thinkphp实现无限分类(使用递归)
本文实例为大家分享了thinkphp实现无限分类的详细代码,希望对大家学习无限分类有所启发。
数据库:test
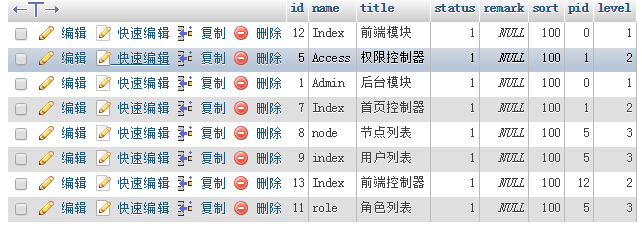
数据表:(tp_category):

Common/conf/config.php
'DB_CONFIG2' => array( 'db_type' => 'mysql', 'db_user' => 'root', 'db_pwd' => '', 'db_host' => 'localhost', 'db_port' => '3306', 'db_name' => 'test', 'DB_PREFIX' => 'tp_', // 数据库表前缀 'DB_CHARSET'=> 'utf8', // 字符集 'DB_DEBUG' => TRUE, // 数据库调试模式 开启后可以记录SQL日志 3.2.3新增 ),
Common/function.php 遍历函数loop
/*
* 递归遍历
* @param $data array
* @param $id int
* return array
* */
function recursion($data, $id=0) {
$list = array();
foreach($data as $v) {
if($v['pid'] == $id) {
$v['son'] = recursion($data, $v['id']);
if(empty($v['son'])) {
unset($v['son']);
}
array_push($list, $v);
}
}
return $list;
}
Controller/IndexController.class.php
public function test() {
$category = M('category', '', C('DB_CONFIG2'))->select();
$result = loop($category);
var_dump($result);
$this->assign('list', $result);
$this->display();
}
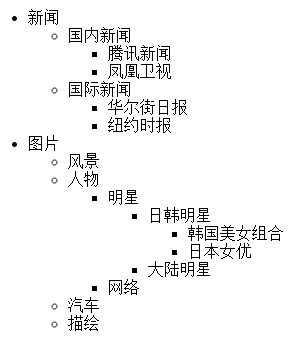
在模板(View/Index/test.html)中输出(仅支持2级分类,如果想全部显示,建议先把数组转换成JSON格式,然后通过AJAX请求,JS生成)
<ul>
<volist name="list" id="vo">
<li>
{$vo.category}
<notempty name="vo['children']">
<ul>
<volist name="vo['children']" id="cate">
<li>{$cate.category}</li>
</volist>
</ul>
</notempty>
</li>
</volist>
</ul>
后续(ajax请求,递归显示所有分类):

方法 Controller/IndexController.class.php
public function test() {
$this->display();
}
public function resultCategory() {
$category = M('category', '', C('DB_CONFIG2'))->select();
$result = loop($category);
$this->ajaxReturn(array('data'=>$result,'status'=>'1','info'=>'获取列表成功'));
}
模板View/Index/test.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>分类测试</title>
<script src="__PUBLIC__/js/jquery.min.js"></script>
</head>
<body>
<ul id="menu"></ul>
<script>
$(function() {
// 递归列表函数
function recursion(selector,data)
{
if(!data) return false;
for(var i=0;i<data.length;i++)
{
var li=$('<li>'+data[i]['category']+'</li>');
if(data[i]['children'] && data[i]['children'].length>0)
{
var ul=$('<ul></ul>');
recursion(ul,data[i]['children']);
li.append(ul);
}
selector.append(li);
}
}
// ajax请求 用$.post() 会更方便
$.ajax({
url: "{:U('resultCategory')}",
type: 'post',
dataType: 'json',
error: function(res) {
console.log(res);
},
success: function(res) {
recursion($('#menu'),res['data']);
console.log(res['data']);
}
});
});
</script>
</body>
</html>
另一种无限级分类:

/**
* 无限极分类
* @param [type] $cate [description]
* @param integer $pid [description]
* @param integer $level [description]
* @param string $html [description]
* @return [type] [description]
*/
function sortOut($cate,$pid=0,$level=0,$html='--'){
$tree = array();
foreach($cate as $v){
if($v['pid'] == $pid){
$v['level'] = $level + 1;
$v['html'] = str_repeat($html, $level);
$tree[] = $v;
$tree = array_merge($tree, sortOut($cate,$v['id'],$level+1,$html));
}
}
return $tree;
}
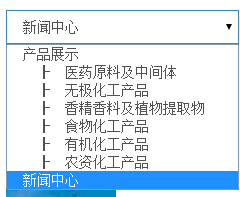
JS递归(特殊):

这个函数相当于实现php的str_repeat函数
/* 字符串重复函数 */
if(!String.str_out_times) {
String.prototype.str_out_times = function(l) {
return new Array(l+1).join(this);
}
}
// 定位到当前选择
function recursion(selector, data, j, pid) {
var space = ' ┠ ';
if(!data) return false;
$.each(data, function(i, item) {
var opt = $('<option value="'+item.id+'">'+space.str_out_times(j)+item.name+'</option>');selector.append(opt);
if(item.son && (item.son).length>0) {
recursion(selector, item.son, ++j);
j=0;
}
});
// 当前是哪个分类
selector.find('option').each(function() {
if($(this).val() == pid) {
$(this).attr('selected', 'selected');
}
});
}
为什么j=0呢。因为执行顺序感觉与php不同,这里是从上到下加载。。
ajax请求数据:
$('.btn-edit').click(function() {
var id = $(this).data('id');
$.post("{:U('Article/editArticle')}", {id: id}, function(res) {
// 分类
$('[name="pid"]').html('');
recursion($('[name="pid"]'), res.sort, 0, res.pid);
$('[name="id"]').val(res.id);
$('[name="title"]').val(res.title);
$('[name="summary"]').val(res.summary);
$('#thumbnailImg').attr('src', "__UPLOAD__"+'/thumbnail/'+res.thumbnail);
ue.setContent(res.content);
$('#modal-edit').modal('show');
});
});
以上就是thinkphp实现无限分类的方法,希望对大家的学习有所帮助。
相关文章
ThinkPHP使用心得分享-ThinkPHP + Ajax 实现2级联动下拉菜单
首先是数据库的设计。分类表叫cate.我做的是分类数据的二级联动,数据需要的字段有:id,name(中文名),pid(父id). 父id的设置: 若数据没有上一级,则父id为0,若有上级,则父id为上一级的id。数据库有内容后,就可以开始写代码,进...2014-05-31- 这篇文章主要介绍了thinkPHP中多维数组的遍历方法,以简单实例形式分析了thinkPHP中foreach语句的使用技巧,需要的朋友可以参考下...2016-01-12
- 下面小编就为大家带来一篇thinkphp自定义权限管理之名称判断方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-03
- 本文详细介绍了ThinkPHP使用方法,不懂的同学快来跟小编一起看看吧 1、下载ThinkPHP模板,整个导入到项目根目录下。2、修改index.php文件,内容如下:<?php/***临时配置,...2017-07-06
thinkphp3.x连接mysql数据库的方法(具体操作步骤)
这篇文章主要介绍了thinkphp3.x连接mysql数据库的方法,详细分析了thinkPHP3.x操作数据库的具体步骤,包括惯例配置文件设置,sql语句创建表以及针对数据库的数据插入操作等,需要的朋友可以参考下...2016-05-20- 这篇文章主要介绍了ThinkPHP 3.2.2实现事务操作的方法,简单分析了thinkPHP中事务的启动、提交、回滚等操作方法并给出了完整的事务提交与回滚操作实例,需要的朋友可以参考下...2017-05-08
ThinkPhP+Apache+PHPstorm整合框架流程图解
这篇文章主要介绍了ThinkPhP+Apache+PHPstorm整合框架流程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-23- 这篇文章主要介绍了thinkPHP查询方式,结合实例形式总结分析了thinkPHP的普通查询、表达式查询、区间查询、统计查询及SQL直接查询的使用技巧,需要的朋友可以参考下...2016-01-12
thinkPHP5.0框架整体架构总览【应用,模块,MVC,驱动,行为,命名空间等】
这篇文章主要介绍了thinkPHP5.0框架整体架构,简单介绍了thinkPHP5.0的应用,模块,MVC,驱动,行为,命名空间等概念与基本用法,需要的朋友可以参考下...2017-04-03- 这篇文章主要介绍了thinkPHP商城公告功能开发问题,结合实例形式分析了基于thinkPHP实现商城公告功能所涉及的ajax交互及数据库操作相关技巧,需要的朋友可以参考下...2016-12-02
- 下面小编就为大家带来一篇Thinkphp事务操作实例(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-03
- 这篇文章主要介绍了在使用递归的情况下thinkphp实现无限分类,感兴趣的小伙伴们可以参考一下...2015-12-21
- 这篇文章主要介绍了Nginx配置支持ThinkPHP的PATH_INFO,本文在Ubuntu的开发环境加配置成功,需要的朋友可以参考下...2016-01-27
- 这篇文章主要介绍了ThinkPHP使用getlist方法实现数据搜索功能,结合实例形式较为详细的分析了thinkPHP基于getlist实现根据给定条件进行数据的读取、显示等相关操作技巧,需要的朋友可以参考下...2017-05-21
详解WordPress中分类函数wp_list_categories的使用
这篇文章主要介绍了详解WordPress中分类函数wp_list_categories的使用,文中罗列其主要参数的功能和写法,需要的朋友可以参考下...2016-01-07Thinkphp自定义美化success和error提示跳转页面代码实例
这篇文章主要介绍了Thinkphp自定义美化success和error提示跳转页面代码实例,有需要的同学可以直接借鉴文中代码,可以增加页面的美观和友好程度...2021-03-05- 本文给大家汇总介绍了thinkphp中的单字母函数的使用方法,非常的简单,他们都在 THINKPHPCommonfunctions.php 这个文件中 下面我分别说明一下他们的使用方法...2016-05-10
- 下面小编就为大家带来一篇ThinkPHP Where 条件中常用表达式示例(详解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-03
- 本篇文章主要介绍了thinkphp下MySQL数据库读写分离代码剖析,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。 ...2017-04-26
- 这篇文章主要介绍了thinkphp3.2实现上传图片的控制器方法,结合实例形式分析了thinkPHP图片文件上传相关的文件类型判断,文件路径及相关属性操作技巧,需要的朋友可以参考下...2016-05-04
