利用PS制作“签名”GIF小动画的例子
先给大家看下效果,有兴趣的童鞋→_→可以继续往下看学习下。。。。。

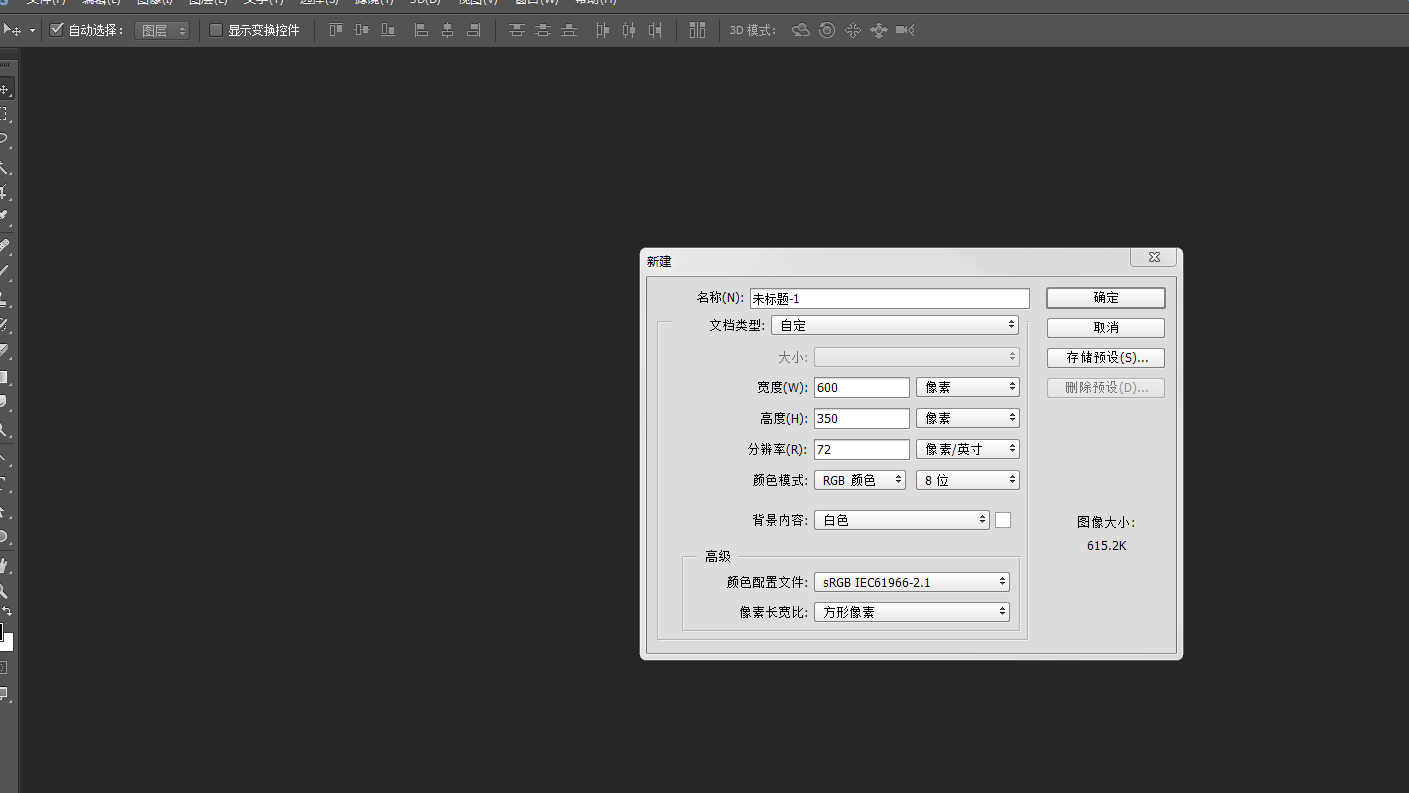
第一步:打开PS新建一个空白页面,大小看自己喜欢喽
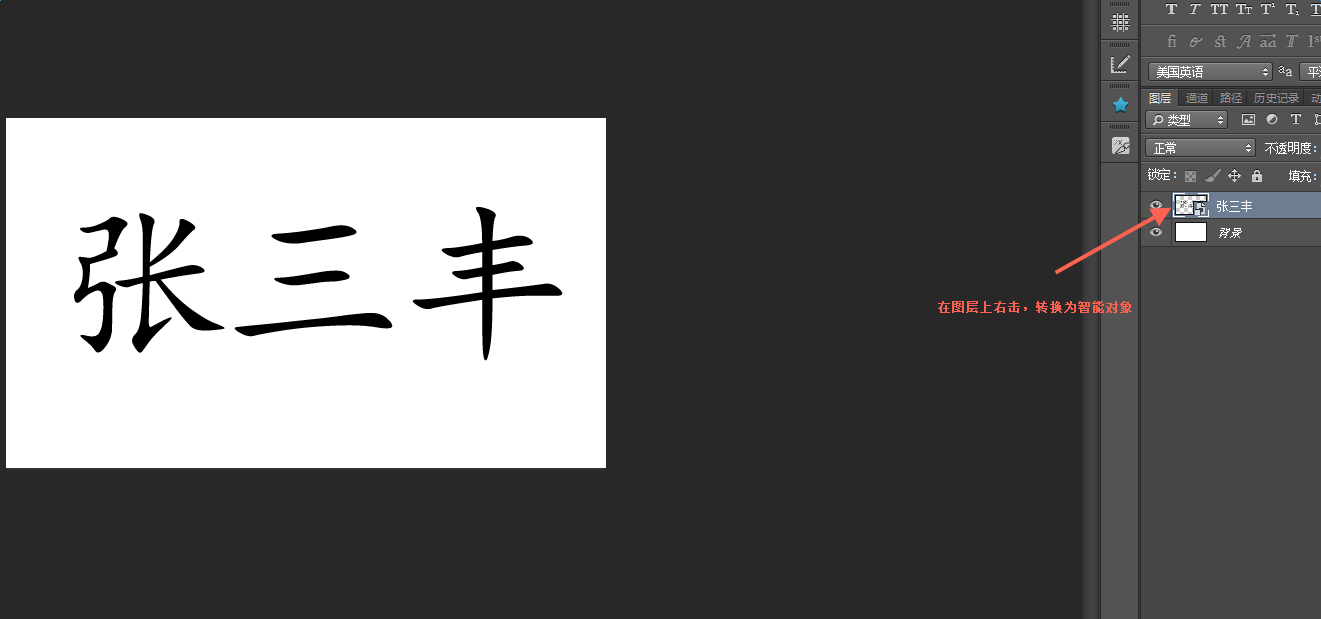
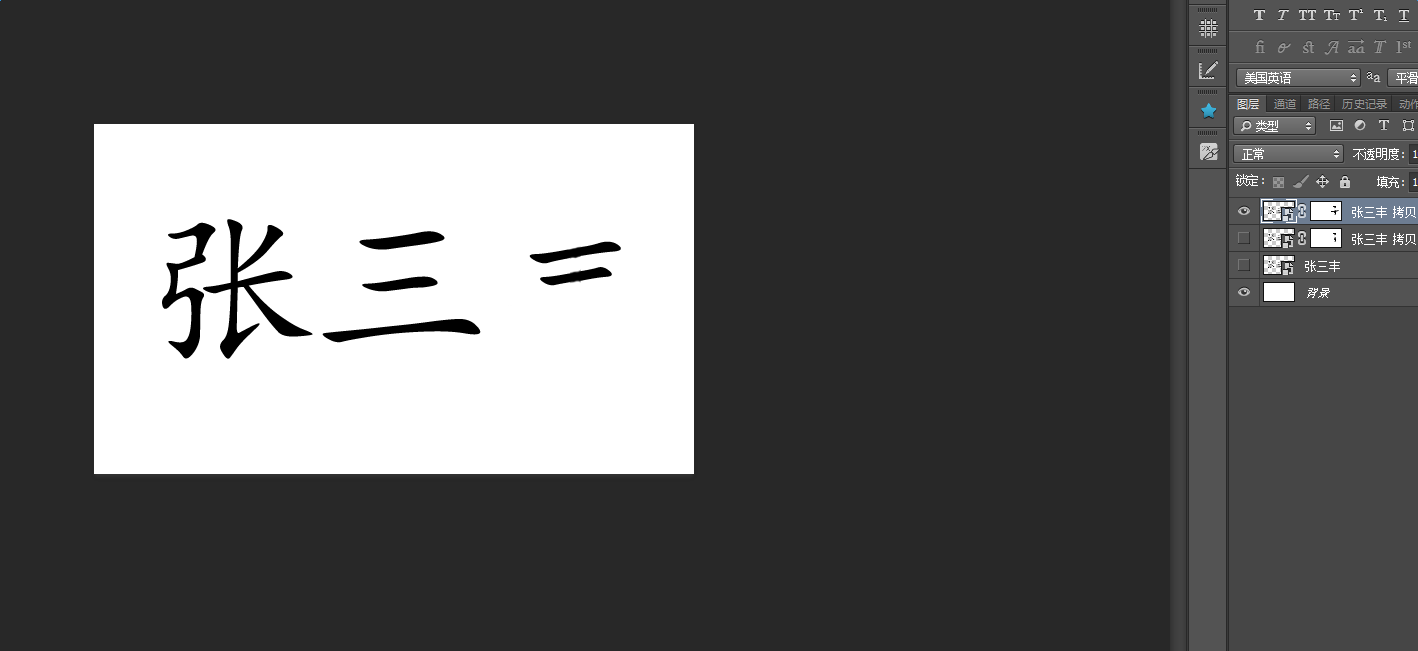
第二步:写下你的大名,顺便把文字图层转换为智能对象,方便下面的操作
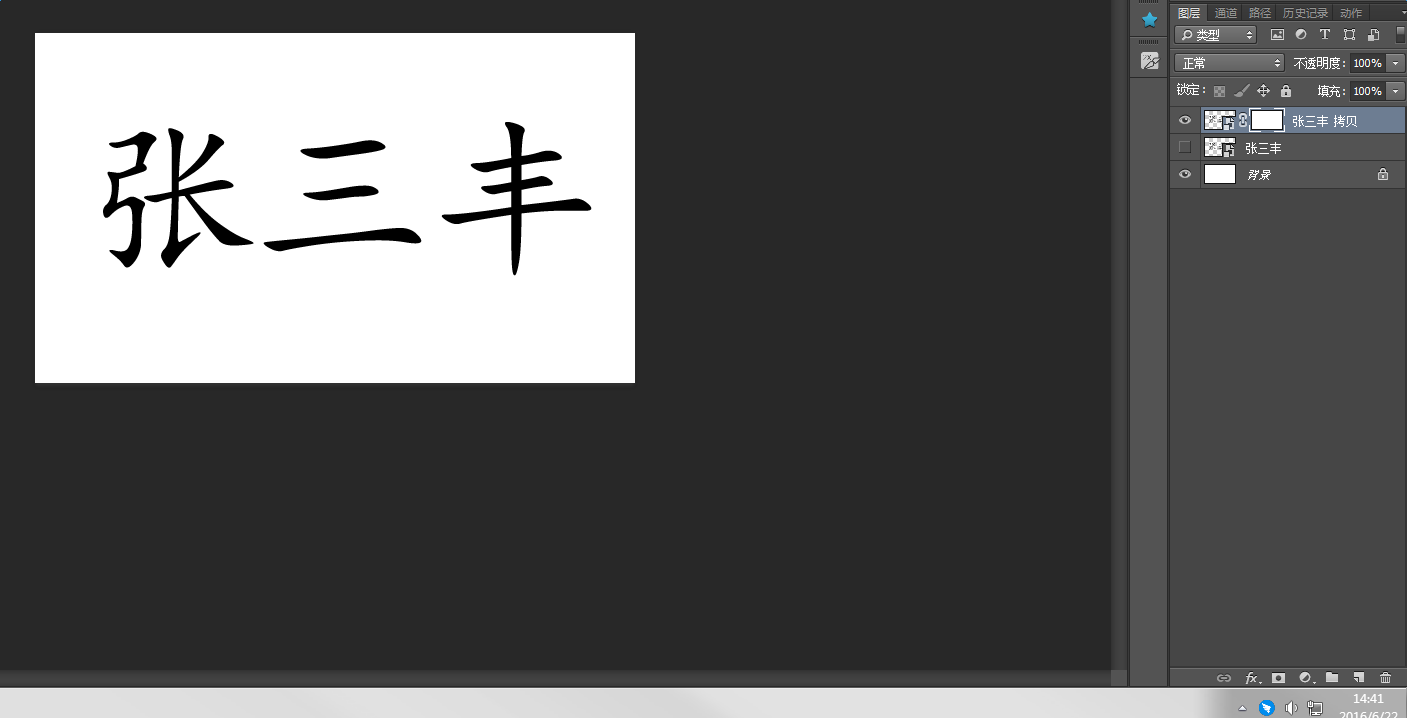
第三步:把姓名图层复制一层,并把原图层设置为不可见即把图层前面的小眼睛点掉,然后给图层添加蒙版(就是PS右下角的这个小图标![]() )
)
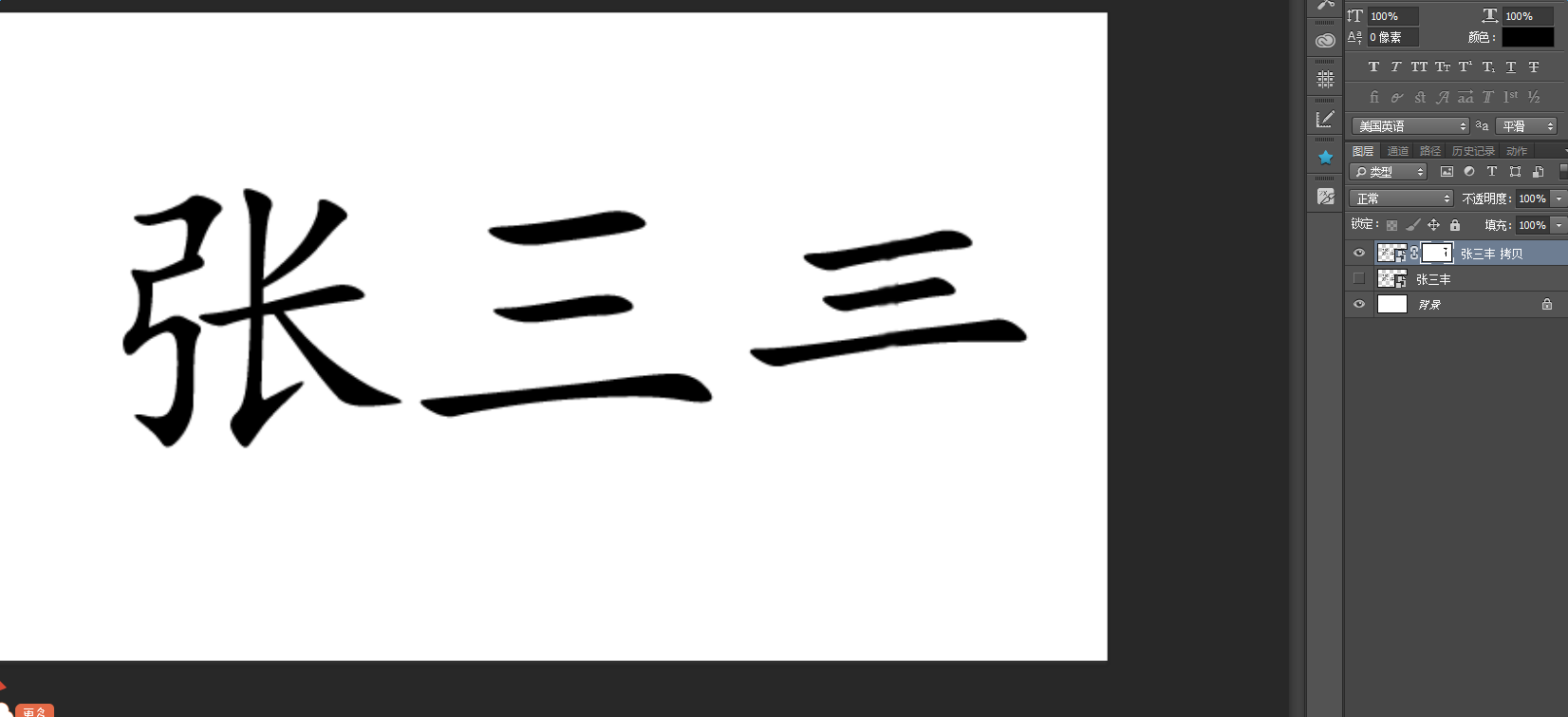
第四步:我们用橡皮擦工具从字的最后一笔开始在蒙版上擦除,这一层我们擦除最后一笔,也就是“丰”字的那一竖
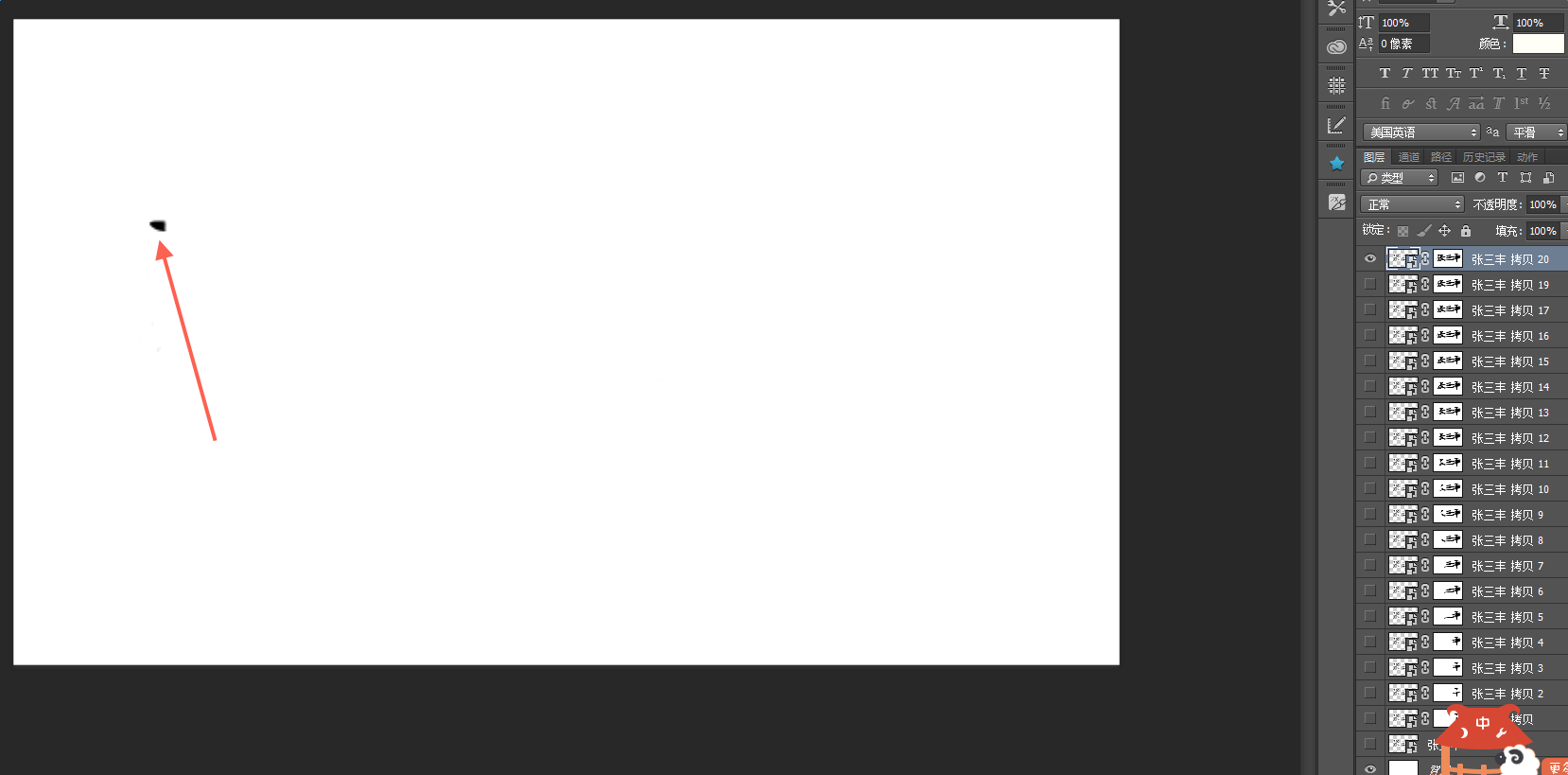
第五步:我们把“第四步”的那一层复制一层,并是第四步的那层不可见,我们继续擦除字的倒数第二笔,以此类推,直至把所有笔画都擦除…..我们得到如下面第二张图所示的界面(记住最后一层擦除时要稍微留一点笔画,以备起笔之用)
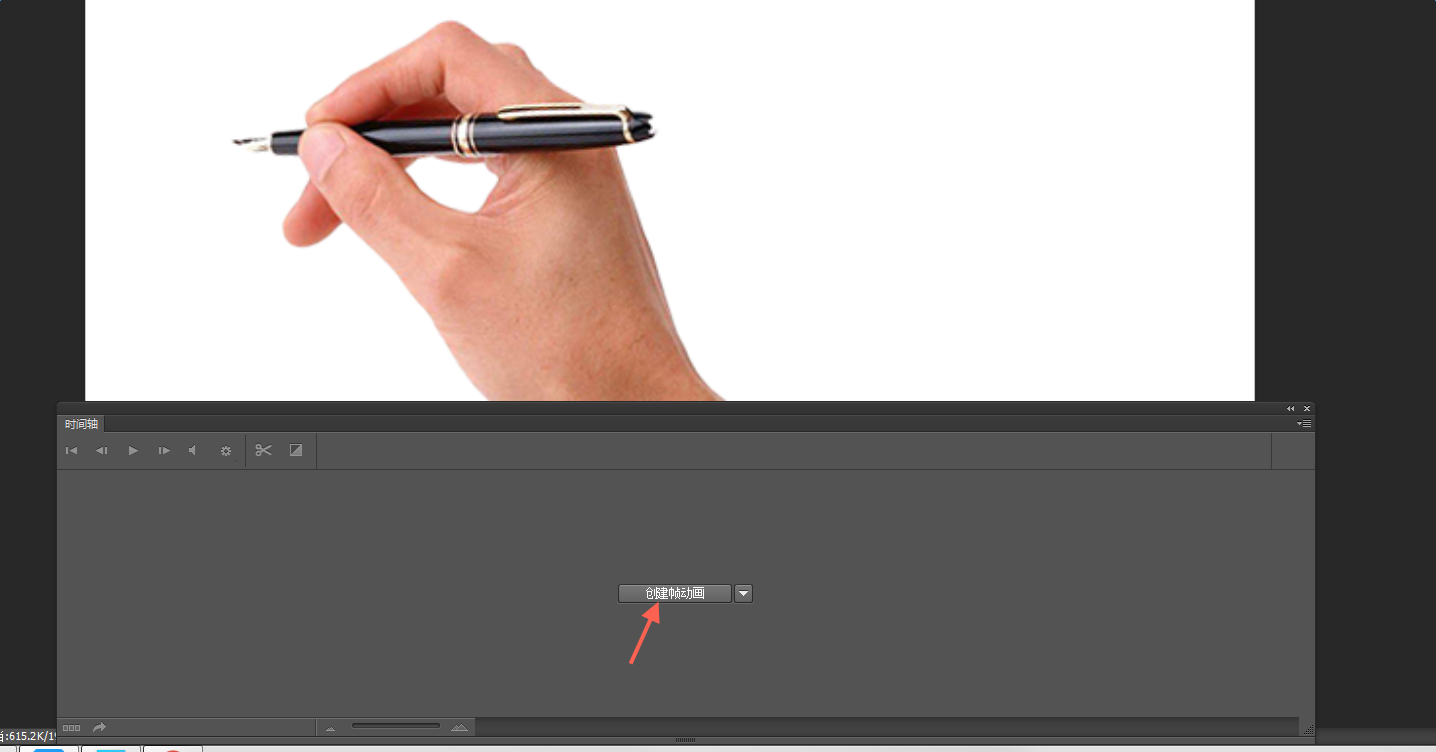
 第六步:我们把“手”的图片导入到PS里,放在所有图层的最上面,并调整大小,当然你也可以给手加点儿投影什么的
第六步:我们把“手”的图片导入到PS里,放在所有图层的最上面,并调整大小,当然你也可以给手加点儿投影什么的


第七步:在PS窗口菜单下打开时间轴,并创建帧动画
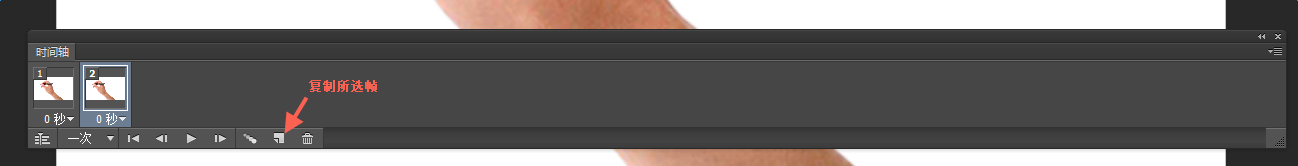
第八步:复制所选帧(注:做这一步,以及下面的所有步骤,要保证手和背景图层始终可见)
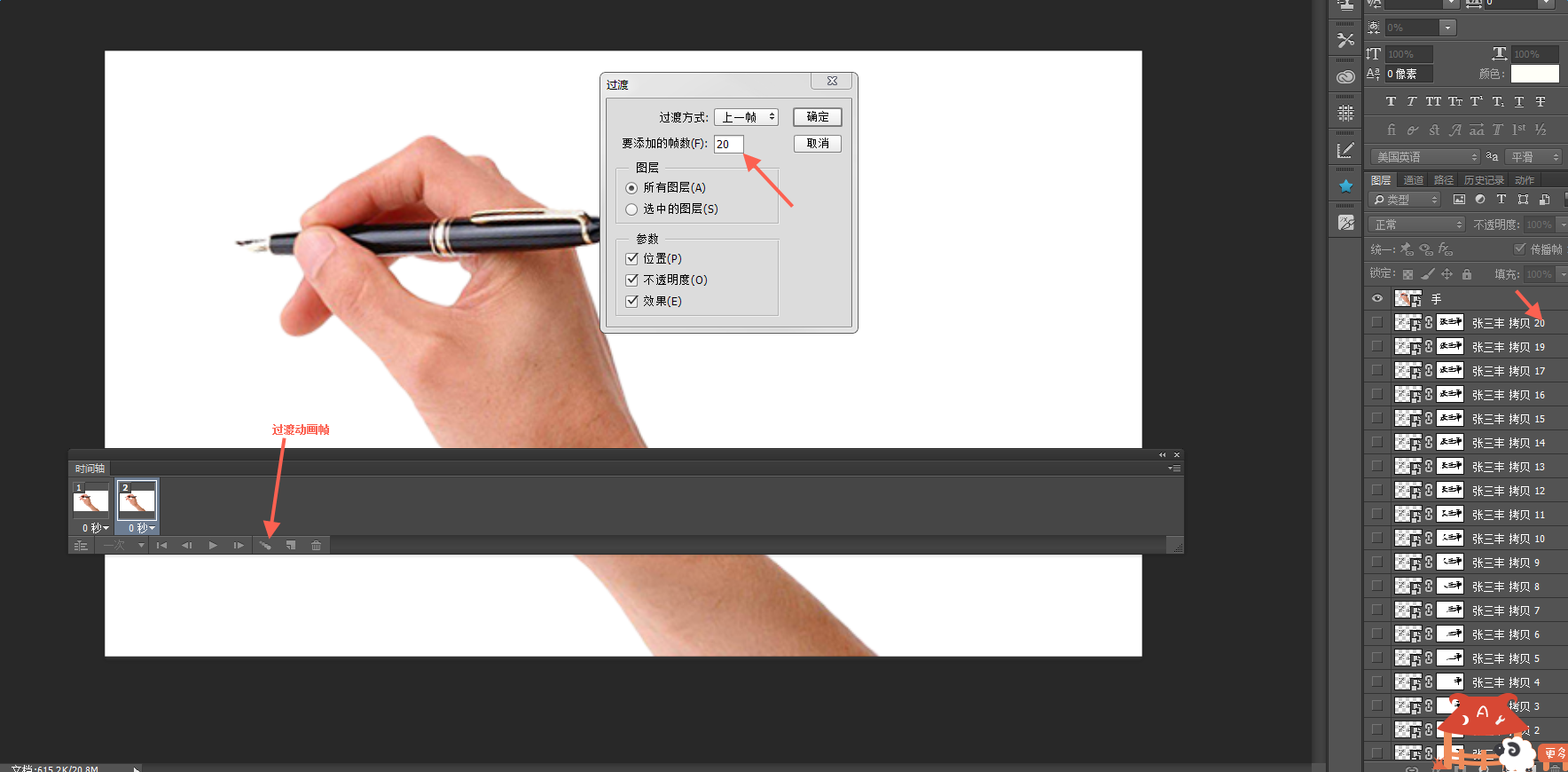
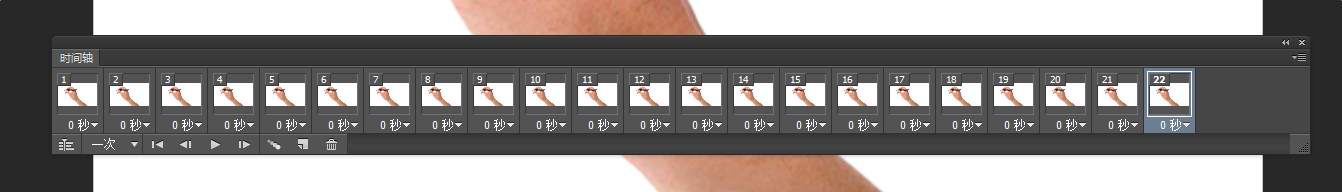
第九步:根据我们所做字的笔画数添加动画过渡帧(我这里的字需要20步完成,因为是三个字其中需要加两个起笔过渡帧,我这个一共是22帧)

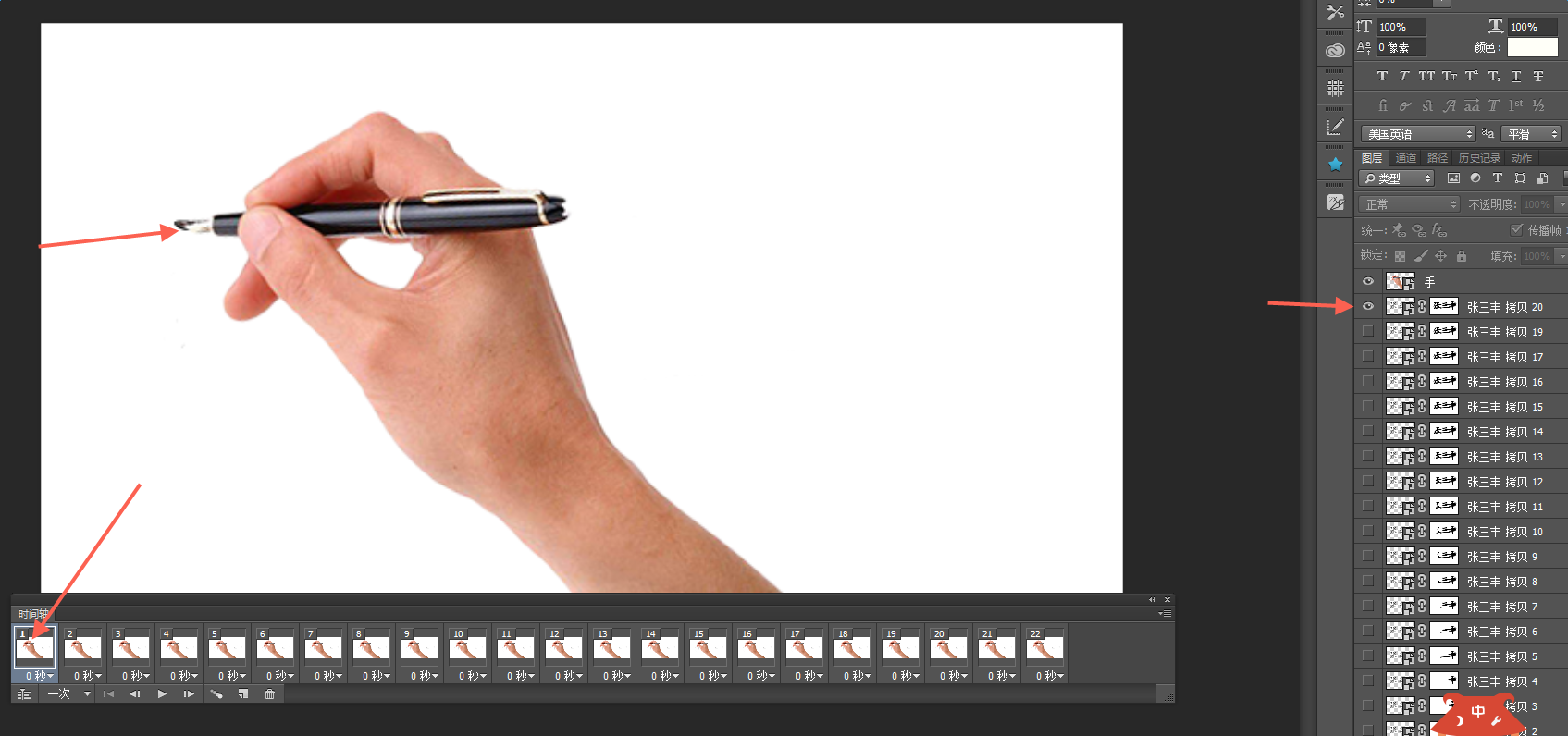
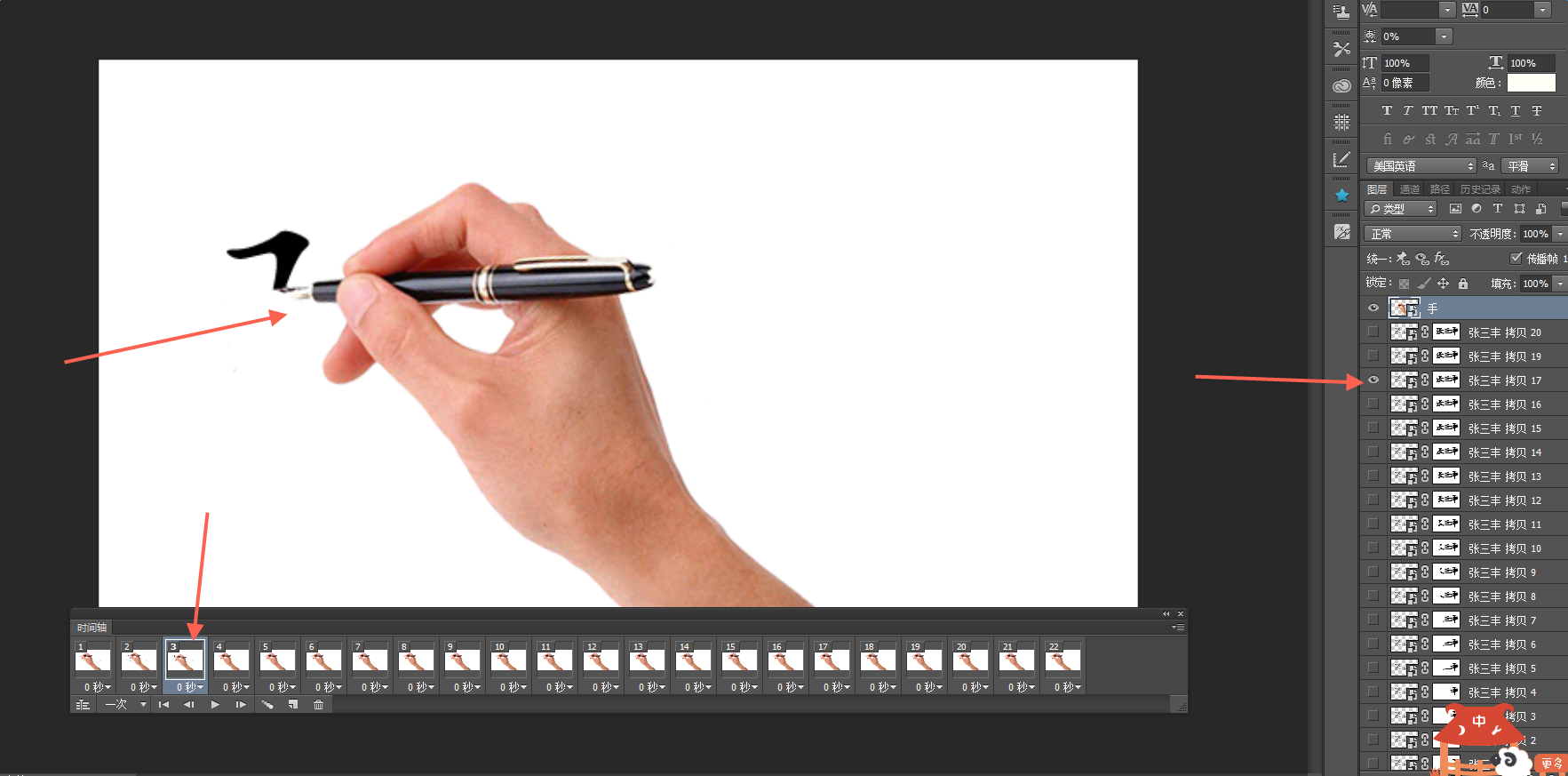
第十步:选中第一帧,使手和第一个字起笔的那一个图层可见,其它图层均不可见,并把手移到第一个字起笔处
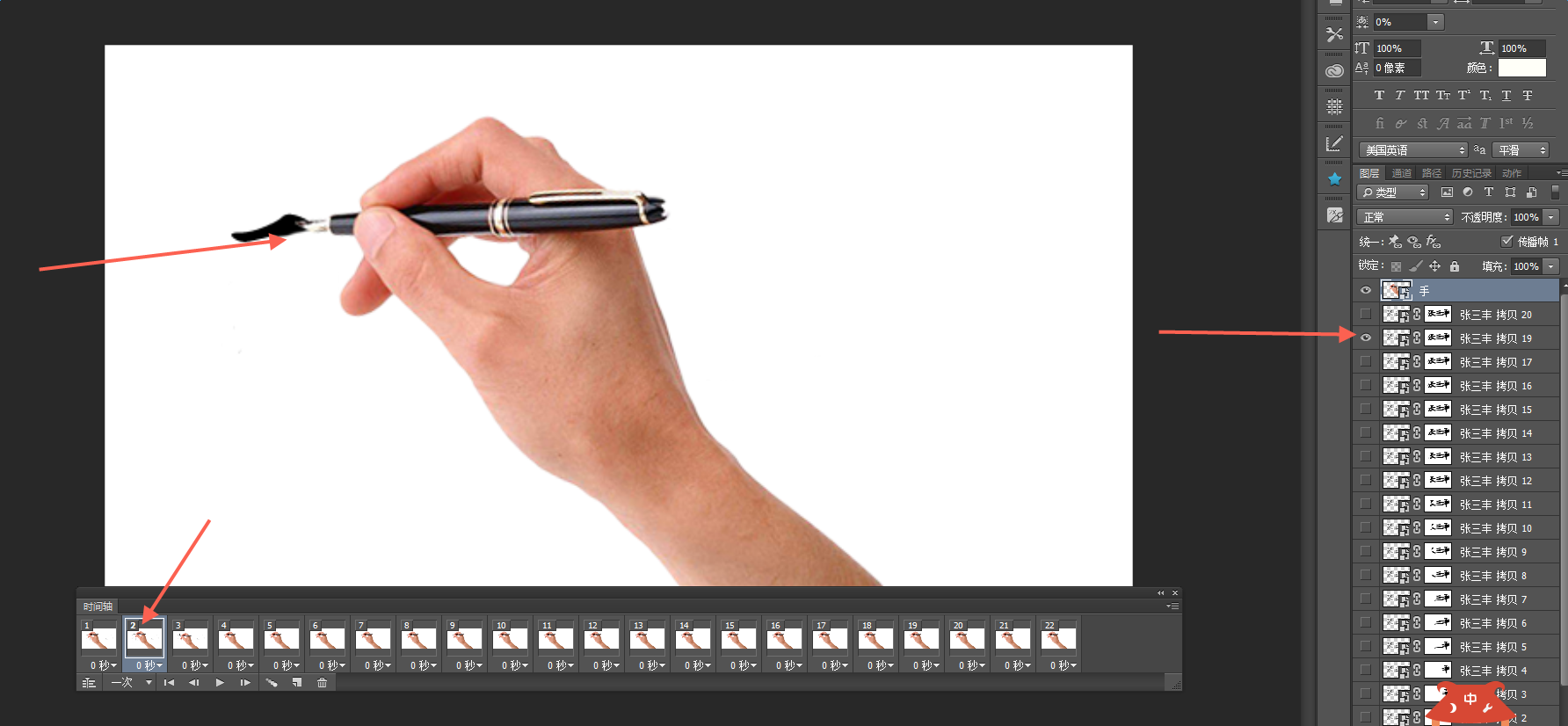
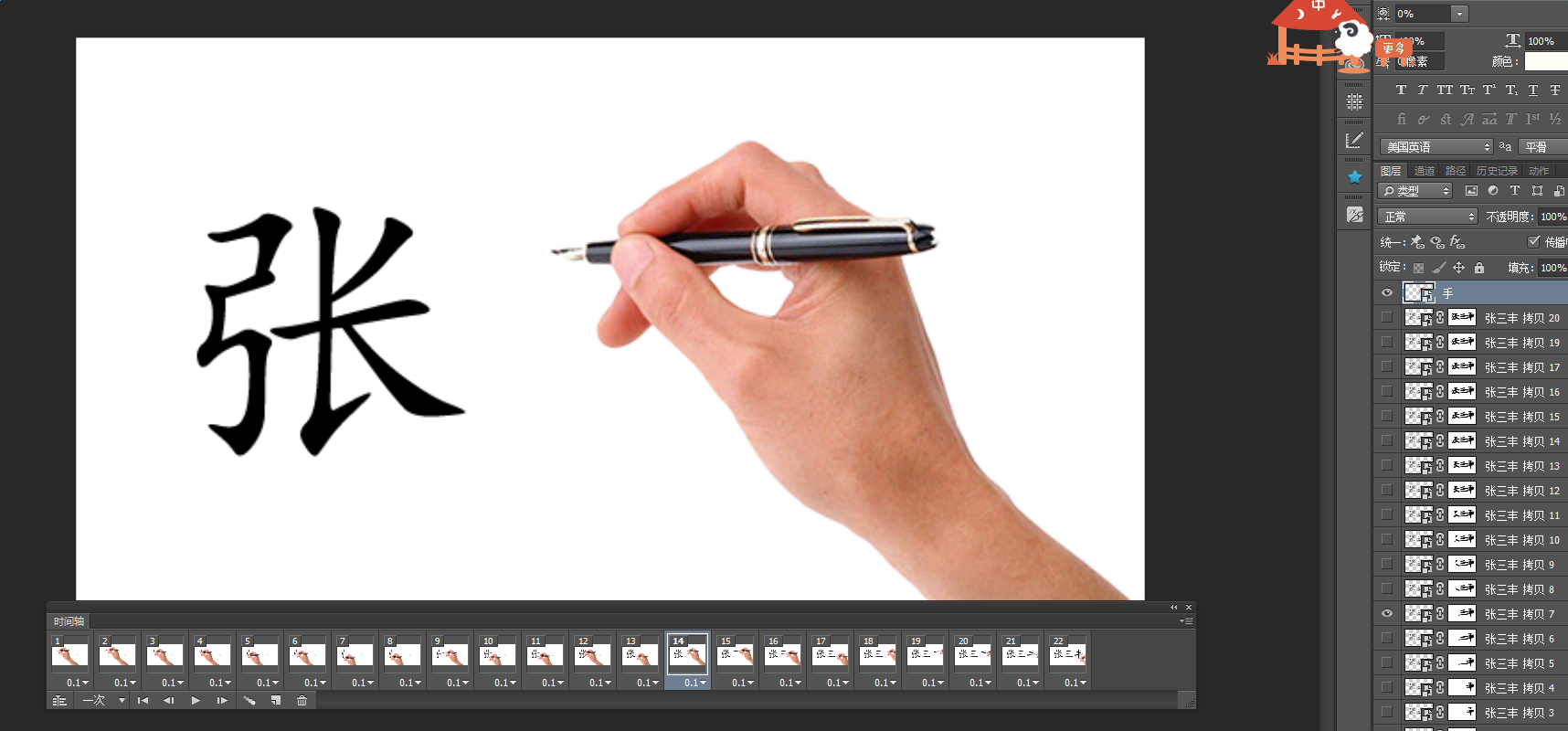
第十一步:我们来接着做第二帧,鼠标选中第二帧,把字的第一笔的图层可见(我的是图层19),并把手移到第一笔结束处
第十二步:我们来接着做第三帧,鼠标选中第三帧,把字的第二笔的图层可见(我的是图层18),并把手移到第二笔结束处
第十三步:如此重复第十一步和十二步的内容,直至做完所有帧
注:第一个字写完后写第二个字之前要有一个过渡帧,即任然是第一个字最后一笔写完的图层可见,把手移到第二个字起笔处。第三个字亦如此
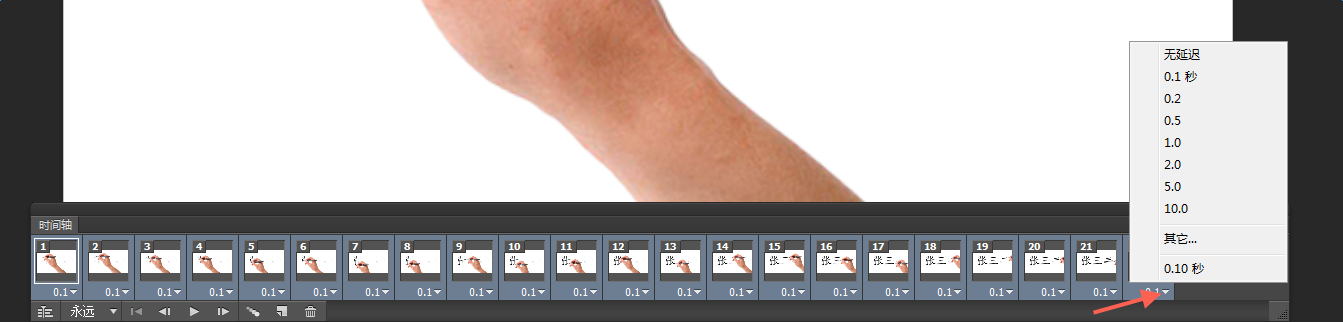
第十四步:这样我们的动画就完成啦!…..可以点击时间轴面板下面的播放按钮预览喽!!!如果觉得速度不合适我们可是选中所有帧(这个应该都会吧,选中第一帧,然后按住shift键,再选中最后一帧就可以喽),然后点下帧下面的一个小倒三角就会出现时间面板,点下一个时间,所有帧的速度就改变了哦!是不是很简单,,,,
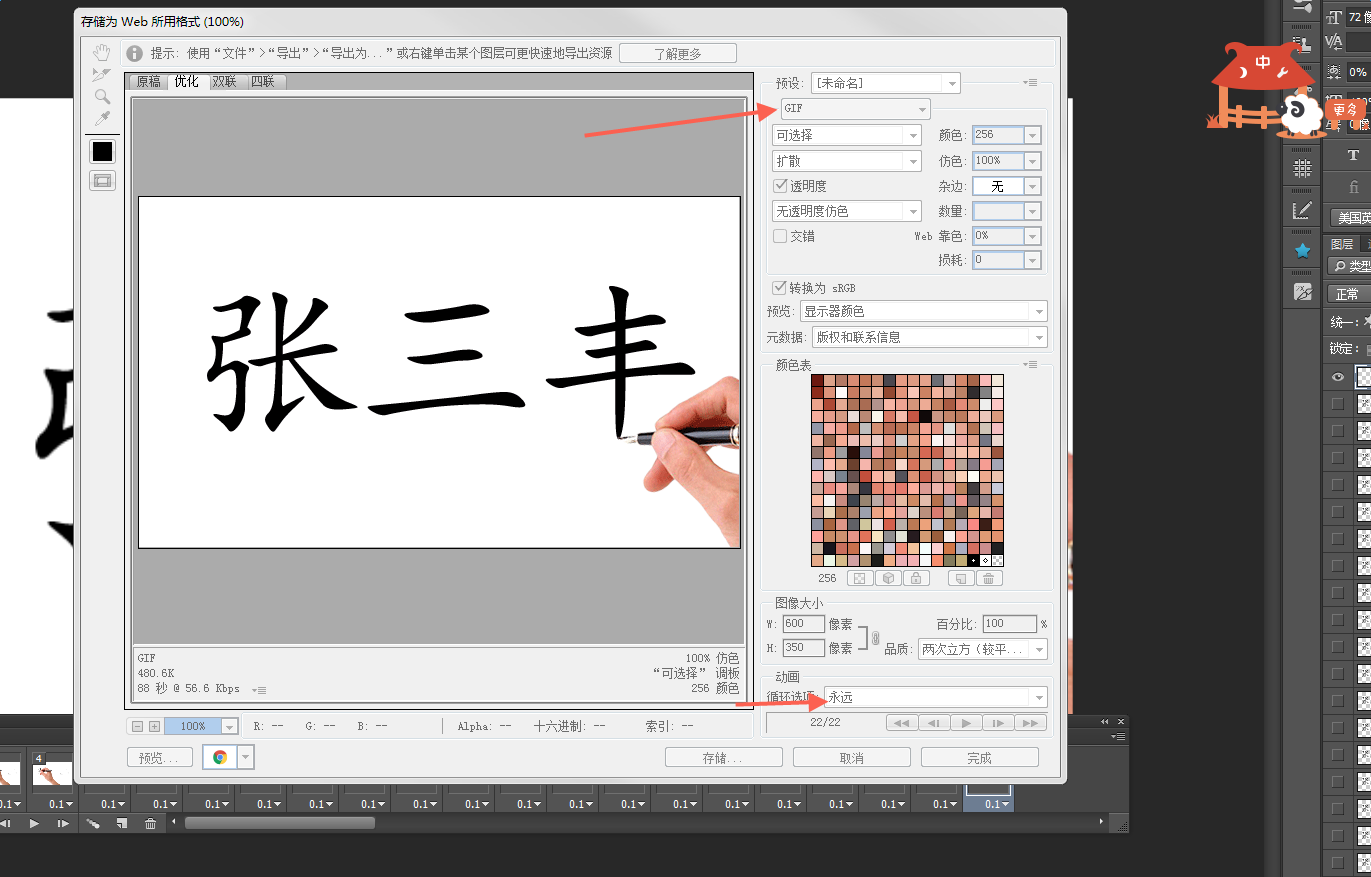
第十五步:接下来就是保存啦!文件—导出—存储为Web所用格式,记得选择格式为GIF,循环选项选择永远,保存就可以喽!

OK!大功告成!233333333~ ~ ~
虽然步骤看起来很多,其实很简单的,主要第一次写教程,可能没把握好!
相关文章
- ps动态环绕动画效果是现在很多人都非常喜欢的,大多数人还不知道ps动态环绕动画效果怎么制作下面文章就给大家介绍下ps怎么制作科技感十足的动态环绕动画效果,一起来看看...2017-07-06
- 这篇文章主要给大家分享的是TypeScript 索引签名的理解,索引签名由方括号中的索引名称及其类型组成,后面是冒号和值类型:{ [indexName: KeyType]: ValueType }, KeyType 可以是一个 string、number 或 symbol,而ValueType 可以是任何类型,下面就俩简单了解一下吧...2021-10-15
- 这篇文章主要介绍了jQuery动画效果相关方法,结合实例形式较为详细的分析了jQuery实现动画效果所用到的常见方法与相关注意事项,需要的朋友可以参考下...2016-01-05
- Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,Vue 提供了内置的过渡封装组件transition,该组件用于包裹要实现过渡效果的组件...2021-10-10
- 本篇文章是对C#中自定义控件的制作与使用实例进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-05-09
- 本文章来为各位介绍一篇利用PS制作“签名”GIF小动画的例子,希望这个制作过程能够帮助到各位朋友,各位进入看看吧。 先给大家看下效果,有兴趣的童鞋→_→可以...2016-09-14
- 这篇文章主要介绍了公众号SVG动画交互实战代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-01
- ps软件是现在很多人比较喜欢的,通过ps软件可以制作很不错的图片效果。这次文章就给大家介绍下使用ps怎么制作任务影子,具体制作方法下面一起来看看。 ps人物影子效...2017-07-06
- 有没有觉得外面拍的证件照都很丑。那么本文就教大家制作二寸证件照的方法,学会了就能做自己美美的证件照了哈哈! 步骤 双击打开php,首先教大家制作两寸照片的大小。...2016-12-21
- 这篇文章主要为大家详细介绍了iOS实现电子签名,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-12-08
- 这篇文章主要为大家详细介绍了js实现缓动动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-25
jQuery实现的给图片点赞+1动画效果(附在线演示及demo源码下载)
这篇文章主要介绍了jQuery实现的给图片点赞+1动画效果,并附带在线演示及demo源码下载,涉及jQuery鼠标事件响应及页面元素属性动态操作相关技巧,需要的朋友可以参考下...2016-01-05jQuery实现的点赞随机数字显示动画效果(附在线演示与demo源码下载)
这篇文章主要介绍了jQuery实现的点赞随机数字显示动画效果,并附带在线演示与demo源码供读者下载.涉及jQuery鼠标事件响应及基于animate动画效果实现技巧,需要的朋友可以参考下...2016-01-05- 这篇文章主要介绍了JS实现点击登录弹出窗口同时背景色渐变动画效果,涉及JavaScript基于鼠标事件及时间函数定时触发形成渐变动画的相关技巧,需要的朋友可以参考下...2016-03-28
Photoshop利用智能对象将人物制作成花海里飘散消失的GIF动画教程
今天小编在这里就来给Photoshop的这一款软件的使用者们来说一说利用智能对象将人物制作成花海里飘散消失的GIF动画的教程,各位想知道具体方法的使用者们,那么大家就快来...2016-09-14- 最近的一个项目中,需要将数据用日历方式显示,网上有很多的JS插件,后面为了自己能有更大的控制权,决定自己制作一个日历显示。如下图所示:一、计算数据 1、new一个Calendar类2、初始化两个下拉框中的数据,年份与月份3、初始...2015-11-24
- 这篇文章主要介绍了three.js 实现露珠滴落动画效果的示例代码,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-01
- 1、打开下图所示的人物素材,用钢笔工具把人物抠出来,复制到新的图层。 ...2016-09-14
- 这篇文章主要介绍了SwiftUI 中创建反弹动画的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
