解决echarts图表使用v-show控制图表显示不全的问题
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图:

还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制渲染就可以正常显示了

正常显示图表:

补充知识:vue中v-if和v-show对echarts图的影响
背景
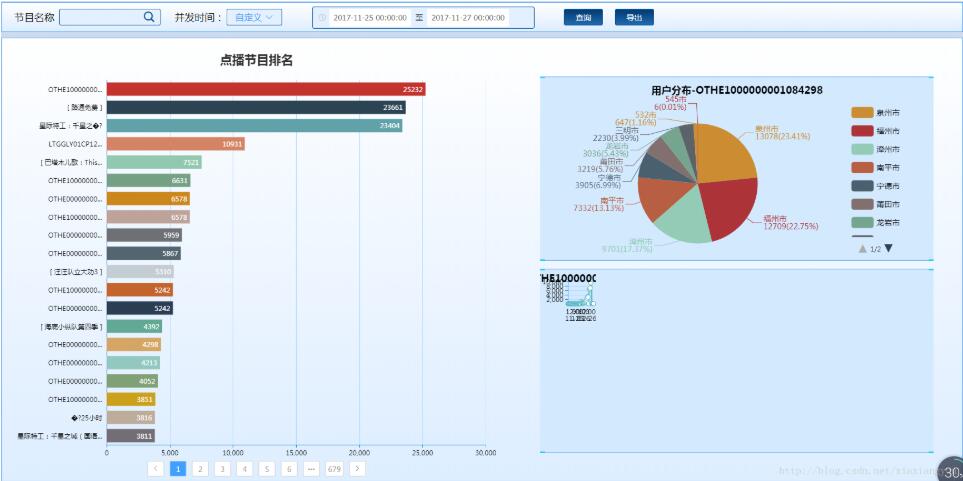
前几日在做UBA项目的时候有一个页面需要用echarts图展示用户对各个节目的点播量,页面结构为左侧柱状图展示节目点播量,右侧饼图和折线图展示某个节目的用户点播分布和用户点播变化趋势(如下图),因为我们造的数据是11月26日的,而进入页面默认查询最近1天的,所以刚进来肯定是查不到数据,需要自行选择时间去查询数据。而在查数据的时候出现了echarts折线图无法正确获取宽高的情况。

解决
后来在走读代码的过程中我发现对于右侧饼图和折线图的组件我是用v-show判断的,当第一次没查到数据的时候,右边的echarts图也已经初始化了,并且由于v-show的display:none而没有拿到正确的宽高,这才出现的上图的这种现象。而饼图没有出现这种现象大概是因为饼图中没有设置grid:{containLabel:true}。后来我将v-show改成了v-if,只有当柱状图获取到了数据才加载右边的元素,就再也不会有这种问题了。


以上这篇解决echarts图表使用v-show控制图表显示不全的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持猪先飞。
相关文章
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 这篇文章主要为大家详细介绍了jQuery实现广告显示和隐藏动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-05
- 想在网页中动态地显示当前系统的时间,找了好多,不过都是一些停在那里不动的。。。不过皇天不负有心人,终于让我找到了...2020-06-25
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
这篇文章主要介绍了在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11- 这篇文章主要介绍了基于Ionic3实现选项卡切换并重新加载echarts,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要介绍了Element图表初始大小及窗口自适应实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-10
- 这篇文章主要介绍了C#实现绘制面形图表的方法,对于C#初学者很好的掌握C#图形绘制有一定的借鉴价值,需要的朋友可以参考下...2020-06-25
echarts实现获取datazoom的起始值(包括x轴和y轴)
这篇文章主要介绍了echarts实现获取datazoom的起始值(包括x轴和y轴),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20- 这篇文章主要介绍了如何使用RoughViz可视化Vue.js中的草绘图表,帮助大家更好的理解和使用roughViz,感兴趣的朋友可以了解下...2021-01-31
- 这篇文章主要介绍了详解Javascript利用echarts画空气质量地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-11
- 这篇文章主要介绍了C#实现动态显示及动态移除图片方法,对于C#的初学者了解图像操作有一定的帮助,需要的朋友可以参考下...2020-06-25
- 众所周知echarts是一个纯JavaScript的图标库,下面这篇文章主要给大家介绍了关于Echarts实例之树形图表的实现方法,需要的朋友可以参考下...2021-08-06
- 这篇文章主要介绍了解决druid监控页面SQL不显示的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-06-19
- 这篇文章主要介绍了javascript点击按钮实现隐藏显示切换效果,以一个完整的实例为大家分析了js点击按钮实现隐藏显示切换的功能,感兴趣的小伙伴们可以参考一下...2016-02-05
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts地图主要用于地理区域数据的可视化,展示不同区域的数据分布信息,通过本文给大家介绍如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据,需要的朋友参考下吧...2016-02-26在echarts中图例legend和坐标系grid实现左右布局实例
这篇文章主要介绍了在echarts中图例legend和坐标系grid实现左右布局实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-05-17- 最近要做个网页图片批量下载工具,然后需要一个页面显示网页上的所有图片供用户勾选,再根据勾选的内容来下载指定图片,其中就涉及到要到同时显示多张图片,本文就来介绍一下...2021-06-11
- 本篇文章介绍了C# 绘制统计图大全,其中包括状图, 折线图, 扇形图,有需要的同学可以了解一下。...2020-06-25
- 这篇文章主要为大家详细介绍了vue+echarts实现堆叠柱状图,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-05
