详解CSS3中nth-child与nth-of-type的区别
CSS3中nth-child与nth-of-type的区别其实很简单::nth-of-type为什么要叫:nth-of-type?因为它是以"type"来区分的。也就是说:ele:nth-of-type(n)是指父元素下第n个ele元素, 而ele:nth-child(n)是指父元素下第n个元素且这个元素为ele,若不是,则选择失败。
文字未免听起来比较晦涩,便于理解,这里附上一个小例子:
|
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<div>
<ulclass="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</div>
</body>
</html>
|
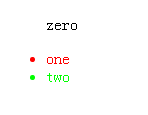
结果如下:

上面这个例子,.demo li:nth-child(2)选择的是<li>one</li>节点,而.demo li:nth-of-type(2)则选择的是<li>two</li>节点。
但是如果在nth-child和 nth-of-type前不指定标签呢?
|
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}
|
这样又会是什么结果呢,看下html结构:
|
<ulclass="demo">
<p>first p</p>
<li>first li</li>
<li>second li</li>
<p>second p</p>
</ul>
|
结果:

如上可见,在他们之前不指定标签类型,:nth-child(2) 选中依旧是第二个元素,无论它是什么标签。而 :nth-type-of(2) 选中了两个元素,分别是父级.demo中的第二个p标签和第二个li标签,由此可见,不指定标签类型时,:nth-type-of(2)会选中所有类型标签的第二个。
我们已经了解了nth-child和 nth-of-type的基本使用与区别,那么更进一步nth-of-type(n)与nth-child(n)中的n是什么呢?
nth-of-type(n)与nth-child(n)中的n可以是数字、关键词或公式。 数字:也就是上面例子的使用,就不做赘述。 关键词:Odd 、even
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词
注意:第一个子元素的下标是 1
在这里,我们为奇数和偶数 p 元素指定两种不同的背景色:
|
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
|
公式:或者说是算术表达式
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
|
p:nth-of-type(3n+0)
{
background:#ff0000;
}
|
若是 :nth-of-type(4n+2) 就是选择下标是4的倍数加上2的所有元素
相关文章
mysql_connect与mysql_pconnect的区别详解
在mysql中我们会看到有两种常用的数据库连接模式,一种是长久连接,另一各是页面访问完之后就断了连接,下面我来分别介绍mysql_connect与mysql_pconnect的区别,有需要了解...2016-11-25- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
jquery ready函数、css函数及text()使用示例
.text更改内容 .css更改样式...2013-10-03- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要介绍了C#中out与ref的区别实例解析,对C#初学者有不错的学习借鉴价值,需要的朋友可以参考下...2020-06-25
PHP中func_get_args(),func_get_arg(),func_num_args()的区别
复制代码 代码如下:<?php function jb51(){ print_r(func_get_args()); echo "<br>"; echo func_get_arg(1); echo "<br>"; echo func_num_args(); } jb51("www","j...2013-10-04谈谈Jquery中的children find 的区别有哪些
精华:find方法能找子孙,children方法只能找儿子一、Jquery中children 语法.children(selector) 说明expr是表达式,可选参数,所有选择器中的表达式都可以用在这,比如按标签名"div",按类名".class",按序号":first"等等,如果表...2015-10-21React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要介绍了解决vue scoped scss 无效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-04
- 在PS中像素大小、文档大小有什么区别呢,这个估计很多初学者不清楚,下面我来给大家讲解一下,希望对你有帮助。 1、像素大小 通常用于显示屏显示的图片大小的调整。菜...2016-09-14
- 这篇文章主要为大家详细解析了BootStrap图片样式、辅助类样式和CSS组件源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会,下面通过本文给大家简单介绍 XML、HTML、CSS与JS的区别,需要的朋友参考下...2016-02-21
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要给大家介绍了关于如何在JS中如何使用css变量以及export之javascript关键字的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2021-09-02
- DOM是种符合万维网标准的HTML操纵方式,它能比innerHTML特性达成更多操控功能。这篇文章主要介绍了JavaScript驾驭网页-CSS与DOM的相关资料,需要的朋友可以参考下...2016-03-28
- 这篇文章主要介绍了C#中sleep和wait的区别分析,有助于深入理解C#中线程的原理与使用技巧,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了js+css简单实现网页换肤效果的方法,涉及JavaScript响应鼠标事件动态遍历及修改页面元素样式的相关技巧,需要的朋友可以参考下...2016-01-02
- 这篇文章主要介绍了uniapp和vue的区别,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-19
Webpack打包css后z-index被重新计算的解决方法
这篇文章主要跟大家分享了Webpack打包css后z-index被重新计算的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。...2017-06-24- //函数list while(list($id,$username,$password,$add_date,$mdn,$mobile,$channel,$last_date,$area,$nickname) = mysql_fetch_array($rs)){ ...2016-11-25
