url 要播放的视频的 URL
width pixels 设置视频播放器的宽度
小编分享的这篇文章给出了bootstrap如何实现自动轮播的实例代码,希望能帮助到大家bootstrap图片自动轮播效果图:

代码实现:
|
<!DOCTYPE html>
<htmllang="zh-CN">
<head>
<linkrel="stylesheet"href="bootstrap.min.css"/>
<linkrel="stylesheet"href="bootstrap-theme.min.css"/>
<scriptsrc="jquery.min.js"></script>
<scriptsrc="bootstrap.min.js"></script>
<style>
#div1 {width:600px; height:500px}
</style>
</head>
<body>
<divid="div1">
<divid="carousel-example-generic"class="carousel slide"data-ride="carousel">
<!-- Indicators -->
<olclass="carousel-indicators">
<lidata-target="#carousel-example-generic"data-slide-to="0"class="active"></li>
<lidata-target="#carousel-example-generic"data-slide-to="1"></li>
<lidata-target="#carousel-example-generic"data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<divclass="carousel-inner"role="listbox">
<divclass="item active">
<imgsrc="airplane1.jpg">
</div>
<divclass="item">
<imgsrc="airplane2.jpg">
</div>
<divclass="item">
<imgsrc="airplane3.jpg">
</div>
</div>
<!-- Controls -->
<aclass="left carousel-control"href="#carousel-example-generic"role="button"data-slide="prev">
<spanclass="glyphicon glyphicon-chevron-left"id="aaron1"></span>
<spanclass="sr-only">Previous</span>
</a>
<aclass="right carousel-control"href="#carousel-example-generic"role="button"data-slide="next">
<spanclass="glyphicon glyphicon-chevron-right"id="aaron2"></span>
<spanclass="sr-only">Next</span>
</a>
</div>
</div>
</body>
<html>
|
以上代码可以实现 div1 中的图片自动轮播,轮播时间默认5000ms。
相关文章
- 这篇文章主要介绍了Bootstrap Table使用整理(二)的相关资料,需要的朋友可以参考下...2017-06-15
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
- 这篇文章主要教大家如何利用Bootstrap3制作图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-14
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
