Flutter实现局部刷新
在Flutter中,如果我们想要更新页面中的某个widget的状态的话,一般会使用setState方法重走build方法来刷新。当页面布局复杂的时候,这样肯定是不行的。
下面提供了两种局部刷新的方式,通过provider和StreamBuilder来实现局部刷新
1、通过provider刷新
首先在pubspec.yaml中添加provider依赖
# provider provider: ^3.1.0
下面通过provider来实现一个发送验证码的案例。
创建一个TimerModel文件
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:rxdart/rxdart.dart';
class TimerModel extends ChangeNotifier{
StreamSubscription _subscription;
int _count = 0;///当前计数
int get count => 10 - _count;///剩余时间
_setCount(){
_count++;
notifyListeners();
}
startTimer(){
_count = 0;
_subscription = Observable.periodic(Duration(seconds: 1))
.startWith(10)
.take(10)
.listen((t){
_setCount();
});
}
@override
void dispose() {
_subscription?.cancel();
super.dispose();
}
}
页面布局如下:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("短信倒计时"),
),
body: Center(
child: ChangeNotifierProvider<TimerModel>(
builder: (context) => TimerModel(),
child: Consumer<TimerModel>(builder: (context, timerModel, _) {
return RaisedButton(
onPressed: () async {
if (timerModel.count == 0) {
timerModel.startTimer();
}
},
child: Text(
timerModel.count == 0 ? "获取验证码" : '${timerModel.count} 秒后重发',
style: timerModel.count == 0
? TextStyle(color: Colors.blue, fontSize: 14)
: TextStyle(color: Colors.grey, fontSize: 14),
),
);
}),
),
),
)
);
}
}
可以看到MyApp是继承自 StatelessWidget的,是一个没有状态的widget。
通过在TimerModel中调用notifyListeners();实现刷新的效果。
2、StreamBuilder实现局部刷新
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:rxdart/rxdart.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final StreamController _streamController = StreamController<int>();
int count = 10;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("短信倒计时"),
),
body: Center(
child: StreamBuilder<int>(
stream: _streamController.stream,
initialData: 0,
builder: (BuildContext context, AsyncSnapshot<int> snapshot) {
return RaisedButton(
onPressed: () async {
if (snapshot.data == 0) {
startTimer();
}
},
child: Text(
snapshot.data == 0 ? "获取验证码" : '${snapshot
.data} 秒后重发',
style: snapshot.data == 0
? TextStyle(color: Colors.blue, fontSize: 14)
: TextStyle(color: Colors.grey, fontSize: 14),
),
);
}
),
),
)
);
}
startTimer(){
count = 10;
Observable.periodic(Duration(seconds: 1))
.take(10)
.listen((t){
_streamController.sink.add(--count);
});
}
}
使用StreamBuilder来局部刷新,通过sink.add方法向streamController.sink中添加一个事件流,这个流会被StreamBuilder中stream接收,然后触发builder方法。
最后在页面销毁的时候释放资源。
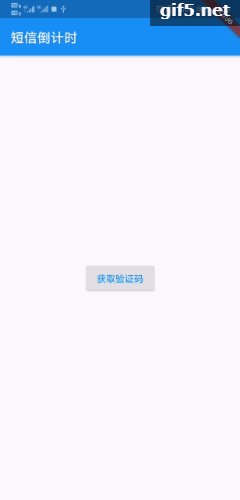
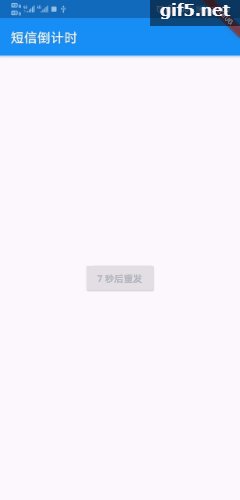
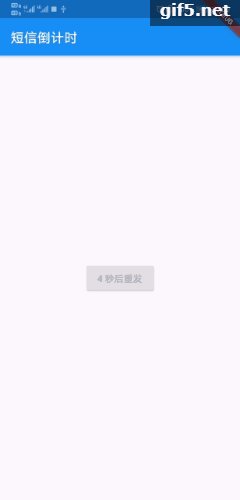
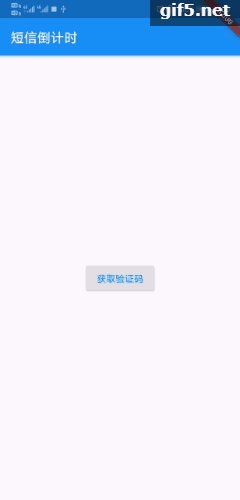
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
Flutter悬浮按钮FloatingActionButton使用详解
本文主要介绍了Flutter悬浮按钮FloatingActionButton使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-07-12- 登录页面在 App 开发中非常常见,本篇借登录页面的开发介绍了文本框 TextField组件的使用,同时使用文本框的装饰属性实现了个性化文本框设置。...2021-06-05
Flutter 底部弹窗ModelBottomSheet的使用示例
在实际开发过程中,经常会用到底部弹窗来进行快捷操作,例如选择一个选项,选择下一步操作等等。在 Flutter 中提供了一个 showModelBottomSheet 方法用于弹出底部弹窗,本篇介绍如何使用底部弹窗。...2021-06-07- 在实际开发过程中,往往开始是完成功能层面的开发,然而再考虑组件封装和代码优化。当然,组件封装越早做越好,因为这样会提高整个团队开发的规范性和效率。本文将介绍如何封装一个文本输入框组件...2021-06-05
.NET使用js制作百度搜索下拉提示效果(不是局部刷新)实现思路
搞了个不是局部刷新的百度搜索框下拉提示效果大致思路:前台放一个input标签,然后当该标签内的值输入有变化的时候,调用后台代码查询 符合条件的数据绑定ListBox,感兴趣的朋友可以了解下...2021-09-22- 这篇文章主要介绍了Flutter项目在 iOS14 启动崩溃的解决方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要介绍了flutter实现点击事件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-26
- Flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,旨在统一纷纷扰扰的跨平台开发框架,在UI层面上多端共用一套Dart代码来实现多平台适配开发,这篇文章主要介绍了flutter的环境安装配置问题,需要的朋友可以参考下...2020-06-09
详解Flutter 调用 Android Native 的方法
这篇文章主要介绍了详解Flutter 调用 Android Native 的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-25- 在实际开发中,我们经常会需要在页面跳转的时候携带路由参数,典型的例子就是从列表到详情页的时候,需要携带详情的 id,以便详情页获取对应的数据。同时,有些时候还需要返回时携带参数返回上一级,以便上级页面根据返回结果更新。本篇将介绍这两种情形的实现。...2021-06-18
用Flutter做桌上弹球(绘图(Canvas&CustomPaint)API)
这篇文章主要介绍了用Flutter做桌上弹球 聊聊绘图(Canvas&CustomPaint)API,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-31- 任何一个app基本都会设计一个启动页,今天我们就来看看怎么在flutter项目中设置启动页,这篇文章主要给大家介绍了关于Flutter Android应用启动白屏解决的相关资料,需要的朋友可以参考下...2021-11-11
- 一般在用验证码时我们都要实现局部刷新了,这个是必然的,也是提高用户体验的一点,下面我们来看一个php验证码在实际应用中的用法,有需要的朋友来参考一下。 /* * Aut...2016-11-25
- 这篇文章主要为大家详细介绍了Flutter实现局部刷新,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-14
- Flutter本身提供了路由机制,本文主要介绍了Flutter fluro配置使用,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-08
Canonical通过Flutter启用Linux桌面应用程序(推荐)
这篇文章主要介绍了Canonical通过Flutter启用Linux桌面应用程序,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-10- 通常Flutter与Android页面交互是各自独占整个手机屏幕,但有些情况下无法满足需求,有些时候Flutter中没有提供相关插件或者插件不满足需求,这时候就需要开发者自定义插件,开发者可以参考本文中的方法去进行自定义。...2021-06-07
- 这篇文章主要介绍了Flutter中如何使用WillPopScope,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-14
UpdatePanel和jQuery不兼容 局部刷新jquery失效
在做项目中发现,在使用了UpdatePanel的地方,局部刷新后,jquery失效了,后来经过搜索找到不错的解决方法,在此与大家分享下,有类似问题的朋友可以参考下...2021-09-22- 这篇文章主要介绍了Flutter深色模式适配的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-04
